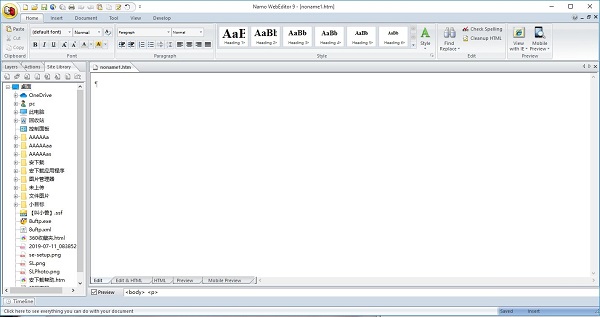
Namo WebEditor是由Namo Interactive Inc出品的一款功能强大的网页编辑器。它可以使用基于浏览器的布局轻松浏览计算机上的文件,支持创建HTML、SHTML、MHTML、XHTML、TXT、ASP、PHP、JSP和基于XML的页面。软件操作简单,使用方便,初级和高级用户都可以欣赏WebEditor的设计和脚本模板,站点资源管理和整合的图片特性等其他许多有用功能。
Namo WebEditor具有Front Page一样所见即所得,操作方便快捷,而且有很多的辅助功能,如:动画编辑,图像分割,网站管理、编辑、直接发布、丰富的图库、漂亮的模板等皆可轻易的建立,支持很多网络辅助程序文件的导入导出,也支持 IE 或 Netscape 预览,即使不懂 HTML 语法也可以制作出完美的网页,有需求的朋友请下载使用!

软件特色
1、所见即所得
2、轻松创建与管理个人和专业网站的工具箱
3、网站管理、编辑、发布等皆可轻易的建立
4、不须任何Sever的设定,也可利用IE或Netscape来预览
5、可以通过站点管理器管理多个项目,通过资源管理器的帮助快速导入各种对象,创建教学计划,以及使用搜索功能定位文件或断开的链接
6、项目可以立即在互联网上发布或通过FTP上传
7、可以插入图像、相册、智能剪贴画、Flash按钮、媒体、主题对象、表格、布局拳击手、图层、脚本、超链接、书签、电子表格、图表、符号等
8、支持创建HTML、SHTML、MHTML、XHTML、TXT、ASP、PHP、JSP和基于XML的页面
9、即使不懂 HTML 语法也可以制作出完美的网页
Namo WebEditor 9新功能
1、手机预览
预览文档在移动设备上的外观。Namo WebEditor可以模拟流行的智能手机的浏览器和屏幕尺寸,包括iPhone 3,iPhone 4,NexusOne,Droid,Galaxy S和Omnia。
2、CSS编辑
Namo WebEditor现在提供集成的CSS(级联样式表)编辑,源代码着色和代码完成,使编辑。css文件更容易。停止在文本编辑器中编辑CSS文件。
3、SFTP支持
Namo WebEditor现在支持安全FTP。使用我们的安全文件传输协议自信地将您的文件上传到您的网站。
4、颜色方案
通过选择颜色方案自定义Namo WebEditor用户界面。Namo WebEditor提供三种方案:蓝色,黑色和灰色。选择你最喜欢的一个。
软件优势
基本页面内容和格式
如今,多媒体和动态HTML可能风靡一时,但最重要的内容Web内容仍然包括基础知识:文本和图像。 同样重要的是连接Web上所有内容的超链接。 许多网页的另一个标准功能是表格,它为作者提供了一种以有组织且易于阅读的方式呈现复杂信息的方法。 在本节中,我们将介绍所有这些基本Web元素,以及控制它们在浏览器窗口中的显示方式的方法。
使用网站
创建网站时,首先在计算机上创建一组Web文档和相关资源文件,然后将它们发布(上载)到Web服务器。从技术上讲,Web站点包含Web服务器上文件的副本 - 而不是本地文件系统上的原始文件,因为Web上没有这些副本。
管理这些本地文件有两种方法。首先,您可以像使用Windows资源管理器等文件管理器一样管理硬盘驱动器上的任何其他文件集。但是,更强大的方法是在Namo WebEditor中创建一个包含本地文件的本地站点。这种方法有几个优点。
在Namo WebEditor中,本地站点是您打算作为Web站点发布的本地文件系统上的Web文档,文件夹和资源文件的托管集合。使用Namo WebEditor的站点管理器,本地站点将本地文件收集到一个整体中,并允许您作为一个整体进行管理。
创建和使用本地站点有五个主要优点,而不是简单地将所有本地文件保存在文件夹中并使用Windows资源管理器管理它们:
如果重命名属于本地站点的文件或文件夹,Namo WebEditor可以自动更新引用它的任何链接。
本地站点可以具有站点树,从而可以在文档中使用动态导航栏。
您可以管理站点库中的共享资源(例如图像文件)。
您可以使用“快速发布”一步发布整个本地站点或其任何部分。
如果您在同一站点上作为团队的一员工作,则可以使用源代码管理来防止多人编辑同一文档时可能发生的冲突。
创建本地站点很容易。您可以在开始构建网站时创建一个,也可以将现有文件集合放入本地站点。如果使用“站点向导”创建站点,Namo WebEditor会自动创建本地站点。
发布和维护站点
发布是将您在计算机上创建的Web文档和资源文件上载到Web服务器的过程,以便Internet(或您的Intranet)上的人可以查看它们。 使用Namo WebEditor发布有两种方法:快速发布命令和发布窗口。
在首次发布之前,您需要定义远程站点(Web服务器上的文件夹)。
Namo WebEditor还在工具菜单中包含几个功能强大的站点维护工具。 使用这些工具,您可以按文件名搜索文件,搜索和替换整个站点中的文本,更改站点中的链接,查找超链接的问题等。 Namo WebEditor还可以生成网站报告,因此您可以一目了然地查看有关您网站的重要信息。
以互联网为中心的教学工具
Namo WebEditor提供各种以互联网为中心的教学(ICT)工具,使您可以创建基于网络的学习材料。 您可以使用WebEditor的测验管理器来管理和评估测验,或使用教学计划向导创建教学计划。 WebEditor还提供了用于创建可以从Web浏览器运行的演示文稿的工具。
更新日志
Namo WebEditor 9.0改进:
1、CSS2 / CSS3渲染
在Namo WebEditor的编辑模式下,CSS2和CSS3渲染已得到改进,以便您可以在编辑时更准确地判断文档在Web浏览器中的显示方式。使用Namo WebEditor中最新的样式表规格。
2、样式面板
“样式面板”可让您快速访问CSS样式,已被集成到功能区菜单中以增加方便。面板可以让您预览每种风格的外观。突出显示对象,单击面板中的样式,并直接应用样式。
3、增加了脚本
Namo WebEditor的脚本向导有更多脚本供您选择。脚本向导是一组有用的预制JavaScript脚本,您可以将其插入到文档中以添加功能。
4、跨浏览器支持
现在,您可以在Internet Explorer,Firefox,Safari,Chrome和Opera中预览您的网站。您还可以在以前版本的浏览器中预览您的网站,以确保您的网站与旧版本兼容。使用Namo WebEditor广泛的跨浏览器支持为所有用户创建网站。
- html5网页制作工具
- h5页面制作软件
- 网页编辑软件
-
 更多 (36个) >>html5网页制作软件 随着互联网飞速发展,前端开发语言html5也出炉并受到广大开发者们的喜爱,学html5前端的工资也是水涨船高呀。趁着行情大好何不早点先把html5学好呢?很多想学html5的同学都不知道html5开发工具有哪些?也不知道哪一个好用,不要慌小编直接整理了一波给大家。像如果单纯的就是要进行html5页面代码编辑,那么可使用Visual Studio Code 、Sublime、WebStorm等,这些都是工具都提供了丰富的功能和便捷的开发环境,可以帮助开发者更高效地创建和编辑 HTML5 页面。如果同时你还想要可视化的对html5网页进行设计与制作,那么也可以选择Dreamweaver、Mugeda、兔展等,这些html5网页制作软件可以适用于各种用户群体,包括专业的网页设计师、开发者以及初学者,并通过使用这些工具,用户可以创建出具有丰富内容和交互效果的现代化 HTML5 网页。
更多 (36个) >>html5网页制作软件 随着互联网飞速发展,前端开发语言html5也出炉并受到广大开发者们的喜爱,学html5前端的工资也是水涨船高呀。趁着行情大好何不早点先把html5学好呢?很多想学html5的同学都不知道html5开发工具有哪些?也不知道哪一个好用,不要慌小编直接整理了一波给大家。像如果单纯的就是要进行html5页面代码编辑,那么可使用Visual Studio Code 、Sublime、WebStorm等,这些都是工具都提供了丰富的功能和便捷的开发环境,可以帮助开发者更高效地创建和编辑 HTML5 页面。如果同时你还想要可视化的对html5网页进行设计与制作,那么也可以选择Dreamweaver、Mugeda、兔展等,这些html5网页制作软件可以适用于各种用户群体,包括专业的网页设计师、开发者以及初学者,并通过使用这些工具,用户可以创建出具有丰富内容和交互效果的现代化 HTML5 网页。 -
-

Dreamweaver2021中文破解版 829.3M
查看/简体中文附安装教程 -

frontpage 2003免费版 366.06M
查看/简体中文附安装教程 -

adobe animate 2024中文版 2.46G
查看/简体中文v24.0.0.305 -

微软公式3.0编辑器(microsoft公式) 353K
查看/简体中文电脑版 -

兔展电脑版 1K
查看/简体中文v1.1官方版 -

mugeda离线版 49.56M
查看/简体中文v0.1.6.10官方版 -

maka h5制作电脑版 126.44M
查看/简体中文v7.0.0官方版 -

visual studio code for mac版 200.81M
查看/简体中文v1.84.2中文版 -

sublime text linux版本 30.25M
查看/简体中文v4.4166 -

notepad++中文版 9.11M
查看/简体中文v8.5中文绿色版 -

axure rp 10正式版 149.84M
查看/英文v10.0.0.3916 -

hbuilderx电脑版 39.61M
查看/简体中文v3.99.2023122611官方版 -

RocketCake(网页编辑器) 20.7M
查看/简体中文v4.7免费版 -

Quick n Easy Web Builder(HTML网页编辑器) 12.58M
查看/英文v5.4官方版 -

Webpage Screenshot chrome(网页快速截图编辑插件) 635K
查看/简体中文v2.1.10官方版 -

Namo WebEditor(网页编辑器) 47.41M
查看/英文v9.0官方版
-
发表评论
0条评论软件排行榜
热门推荐
 Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文
Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文 海洋cms最新版 v12.9官方版6.48M / 简体中文
海洋cms最新版 v12.9官方版6.48M / 简体中文 frontpage 2003免费版 附安装教程366.06M / 简体中文
frontpage 2003免费版 附安装教程366.06M / 简体中文 topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文
topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文 Dreamweaver CC 2015免安装绿色版 含32&64位163M / 简体中文
Dreamweaver CC 2015免安装绿色版 含32&64位163M / 简体中文 Adobe GoLive cs2 8.0中文版131.55M / 简体中文
Adobe GoLive cs2 8.0中文版131.55M / 简体中文 开源代码编辑器(bluefish) v2.2.10中文版4.32M / 简体中文
开源代码编辑器(bluefish) v2.2.10中文版4.32M / 简体中文 兔展电脑版 v1.1官方版1K / 简体中文
兔展电脑版 v1.1官方版1K / 简体中文 FrontPage 2003绿色精简版 28.37M / 简体中文
FrontPage 2003绿色精简版 28.37M / 简体中文 网页封装工具 v1.0绿色免费版138.23M / 简体中文
网页封装工具 v1.0绿色免费版138.23M / 简体中文























 Amazing Slider图片轮播制作工具 v7.2官方版
Amazing Slider图片轮播制作工具 v7.2官方版 海洋cms最新版 v12.9官方版
海洋cms最新版 v12.9官方版 topstyle(css编辑器) v5.0.0.105绿色版
topstyle(css编辑器) v5.0.0.105绿色版 Dreamweaver CC 2015免安装绿色版 含32&64位
Dreamweaver CC 2015免安装绿色版 含32&64位 Adobe GoLive cs2 8.0中文版
Adobe GoLive cs2 8.0中文版 开源代码编辑器(bluefish) v2.2.10中文版
开源代码编辑器(bluefish) v2.2.10中文版 FrontPage 2003绿色精简版
FrontPage 2003绿色精简版  网页封装工具 v1.0绿色免费版
网页封装工具 v1.0绿色免费版 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理