Dreamweaver cc 2018是由Adobe公司推出的一款世界知名的集网页制作和管理网站于一身的所见即所得网页代码编辑器,简称:Dw cc2018。它使用所见即所得的接口,亦有HTML编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他Web 标准,使用视觉辅助功能减少错误并提高网站开发速度。利用对 HTML、CSS、JavaScript等内容的支持,设计人员和开发人员可以在几乎任何地方快速制作和进行网站建设。
多多小编为大家带来的是Dw cc2018绿色精简版(Dreamweaver cc2018),这个版本无需安装,直接解压就可以使用的,小编就不多说了,而且体积小,但是功能是一样的,这个Dreamweaver cc2018是中文版的,不需要下载汉化包,有需求的用户请下载收藏!

功能特色
1、快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。

2、通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。

3、在各个设备上动态显示。
构建可以调整自动适应任何屏幕尺寸的网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。

Dreamweaver cc2018新功能:
1、Git支持,Dreamweaver 现已支持Git,因此可在该应用程序内管理所有源代码。
2、主题有Monaki 款和经典款,提供与2015版中代码相近的颜色,让代码更易于阅读。
3、2018现已与新版CEF相集成,可以在代码视图和实时视图中查看自定义HTML和 CSS属性。
4、Dw cc2018支持PHP 7,使用最受欢迎的最新版Web脚本语言创建动态网页和服务。
5、改进了查找和替换,使用新的查找栏,您可以在代码中快速搜索简单文本、标签或代码元素,且不会遮挡屏幕。
6、Cc2018针对HiDPI显示器进行了优化,可以正确地缩放和显示字体和对话框界面。
7、在多个显示器上可以显示Dreamweaver,扩大工作区。
Dw cc2018绿色精简版启动说明:
此版本已经绿色破解,直接解压就可以使用的,解压之后,点击“Dreamweaver.exe”可直接启动程序,无需任何操作!!!
使用说明
在Animate中从Dreamweaver编辑SWF文件
如果同时安装了Animate和Dreamweaver,则可以在Dreamweaver文档中选择一个SWF文件,然后使用Animate对其进行编辑。Animate不会直接编辑SWF文件。它编辑源文档(FLA文件)并重新导出SWF文件。
在Dreamweaver中,打开“属性”检查器(“窗口”>“属性”)。
在Dreamweaver文档中,执行下列操作之一:
单击SWF文件占位符以选择它;然后在属性检查器中单击“编辑”。
右键单击(Windows)或按住Control单击(Macintosh)SWF文件的占位符,然后从上下文菜单中选择“用Flash编辑”。
Dreamweaver将焦点切换到Animate,然后Animate尝试找到所选SWF文件的Flash创作文件(FLA)。如果Animate无法找到Flash创作文件,则会提示您找到它。
注意:
如果FLA文件或SWF文件被锁定,请在Dreamweaver中检出该文件。
在“动画”中,编辑FLA文件。“动画文档”窗口指示您正在Dreamweaver中修改文件。
完成编辑后,单击“完成”。
Animate更新FLA文件,将其重新导出为SWF文件,关闭,然后将焦点返回给Dreamweaver文档。
注意:
若要更新SWF文件并保持“动画”打开,请在“动画”中选择“文件”>“ Dreamweaver更新”。
要查看文档中的更新文件,请在Dreamweaver属性检查器中单击“播放”,或按F12键在浏览器窗口中预览页面。
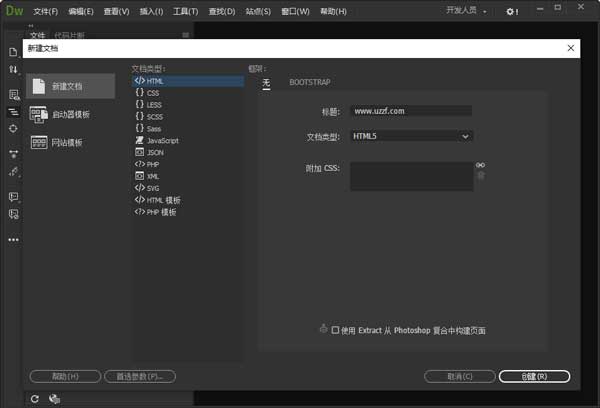
改进的主屏幕
通过Dreamweaver的主屏幕,可以快速访问最近使用的文件,文件类型和启动模板。
根据您的订阅状态,“开始”工作空间可能还会显示根据您的需求量身定制的内容。
Dreamweaver在启动时或未打开任何文档时显示主屏幕。
Dreamweaver中的启动工作区
Dreamweaver Start体验中的选项
学习单击“学习”以从该屏幕即时访问Dreamweaver教程。
快速开始通过单击显示的任何文件类型,开始在Dreamweaver中创建文档。
入门模板打开与Dreamweaver打包在一起的入门模板之一。
家单击主页返回到开始屏幕。
您可以在“开始”屏幕中查看您最近处理过的文件。如果您没有任何最新文件,则此选项卡为空白。
您也可以通过使用此屏幕右上角的“搜索”图标来使用搜索功能。键入搜索查询时,应用程序将显示与搜索查询匹配的最新文件,Creative Cloud资产,帮助链接和库存图像。
注意:
此“开始”屏幕已启用,并且默认情况下处于打开状态。 如果不需要此“开始”屏幕,请取消选中“首选项”>“常规”对话框中的“显示开始屏幕”。
您可以单击“ 新建”以开始创建新的Dreamweaver文件。如果您的系统中已经有文件,请单击“ 打开”。
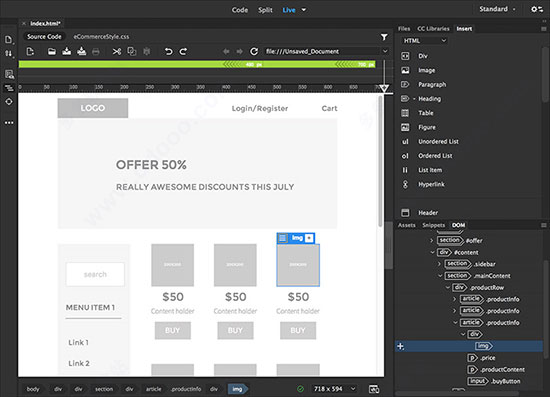
工作区概述
Dreamweaver工作区使您可以查看文档和对象属性。工作区还将许多最常见的操作放置在工具栏中,以便您可以快速更改文档。
Dreamweaver工作区
A.应用程序栏 B.文档工具栏 C.文档窗口 D.工作区切换器 E.面板 F.代码视图 G.状态栏 H.标签选择器 I.实时视图 J.工具栏
工作区元素概述
工作空间包括以下元素:
应用栏在应用程序窗口的顶部,包含工作区切换器,菜单(仅Windows)和其他应用程序控件。
文档工具栏包含为“ 文档”窗口的不同视图(例如“ 设计”视图,“实时”视图和“代码”视图)提供选项的按钮。
标准工具栏要显示“ 标准”工具栏,请选择“ 窗口” >“ 工具栏” >“ 标准”。工具栏包含用于“ 文件”和“ 编辑”菜单中常用操作的按钮:“ 新建”,“ 打开”,“ 保存”,“ 全部保存”,“ 打印代码”,“ 剪切”,“ 复制”,“ 粘贴”,“ 撤消 ”和“ 重做”。
工具列位于应用程序窗口的左侧,包含特定于视图的按钮。
文档窗口在创建和编辑当前文档时显示它。
物业检查员使您可以查看和更改所选对象或文本的各种属性。每个对象都有不同的属性。
标签选择器位于“ 文档”窗口底部的状态栏中。显示围绕当前选择的标签的层次结构。单击层次结构中的任何标签以选择该标签及其所有内容。
面板帮助您监视和修改您的工作。示例包括“插入”面板,“ CSS设计器” 面板和“ 文件”面板。要展开面板,请双击其选项卡。
提取面板使您可以在Creative Cloud上上传和查看PSD文件。使用此面板,您可以将PSD组合中的CSS,文本,图像,字体,颜色,渐变和尺寸提取到文档中。
插入面板包含用于将各种类型的对象(例如图像,表格和媒体元素)插入文档的按钮。每个对象都是一段HTML代码,可让您在插入对象时设置各种属性。例如,您可以通过单击“插入”面板中的“ 表格”按钮来插入表格。如果愿意,可以使用“ 插入”菜单而不是“ 插入”面板来插入对象。
文件面板使您可以管理文件和文件夹,无论它们是Dreamweaver站点的一部分还是在远程服务器上。“ 文件”面板还允许您访问本地磁盘上的所有文件。
片段面板使您可以在不同的网页,不同的站点和Dreamweaver的不同安装中保存和重用代码段(使用同步设置)。
CSS Designer面板是CSS属性检查器,可让您“直观地”创建CSS样式,文件和设置属性以及媒体查询。
注意:
Dreamweaver提供了许多其他面板,检查器和窗口。要打开面板,检查器和窗口,请使用“窗口”菜单。
文档窗口概述
“文档”窗口显示当前文档。要切换文档的视图,请使用“文档”工具栏上的视图选项。
您也可以使用“视图”菜单中的“视图”选项切换视图。
即时取景显示您的文档在浏览器中的外观的逼真表示,并让您与在浏览器中完全一样地与文档进行交互。您可以直接在实时视图中编辑HTML元素,也可以在同一视图中立即预览所做的更改。
设计图是用于可视页面布局,可视编辑和快速应用程序开发的设计环境。在此视图中,Dreamweaver显示文档的完全可编辑的视觉表示,类似于在浏览器中查看页面时看到的内容。
代码视图是用于编写和编辑HTML,JavaScript和任何其他类型代码的手动编码环境。
代码-代码是“ 代码”视图的拆分版本,可让您滚动以同时处理文档的不同部分。
代码-实时使您可以在单个窗口中同时看到同一文档的“代码”视图和“实时”视图。
代码-设计使您可以在单个窗口中同时看到同一文档的“代码”视图和“ 设计”视图。
现场代码显示浏览器用于执行页面的实际代码,并且可以在您与实时视图中的页面交互时动态更改。
当“ 文档”窗口最大化(默认)时,“选项卡”窗口顶部会出现标签,显示所有打开的文档的文件名。如果您进行了尚未保存的更改,Dreamweaver将在文件名后显示一个星号。
Dreamweaver还将在“文档”选项卡下方(如果在单独的窗口中查看文档,则在文档标题栏下方)显示“ 相关文件”工具栏。相关文档是与当前文件关联的文档,例如CSS文件或JavaScript文件。要在“ 文档”窗口中打开这些相关文件之一,请在“ 相关文件”工具栏中单击其文件名。
在视图之间切换
使用“文档”工具栏可以在不同的视图之间快速切换。
您还可以使用“视图”菜单中的以下选项在视图之间切换:
仅限代码视图:选择代码
拆分视图:选择拆分,然后选择任何拆分选项
视图模式:在实时视图和设计视图之间切换
切换视图:将视图从一个视图切换到另一个视图。
使用“视图”菜单选项切换视图
级联,平铺或重新排列文档窗口
如果一次打开许多文档,则可以层叠或平铺它们。
层叠文档窗口:选择“窗口”>“排列”>“层叠”。
要平铺文档窗口:
(Windows)选择“窗口”>“排列”>“水平平铺”或“垂直平铺”。
(Macintosh)选择“窗口”>“排列”>“平铺”。
当您打开多个文件时,将在“文档”窗口中选择选项卡。要重新排列选项卡式文档窗口的顺序,请将窗口的选项卡拖到组中的新位置。
调整文档窗口大小
状态栏显示“文档”窗口的当前尺寸(以像素为单位)。要设计在特定尺寸下看起来最好的页面,您可以将“文档”窗口调整为任何预定尺寸,编辑这些预定尺寸,或创建尺寸。
当您更改设计或实时视图中页面的视图大小时,仅视图大小的尺寸会更改。文档尺寸未更改。
除了预定和自定义大小外,Dreamweaver还列出了媒体查询中指定的大小。选择与媒体查询相对应的大小时,Dreamweaver将使用媒体查询来显示页面。您也可以更改页面方向以预览移动设备的页面,这些移动设备的页面布局会根据设备的握持方式而改变。
要调整文档窗口的大小,请从“文档”窗口底部的“窗口大小”弹出菜单中选择一种大小。
文件大小调整选项
显示的窗口大小反映了浏览器窗口的内部尺寸,无边框;显示器尺寸或移动设备在右侧列出。
注意:
对于不太精确的调整大小,请使用操作系统的调整窗口大小的标准方法,例如拖动窗口的右下角。
注意:
(仅限Windows)默认情况下,“文档”窗口中的文档已最大化,并且在最大化文档时您无法调整其大小。要缩小文档,请单击文档右上角的缩小图标。
更改“窗口大小”弹出菜单中列出的值
从“窗口大小”弹出菜单中选择“编辑大小”。
单击“窗口大小”列表中的任何宽度或高度值,然后键入一个新值。要使“文档”窗口仅调整为特定宽度(保持高度不变),请选择一个高度值并将其删除。
单击描述框以输入有关特定大小的描述性文本。
向“窗口大小”弹出菜单添加新的大小
从“窗口大小”弹出菜单中选择“编辑大小”。
将窗口大小添加到“窗口大小”弹出菜单中
单击“宽度”列中最后一个值下方的空格。
输入宽度和高度的值。
要仅设置宽度或高度,只需将一个字段留空。
单击描述字段,输入有关您添加的尺寸的描述性文本。
例如,您可以在800 x 600像素监视器和17英寸输入的旁边键入SVGA或平均PC。Macnext是用于832 x 624像素监视器的条目。大多数监视器可以调整为各种像素尺寸。
单击“应用”,然后关闭对话框。
现在可以在“窗口大小”弹出菜单中使用新的窗口大小。
文档工具栏概述
“ 文档”工具栏包含一些按钮,这些按钮使您可以在文档的不同视图之间快速切换。工具栏还包含一些与查看文档以及在本地站点和远程站点之间传输文档有关的常用命令和选项。
文件工具列
以下选项出现在“ 文档”工具栏中:
代码查看在“ 文档”窗口中仅显示“ 代码”视图。
拆分视图在“ 代码”和“ 实时/设计”视图之间拆分“ 文档”窗口。“设计视图”选项不适用于流体网格文档。
即时取景是一个交互式预览,可以实时准确地呈现HTML5项目和更新,以在您进行更改时显示它们。您还可以在实时视图中编辑HTML元素。实时选项旁边的下拉列表使您可以在实时视图和设计视图之间切换。该下拉列表在流体网格文档中不可用。
设计图显示文档的表示形式,显示用户如何在Web浏览器中查看文档。
标准工具栏概述
标准工具栏要显示“ 标准”工具栏,请选择“ 窗口” >“ 工具栏” >“ 标准”。工具栏包含用于“ 文件”和“ 编辑”菜单中常用操作的按钮:“ 新建”,“ 打开”,“ 保存”,“ 全部保存”,“ 打印代码”,“ 剪切”,“ 复制”,“ 粘贴”,“ 撤消 ”和“ 重做”。
浏览器导航工具栏概述
“ 浏览器导航”工具栏在实时视图中处于活动状态(只有通过选择“ 窗口” ->“ 工具栏” ->“ 标准”启用了它),并在“ 文档”窗口中显示您正在查看的页面的地址。实时视图的行为类似于常规浏览器,因此,即使您浏览到本地站点之外的站点(例如,http://www.adobe.com),Dreamweaver也会在“ 文档”窗口中加载页面。
浏览器导航工具栏
A.浏览器控件 B.地址框
默认情况下,链接在实时视图中不处于活动状态。使链接处于非活动状态可让您选择或单击“ 文档”窗口中的链接文本,而无需进入另一个页面。要在实时视图中测试链接,可以通过选择“视图”>“实时视图选项”>“ 跟踪链接”(Ctrl +单击链接) 或“ 连续跟踪链接”来启用一次单击或连续单击 。
工具栏概述
该工具栏垂直显示在“文档”窗口的左侧,并且在所有视图(“代码”,“实时”和“设计”)中均可见。工具栏上的按钮是特定于视图的,并且仅在它们适用于您正在使用的视图时才显示。例如,如果您在实时视图中工作,则看不到“代码”视图特定的选项,例如“格式源代码”。
自定义工具栏
您可以根据需要通过添加菜单选项或从工具栏中删除不需要的菜单选项来选择自定义此工具栏。
要自定义工具栏,请执行以下操作:
单击 工具栏,以打开“自定义工具栏”对话框。
自定义工具栏
选择或取消选择要在工具栏中使用的菜单选项,然后单击“完成”以保存工具栏。
要还原默认工具栏按钮,请在“自定义工具栏”对话框中单击“还原默认值”。
状态栏概述
“ 文档”窗口底部的状态栏提供了有关正在创建的文档的其他信息。
状态栏
A.标签选择器 B.输出面板 C.代码着色 D.插入和覆盖切换 E.行和列号
标签选择器
显示围绕当前选择的标签的层次结构。单击层次结构中的任何标签以选择该标签及其所有内容。单击以选择整个文档的正文。要在标签选择器中设置标签的类或ID属性,请右键单击(Windows)或按住Control单击(Macintosh)标签,然后从上下文菜单中选择一个类或ID。
输出面板
单击此图标以显示“输出”面板,该面板显示文档中的编码错误。
代码着色
(仅在“代码”视图中可用)
从此弹出菜单中选择任何一种编码语言,以根据编程语言更改要显示的代码的颜色。
插入和覆盖切换
(仅在“代码”视图中可用)
在“代码”视图中工作时,允许您在插入和覆盖模式之间切换。
行号和列号
(仅在“代码”视图中可用。)
显示光标所在的行号和列号。
物业检查员概述
通过属性检查器 (“窗口”>“属性”),可以检查和编辑当前所选页面元素的最常用属性,例如文本或插入的对象。
属性检查器的内容取决于所选元素。例如,如果您在页面上选择一个图像,则“ 属性”检查器将更改为显示该图像的属性(例如,图像的文件路径,图像的宽度和高度,图像周围的边框(如果有)以及依此类推)。
物业督察
默认情况下,“ 属性”检查器位于工作区的下边缘,但是您可以取消固定它,并将其设置为工作区中的浮动面板。
注意:
使用标签检查器可以查看和编辑与给定标签属性关联的每个属性。
要访问特定属性检查器的帮助,请单击属性检查器右上角的帮助按钮,或从属性检查器的“选项”菜单中选择“帮助”。
查看和更改页面元素的属性
在“文档”窗口中选择页面元素。
您可能必须展开属性检查器才能查看所选元素的所有属性。
在属性检查器中更改任何属性。
注意:
有关特定属性的信息,请在“文档”窗口中选择一个元素,然后单击“属性”检查器右上角的“帮助”图标。
如果您的更改没有立即在“文档”窗口中应用,请以下列方式之一应用更改:
在属性编辑文本字段之外单击。
按Enter键(Windows)或Return键(Macintosh)。
按Tab键切换到另一个属性。
上下文菜单
上下文菜单使您可以方便地访问与您正在使用的对象或窗口相关的最有用的命令和属性。上下文菜单仅列出适用于当前选择的那些命令。
要打开上下文菜单,请右键单击(Windows)或Ctrl + Click(Mac),在“代码”视图中的一部分代码,或在“实时”或“设计”视图中的一个对象。
在Dreamweaver中重新排列面板
您可以根据需要自定义所有Dreamweaver面板的放置和外观。
坞站面板和下坞面板
要固定面板,请通过其选项卡将其拖动到底座中的顶部,底部或其他面板之间。
要停靠面板组,请通过其标题栏(选项卡上方的实心空白栏)将其拖动到停靠中。
要删除面板或面板组,请通过其选项卡或标题栏将其从扩展坞中拖出。您可以将其拖动到另一个底座中,也可以使其自由浮动。
移动面板
移动面板时,会看到蓝色突出显示的放置区,即可以移动面板的区域。例如,您可以通过将面板拖动到另一个面板上方或下方的狭窄蓝色放置区域来在扩展坞中向上或向下移动面板。如果拖动到不是放置区的区域,面板将在工作区中自由浮动。
要移动面板,请拖动其选项卡。
要移动面板组,请拖动标题栏。
注意:
在移动面板以防止其停靠时,请按Ctrl键(Windows)或Command键(Mac OS)。在移动面板的同时按Esc键可取消操作。
添加和删除面板
如果从扩展坞中卸下所有面板,扩展坞将消失。您可以通过将面板移动到工作区的右边缘直到出现放置区域来创建停靠区。
要删除面板,请右键单击(Windows)或按住Control单击(Mac)其选项卡,然后选择“关闭”,或从“窗口”菜单中取消选择它。
要添加面板,请从“窗口”菜单中选择它,然后将其停放在所需的位置。
操纵面板组
要将面板移动到组中,请将面板的选项卡拖动到该组中突出显示的放置区域。
要重新排列组中的面板,请将面板的选项卡拖动到组中的新位置。
要从组中删除面板以使其自由浮动,请通过其选项卡将面板拖动到组外。
要移动组,请拖动标题栏(选项卡上方的区域)。
堆叠浮动面板
当您将面板拖出停放区而不是拖放到放置区域时,该面板会自由浮动。浮动面板允许您将其放置在工作空间中的任何位置。您可以堆叠浮动面板或面板组,以使它们在拖动最顶部的标题栏时作为一个整体移动。
要堆叠浮动面板,请通过其选项卡将面板拖动到另一面板底部的放置区域。
要更改堆叠顺序,请通过面板的选项卡上下拖动面板。
要从堆栈中删除面板或面板组,使其自动浮动,请通过其选项卡或标题栏将其拖出。
调整面板大小
要最小化或最大化面板,面板组或面板堆栈,请双击一个选项卡。您也可以双击选项卡区域(选项卡旁边的空白区域)。
要调整面板大小,请拖动面板的任何一侧。
收起并展开面板图标
您可以将面板折叠为图标,以减少工作区上的混乱情况。在某些情况下,面板会折叠为默认工作区中的图标。
要折叠或展开一列中的所有面板图标,请单击扩展坞顶部的双箭头。
要展开单个面板图标,请单击它。
要调整面板图标的大小,以便仅看到图标(而不是标签),请调整扩展坞的宽度,直到文本消失。要再次显示图标文字,请将扩展坞扩大。
要将展开的面板折叠回其图标,请单击其选项卡,其图标或面板标题栏中的双箭头。
创建自定义工作区
您可以根据需要通过添加或删除面板来自定义工作区。然后,您可以将这些更改保存到您的工作区,方法是将其保存以供日后从“文档”工具栏中的“工作区切换器”访问。
通过将面板的当前大小和位置保存为命名工作区,即使您移动或关闭面板,也可以还原该工作区。
要保存自定义工作区:
选择“窗口”>“工作区布局”>“新工作区”。
输入工作区的名称。
工作区已保存,并在“文档”工具栏的“工作区”切换器中可见。
删除自定义工作区:
从应用程序栏中的工作区切换器中选择“管理工作区”,以打开“管理工作区”对话框。选择工作区,然后单击“删除”。
显示或切换工作区
从“文档”工具栏中的工作区切换器中选择一个工作区。
在多用户系统中自定义Dreamweaver
您甚至可以在Windows XP或Mac OS X等多用户操作系统中自定义Dreamweaver以适应您的需求。
Dreamweaver防止任何用户的自定义配置影响任何其他用户的自定义配置。为了实现此目标,您首次在可识别的多用户操作系统中运行Dreamweaver时,该应用程序会创建各种配置文件的副本。这些用户配置文件存储在属于您的文件夹中。
如果重新安装或升级Dreamweaver,Dreamweaver会自动创建现有用户配置文件的备份副本,因此,如果您手动定制了这些文件,则仍然可以访问所做的更改。
显示选项卡式文档(仅在Mac上)
您可以使用标签来识别每个文档,从而在一个“文档”窗口中查看多个文档。您还可以将它们显示为浮动工作区的一部分,其中每个文档都显示在其自己的窗口中。
在单独的窗口中打开带标签的文档
按住Control键并单击该选项卡,然后从上下文菜单中选择“移至新窗口”。
更改默认的选项卡式文档设置
选择“ Dreamweaver”>“首选项”,然后选择“常规”类别。
选择或取消选择“选项卡中的打开文档”,然后单击“确定”。
更改首选项时,Dreamweaver不会更改当前打开的文档的显示。选择新的首选项后打开的文档将根据您选择的首选项显示。
启动Dreamweaver时以及没有打开任何文档的任何时间,都会出现“欢迎”屏幕。您可以选择隐藏“欢迎”屏幕,然后在以后再次显示它。隐藏“欢迎”屏幕且没有打开任何文档时,“文档”窗口为空白。
其它版本下载
-
查看详情
dreamweaver 4绿色精简版 v4.03简体中文版
 5.31M
5.31M
-
查看详情
Dreamweaver8绿色版
 59.63M
59.63M
-
查看详情
dreamweaver cc 2019中文直装破解版 v19.0.1版本
 898.2M
898.2M
-
查看详情
Dreamweaver CC 2015免安装绿色版 含32&64位
 163M
163M
-
查看详情
dw2021中文破解版 v21.0直装版
 829.3M
829.3M
-
查看详情
Adobe Dreamweaver CS4 精简安装版
 92.29M
92.29M
-
查看详情
Adobe dreamweaver cs3精简优化终结版
 49.04M
49.04M
-
查看详情
Adobe dreamweaver cc 绿色精简版
 125.03M
125.03M
-
查看详情
Dreamweaver CC 2018破解版
 964.8M
964.8M
-
查看详情
Dreamweaver cs6绿色破解版 v12.0.0.5808免注册版
 133.17M
133.17M
发表评论
0条评论软件排行榜
- 1Dreamweaver cs6绿色破解版 v12.0.0.5808免注册版
- 2Frontpage编辑器 v3.0.2.926
- 3frontpage 2003免费版 附安装教程
- 4SX HTML5中文可视化编辑器 v2.20绿色版
- 5FrontPage 2007(SharePoint Designer 2007) 中文免费版
- 6Amazing Slider图片轮播制作工具 v7.2官方版
- 7开源代码编辑器(bluefish) v2.2.10中文版
- 8pageadmin自助建站系统 v4.0.10
- 9网页封装工具 v1.0绿色免费版
- 10web page maker(网页编辑软件) v3.1.2绿色汉化版
热门推荐
 Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文
Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文 海洋cms最新版 v12.9官方版6.48M / 简体中文
海洋cms最新版 v12.9官方版6.48M / 简体中文 frontpage 2003免费版 附安装教程366.06M / 简体中文
frontpage 2003免费版 附安装教程366.06M / 简体中文 topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文
topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文 Dreamweaver CC 2015免安装绿色版 含32&64位163M / 简体中文
Dreamweaver CC 2015免安装绿色版 含32&64位163M / 简体中文 Adobe GoLive cs2 8.0中文版131.55M / 简体中文
Adobe GoLive cs2 8.0中文版131.55M / 简体中文 开源代码编辑器(bluefish) v2.2.10中文版4.32M / 简体中文
开源代码编辑器(bluefish) v2.2.10中文版4.32M / 简体中文 兔展电脑版 v1.1官方版1K / 简体中文
兔展电脑版 v1.1官方版1K / 简体中文 FrontPage 2003绿色精简版 28.37M / 简体中文
FrontPage 2003绿色精简版 28.37M / 简体中文 网页封装工具 v1.0绿色免费版138.23M / 简体中文
网页封装工具 v1.0绿色免费版138.23M / 简体中文




 Amazing Slider图片轮播制作工具 v7.2官方版
Amazing Slider图片轮播制作工具 v7.2官方版 海洋cms最新版 v12.9官方版
海洋cms最新版 v12.9官方版 frontpage 2003免费版 附安装教程
frontpage 2003免费版 附安装教程 topstyle(css编辑器) v5.0.0.105绿色版
topstyle(css编辑器) v5.0.0.105绿色版 Dreamweaver CC 2015免安装绿色版 含32&64位
Dreamweaver CC 2015免安装绿色版 含32&64位 Adobe GoLive cs2 8.0中文版
Adobe GoLive cs2 8.0中文版 开源代码编辑器(bluefish) v2.2.10中文版
开源代码编辑器(bluefish) v2.2.10中文版 兔展电脑版 v1.1官方版
兔展电脑版 v1.1官方版 FrontPage 2003绿色精简版
FrontPage 2003绿色精简版  网页封装工具 v1.0绿色免费版
网页封装工具 v1.0绿色免费版 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理