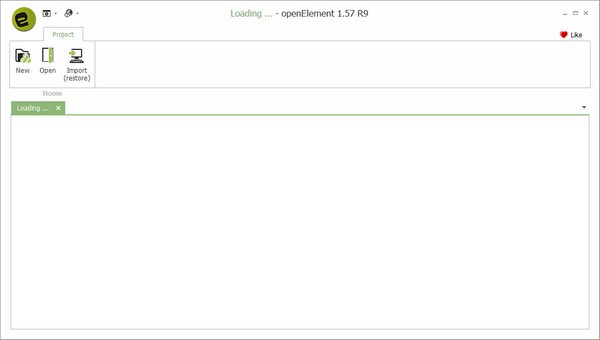
openElement是来自国外的一款功能十分强大的HTML网页编辑器,该软件在国内使用的人数不多,不过在国外却拥有从多的使用者,openElement与Dreamweaver相比,两者拥有不同的设计风格与操作方式,penelement主要是提供快捷的网页制作与生成,并包含有强大的HTML编辑功能,如果你不想手工设计网页的话,可以通过使用你手中的鼠标轻轻点击,即可快速生成一个网页面板,轻松实用又快速,有需要的赶紧下载体验吧!

软件特色
1、编辑网页高效,所见即所得。
2、制作迅速,几分钟就可以制作一套网页。
3、功能多样,网页编辑制作功能齐全。
软件亮点
视觉的:
openElement 直观的界面使您能够直观、高效地工作。使用我们继承的图层和样式系统为您的网站构建可重用的布局。
功能性和动态性:
openElement 拥有庞大的编码良好、优化且多功能的元素库。使用它们来设计和自定义标准内容(如文本、图像和视频)以及交互式内容(如联系表单、地图和照片库)。合并动态数据库内容,例如登录页面、新闻/博客项目、产品页面等。您甚至可以根据需要添加自定义脚本和代码。
openElement 也是模块化的。您可以使用元素创建工具创建您自己的元素。如果您认为其他人可以从您创建的元素中受益,请将其提交到商店!
SEO 友好:
一旦您发布或导出项目,openElement 将生成所有必需的文件。生成的代码 100% 符合 W3C,并与所有浏览器和设备兼容。
该软件会自动使您的项目保持最新的网络标准。借助 openElement 的 SEO 工具,您的网站将很容易在网上找到。
软件优势
所有内容都可编辑
托管代码·页面层
可重用的样式和元素包
HTML5 & CSS3·跨浏览器
seo·多语种网站
完全可定制的CSS
元素编辑器-创建和共享元素
容易集成脚本·数据库
图像和代码优化
Powered by Chromium
用于PHP和DB测试的本地web服务器
常见问题
1、如何修改整个网站的文字字体或颜色?
①打开网站的BaseLayer
②在主菜单中,单击页面选项卡,然后单击样式下拉列表。 从下拉列表中选择主框架。
③然后单击元素样式区域选项卡:将显示页面主框架的样式选项。
④用户可以自定义文本字体和颜色,以及超链接样式。
2、如果软件启动时出现错误信息,该怎么办?
如果在启动openElement时收到错误消息,这可能表示安装过程中出现错误。 卸载应用程序并删除C:/ Program Files中的Element Technologie文件夹。 然后尝试重新安装openElement。
- html5网页制作工具
- h5页面制作软件
- 网页编辑软件
-
 更多 (36个) >>html5网页制作软件 随着互联网飞速发展,前端开发语言html5也出炉并受到广大开发者们的喜爱,学html5前端的工资也是水涨船高呀。趁着行情大好何不早点先把html5学好呢?很多想学html5的同学都不知道html5开发工具有哪些?也不知道哪一个好用,不要慌小编直接整理了一波给大家。像如果单纯的就是要进行html5页面代码编辑,那么可使用Visual Studio Code 、Sublime、WebStorm等,这些都是工具都提供了丰富的功能和便捷的开发环境,可以帮助开发者更高效地创建和编辑 HTML5 页面。如果同时你还想要可视化的对html5网页进行设计与制作,那么也可以选择Dreamweaver、Mugeda、兔展等,这些html5网页制作软件可以适用于各种用户群体,包括专业的网页设计师、开发者以及初学者,并通过使用这些工具,用户可以创建出具有丰富内容和交互效果的现代化 HTML5 网页。
更多 (36个) >>html5网页制作软件 随着互联网飞速发展,前端开发语言html5也出炉并受到广大开发者们的喜爱,学html5前端的工资也是水涨船高呀。趁着行情大好何不早点先把html5学好呢?很多想学html5的同学都不知道html5开发工具有哪些?也不知道哪一个好用,不要慌小编直接整理了一波给大家。像如果单纯的就是要进行html5页面代码编辑,那么可使用Visual Studio Code 、Sublime、WebStorm等,这些都是工具都提供了丰富的功能和便捷的开发环境,可以帮助开发者更高效地创建和编辑 HTML5 页面。如果同时你还想要可视化的对html5网页进行设计与制作,那么也可以选择Dreamweaver、Mugeda、兔展等,这些html5网页制作软件可以适用于各种用户群体,包括专业的网页设计师、开发者以及初学者,并通过使用这些工具,用户可以创建出具有丰富内容和交互效果的现代化 HTML5 网页。 -
-

Dreamweaver2021中文破解版 829.3M
查看/简体中文附安装教程 -

frontpage 2003免费版 366.06M
查看/简体中文附安装教程 -

adobe animate 2024中文版 2.46G
查看/简体中文v24.0.0.305 -

微软公式3.0编辑器(microsoft公式) 353K
查看/简体中文电脑版 -

兔展电脑版 1K
查看/简体中文v1.1官方版 -

mugeda离线版 49.56M
查看/简体中文v0.1.6.10官方版 -

maka h5制作电脑版 126.44M
查看/简体中文v7.0.0官方版 -

visual studio code for mac版 200.81M
查看/简体中文v1.84.2中文版 -

sublime text linux版本 30.25M
查看/简体中文v4.4166 -

notepad++中文版 9.11M
查看/简体中文v8.5中文绿色版 -

axure rp 10正式版 149.84M
查看/英文v10.0.0.3916 -

hbuilderx电脑版 39.61M
查看/简体中文v3.99.2023122611官方版 -

RocketCake(网页编辑器) 20.7M
查看/简体中文v4.7免费版 -

Quick n Easy Web Builder(HTML网页编辑器) 12.58M
查看/英文v5.4官方版 -

Webpage Screenshot chrome(网页快速截图编辑插件) 635K
查看/简体中文v2.1.10官方版 -

Namo WebEditor(网页编辑器) 47.41M
查看/英文v9.0官方版
-
发表评论
0条评论软件排行榜
热门推荐
 Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文
Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文 海洋cms最新版 v12.9官方版6.48M / 简体中文
海洋cms最新版 v12.9官方版6.48M / 简体中文 frontpage 2003免费版 附安装教程366.06M / 简体中文
frontpage 2003免费版 附安装教程366.06M / 简体中文 topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文
topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文 Dreamweaver CC 2015免安装绿色版 含32&64位163M / 简体中文
Dreamweaver CC 2015免安装绿色版 含32&64位163M / 简体中文 Adobe GoLive cs2 8.0中文版131.55M / 简体中文
Adobe GoLive cs2 8.0中文版131.55M / 简体中文 开源代码编辑器(bluefish) v2.2.10中文版4.32M / 简体中文
开源代码编辑器(bluefish) v2.2.10中文版4.32M / 简体中文 兔展电脑版 v1.1官方版1K / 简体中文
兔展电脑版 v1.1官方版1K / 简体中文 FrontPage 2003绿色精简版 28.37M / 简体中文
FrontPage 2003绿色精简版 28.37M / 简体中文 网页封装工具 v1.0绿色免费版138.23M / 简体中文
网页封装工具 v1.0绿色免费版138.23M / 简体中文























 Amazing Slider图片轮播制作工具 v7.2官方版
Amazing Slider图片轮播制作工具 v7.2官方版 海洋cms最新版 v12.9官方版
海洋cms最新版 v12.9官方版 topstyle(css编辑器) v5.0.0.105绿色版
topstyle(css编辑器) v5.0.0.105绿色版 Dreamweaver CC 2015免安装绿色版 含32&64位
Dreamweaver CC 2015免安装绿色版 含32&64位 Adobe GoLive cs2 8.0中文版
Adobe GoLive cs2 8.0中文版 开源代码编辑器(bluefish) v2.2.10中文版
开源代码编辑器(bluefish) v2.2.10中文版 FrontPage 2003绿色精简版
FrontPage 2003绿色精简版  网页封装工具 v1.0绿色免费版
网页封装工具 v1.0绿色免费版 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理