dreamweaver2021简称为dw2021,是一款集网页制作和管理网站于一身的网页代码编辑器,有了它,你可以借助简化的智能编码引擎,轻松地创建、编码和管理动态网站,更能够利用对HTML、CSS、JavaScript等内容的支持,在任何地方都可以快速制作和进行网站建设。另外,该软件还可以构建自动调整以适应任何屏幕尺寸的响应式网站,并进行实时预览进行编辑,可确保当用户使用手机、平板、电脑浏览器访问网站时,也能获得较好的使用体验。
同时,与之前的2020版相比较,这一次dreamweaver2021可谓是卯足了力气,进行了更多的改进和优化,UI经过重新设计,带来了一个精简且整洁的界面,你如今可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具,还支持Windows的多显示器方案,当用户拥有多个显示器的时候也可以多视图浏览,这样一来大大的增加了工作区,以及拥有无缝实时视图编辑功能,只需一键即可预览、更改网页,致力于让你拥有最佳的编码体验。
PS:本站此次提供的是dreamweaver2021绿色精简版,该版本免激活处理,绿化适度精简,并删除了Linguistics组件,错误反馈,日志上报等等,运行软件就能无限期永久使用,亲测有效,下文奉上了其详细的使用教程,欢迎有需要的小伙伴们前来面对下载体验。

此版特色
1、用CCMaker下载的简体中文语言版,免激活处理,绿化适度精简
2、降级CEPHtmlEngine, d3dcompiler_47.dll组件版本,兼容Windows 7或更高版
3、删除Linguistics组件,错误反馈,日志上报(会获取信息驻留进程) ,多国语言等文件
4、无不必要的Adob创意云附加组件(如升级,云服务),退出无相关程序驻留进程
dreamweaver2021绿色版安装教程:
1、在本站下载解压,得到dreamweaver2021绿色精简版安装包;

2、双击运行"Adobe_Dreamweaver_2021_v21.0.0.15392_20201022.exe"程序,默认软件安装目录;

3、等待安装成功后,打开软件即可看到软件已经激活成功啦;

4、至此,以上就是dreamweaver2021绿色精简版安装教程啦。
dreamweaver制作网页的步骤:
1、启动软件,在主界面点击【新建】按钮;

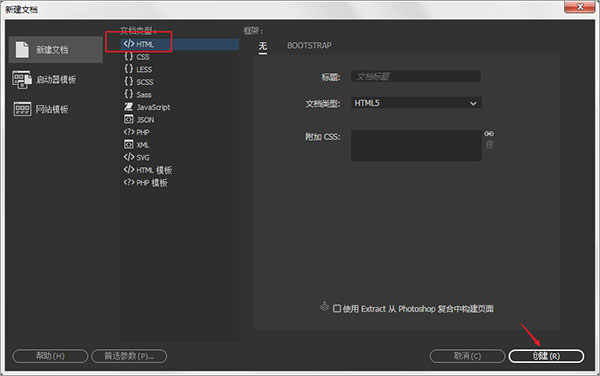
2、在【新建文档】弹窗中选择文档类型为【HTML文档】,点击【创建】;

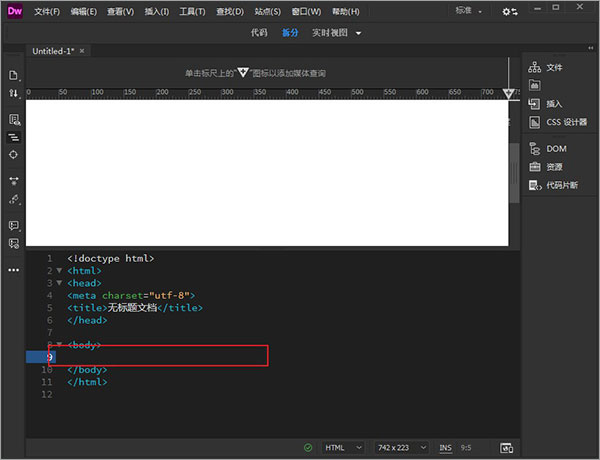
3、建立好一个网页文档后就可以看到网页默认的代码了,我们编辑网页是需要在【body】中来编辑完成的;

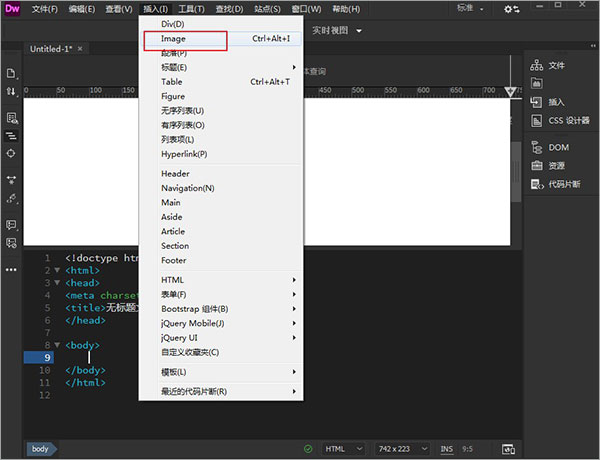
4、初学者可以把dw设置为【设计】界面,方便边做边查看效果。然后我们点击【插入】—【image】来插入一张图片;

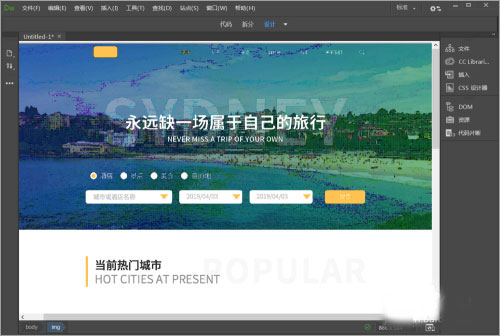
5、直接把设计好的一整张网页设计稿插进来,这样就可以看到网页的效果了;

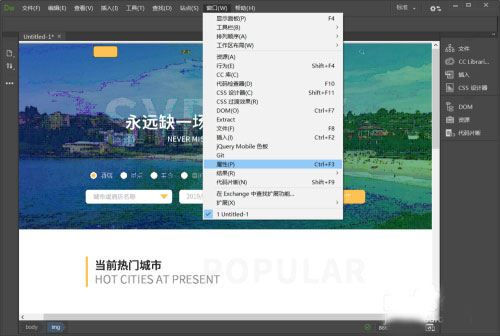
6、我们需要先调出属性窗口来画热区。点击【窗口】—【属性】;

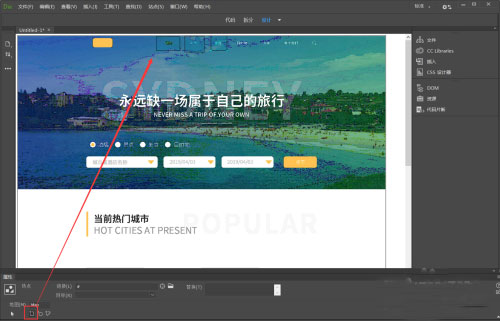
7、点击后会在软件底部出现一个属性栏,点击方形热区在你想添加链接的地方画出来可点击的范围;

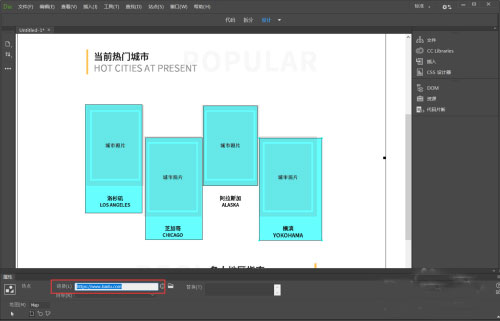
8、然后按照刚才的方法把其他需要添加链接的地方也画上热区;

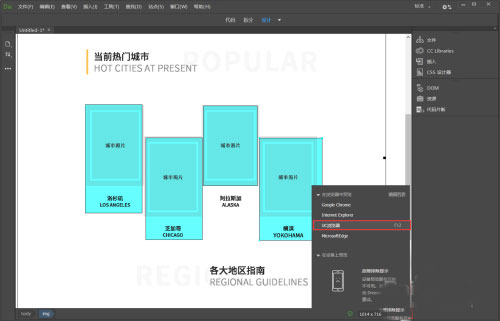
9、画好后我们点击其中一个热区,在属性栏【目标】中输入跳转的链接。都添加好链接后,点击【在浏览器中预览】,快捷是F12;

10、稍后就可以看到做好用浏览器打开的网页啦。

dreamweaver2021新功能
1、改进
改进了与最新操作系统版本(macOS 和 Windows)的兼容性并修复了多项错误。
2、停用
此外,以下工作流在dw2021版本中已停用
(1)图像优化
(2)已停用的 API 列表
3、编辑时启用 linting
最新版本中引入了编辑时启用 linting 功能,以改善自动化的 linting 功能。借助这一全新增强功能,您可在编辑 HTML(.htm 和 .html)、CSS、DW 模板和 JavaScript 文件时,在输出面板中同步查看错误和警告。
4、安全性增强功能
OpenSSL:Dreamweaver 现已与最新版本 OpenSSL(已从 1.0.2o 升级到 1.0.2u)集成。
LibCURL:Dreamweaver 现已与新版 LibCURL(已从 7.60.0 升级到 7.69.0)集成,可为用户提供安全连接。
Xerces: Dreamweaver 现已升级,使用新的 Xerces 版本。
Ruby: Dreamweaver 现已与新版 Ruby 集成。
5、使用Bootstrap4构建响应式站点
专注于您的移动优先设计,制作美观的响应式站点-Dreamweaver会在后台处理所有繁重的工作。
6、实时预览代码更改
通过实时预览在浏览器和设备中即时查看更改
7、Git支持
使用Git实现高级源代码控制
8、更高效地编写css
CSS预处理器(如LESS和Sass)的内置支持
其它版本下载
-
查看详情
dreamweaver 4绿色精简版 v4.03简体中文版
 5.31M
5.31M
-
查看详情
Dreamweaver8绿色版
 59.63M
59.63M
-
查看详情
Dreamweaver cc 2018 绿色精简版
 303.47M
303.47M
-
查看详情
dreamweaver cc 2019中文直装破解版 v19.0.1版本
 898.2M
898.2M
-
查看详情
Dreamweaver CC 2015免安装绿色版 含32&64位
 163M
163M
-
查看详情
dw2021中文破解版 v21.0直装版
 829.3M
829.3M
-
查看详情
Adobe Dreamweaver CS4 精简安装版
 92.29M
92.29M
-
查看详情
Adobe dreamweaver cs3精简优化终结版
 49.04M
49.04M
-
查看详情
Adobe dreamweaver cc 绿色精简版
 125.03M
125.03M
-
查看详情
Dreamweaver CC 2018破解版
 964.8M
964.8M
发表评论
0条评论软件排行榜
- 1Dreamweaver cs6绿色破解版 v12.0.0.5808免注册版
- 2Frontpage编辑器 v3.0.2.926
- 3frontpage 2003免费版 附安装教程
- 4SX HTML5中文可视化编辑器 v2.20绿色版
- 5FrontPage 2007(SharePoint Designer 2007) 中文免费版
- 6Amazing Slider图片轮播制作工具 v7.2官方版
- 7开源代码编辑器(bluefish) v2.2.10中文版
- 8pageadmin自助建站系统 v4.0.10
- 9网页封装工具 v1.0绿色免费版
- 10web page maker(网页编辑软件) v3.1.2绿色汉化版
热门推荐
 Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文
Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文 海洋cms最新版 v12.9官方版6.48M / 简体中文
海洋cms最新版 v12.9官方版6.48M / 简体中文 frontpage 2003免费版 附安装教程366.06M / 简体中文
frontpage 2003免费版 附安装教程366.06M / 简体中文 topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文
topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文 Dreamweaver CC 2015免安装绿色版 含32&64位163M / 简体中文
Dreamweaver CC 2015免安装绿色版 含32&64位163M / 简体中文 Adobe GoLive cs2 8.0中文版131.55M / 简体中文
Adobe GoLive cs2 8.0中文版131.55M / 简体中文 开源代码编辑器(bluefish) v2.2.10中文版4.32M / 简体中文
开源代码编辑器(bluefish) v2.2.10中文版4.32M / 简体中文 兔展电脑版 v1.1官方版1K / 简体中文
兔展电脑版 v1.1官方版1K / 简体中文 FrontPage 2003绿色精简版 28.37M / 简体中文
FrontPage 2003绿色精简版 28.37M / 简体中文 网页封装工具 v1.0绿色免费版138.23M / 简体中文
网页封装工具 v1.0绿色免费版138.23M / 简体中文




 Amazing Slider图片轮播制作工具 v7.2官方版
Amazing Slider图片轮播制作工具 v7.2官方版 海洋cms最新版 v12.9官方版
海洋cms最新版 v12.9官方版 frontpage 2003免费版 附安装教程
frontpage 2003免费版 附安装教程 topstyle(css编辑器) v5.0.0.105绿色版
topstyle(css编辑器) v5.0.0.105绿色版 Dreamweaver CC 2015免安装绿色版 含32&64位
Dreamweaver CC 2015免安装绿色版 含32&64位 Adobe GoLive cs2 8.0中文版
Adobe GoLive cs2 8.0中文版 开源代码编辑器(bluefish) v2.2.10中文版
开源代码编辑器(bluefish) v2.2.10中文版 兔展电脑版 v1.1官方版
兔展电脑版 v1.1官方版 FrontPage 2003绿色精简版
FrontPage 2003绿色精简版  网页封装工具 v1.0绿色免费版
网页封装工具 v1.0绿色免费版 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理