还在为找不到webstorm有效的激活码而烦恼嘛?那么不妨来试试本站所提供的webstorm注册码激活2021,这是专为同名软件所打造的一款激活工具,能够一次性将软件完美激活至2096年,在此期间,各位用户可无限制免费使用所有功能,享受白嫖的乐趣。而且激活操作也非常简单,无需任何繁琐的步骤,只需安装后打开软件,然后将其拖拽至软件空白界面中便可体验新功能黑科技,帮助你在开发的时候,高效准确地智能感知Angular语法、指令,大大提高程序的性能,如果你正对此有需要的话,那么快来下载收藏吧,绝对的真实有效!


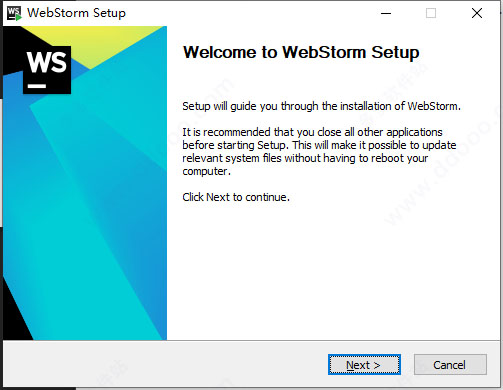
2、首先双击“WebStorm-211.4961.31.exe”开始安装软件,点击next;

3、设置安装路径,大家根据自己的情况安装即可;

4、根据自己的需求来选择勾选,点击next;

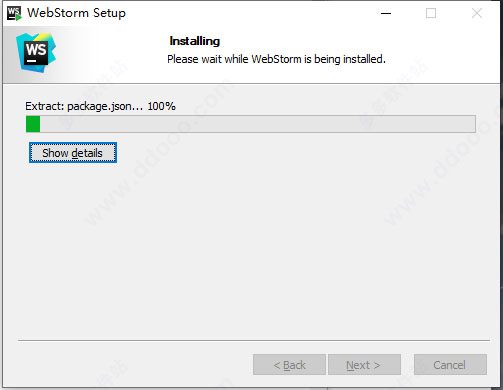
5、点install开始安装,请耐心等待几分钟;

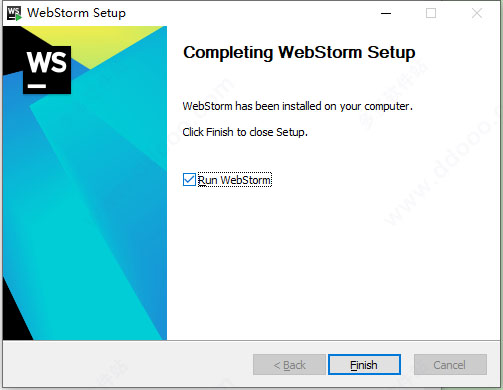
6、安装完成后直接运行软件即可;

7、首次运行软件会让用户配置或导入设置、选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,点击evaluate试用软件;

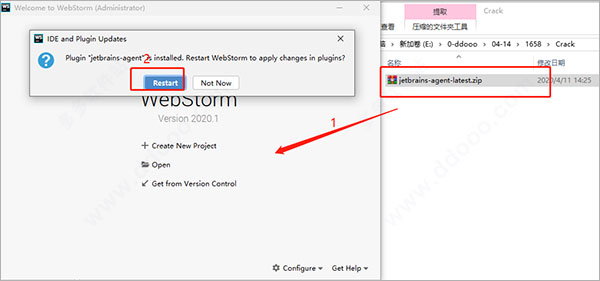
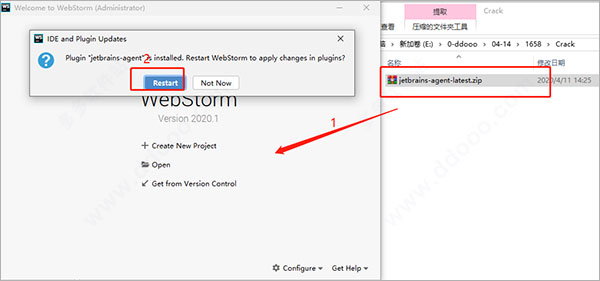
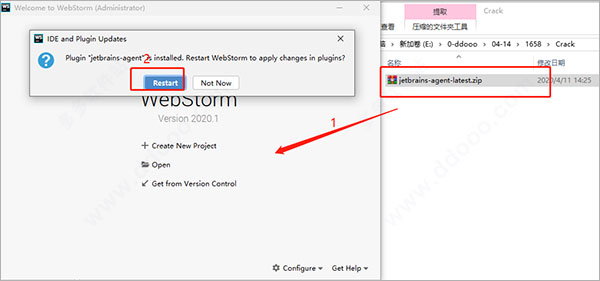
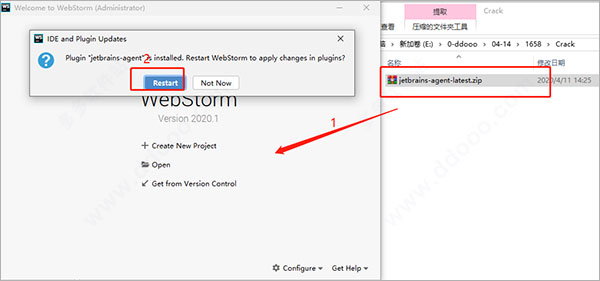
8、接着再将本站提供的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并点击restart;

9、依次点击安装和是,如下图;

10、不过这时界面还是全英文的,接下里将webstorm换成中文,同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins ;

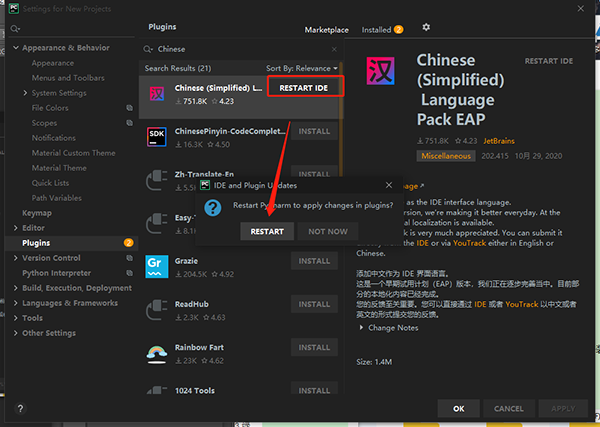
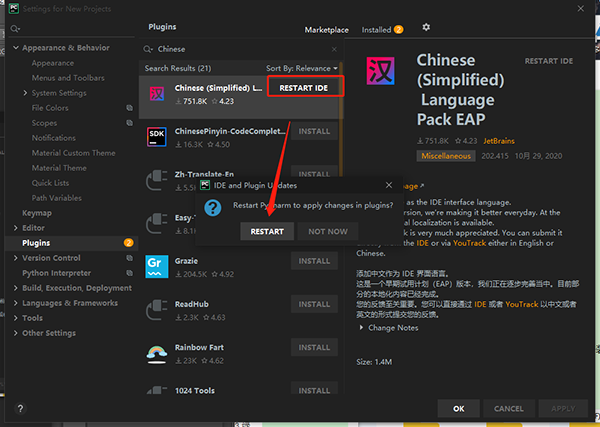
11、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载;

12、下载完成后点击“restart ide”——“restart”;

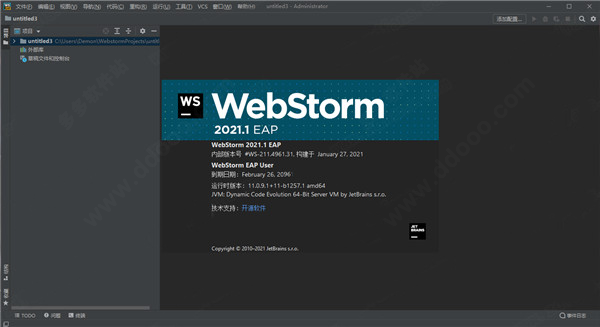
13、然后重启就是全中文的啦,至此,以上就是jetbrains webstorm 2021.1.0永久激活版详细安装教程了。

JavaScript 和 TypeScript 文件中的代码补全建议现在采用了机器学习算法进行排序。
更好的符号名称补全建议
现在会在显示顶层变量以及函数和类名的补全建议时考虑文件名。
内置远程协作开发服务
已整合 Code With Me,这是用于远程协作开发和结对编程的新服务。开发者可以使用它进行实时合作编码,并用 IDE 与其他人交流。
支持 Vue 中的 CSS 模块
从 v2021.1 开始,将支持 .vue 文件中使用的 CSS 模块。IDE 可正确解析 $style 属性,为其提供代码补全、导航和基本的重构功能。
改进对 Stylelint 的支持
将鼠标悬停在文件中的问题上或将文本光标放在其上,然后按 Alt+Enter,选择 Stylelint: Fix current file,即可使用 Stylelint 修复 CSS 代码。此外,开发者现在可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint 的相应字段下指定配置文件的路径。
内置 HTML 预览
支持直接在 WebStorm 中预览静态 HTML 文件。开发者对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的变更将被保存,并自动重新加载预览,以便开发者查看变更。
支持调节字体粗细
开发者可选择不同的编辑器字体,包括浅色、常规和粗体,在 Typography Settings in Preferences / Settings | Editor | Fonts 下调整这些新选项。
收起介绍展开介绍

webstorm破解版2021安装教程:
1、在本站下载解压,得到jetbrains webstorm 2021.1.0源程序和webstorm注册码激活2021;
2、首先双击“WebStorm-211.4961.31.exe”开始安装软件,点击next;

3、设置安装路径,大家根据自己的情况安装即可;

4、根据自己的需求来选择勾选,点击next;

5、点install开始安装,请耐心等待几分钟;

6、安装完成后直接运行软件即可;

7、首次运行软件会让用户配置或导入设置、选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,点击evaluate试用软件;

8、接着再将本站提供的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并点击restart;

9、依次点击安装和是,如下图;

10、不过这时界面还是全英文的,接下里将webstorm换成中文,同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins ;

11、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载;

12、下载完成后点击“restart ide”——“restart”;

13、然后重启就是全中文的啦,至此,以上就是jetbrains webstorm 2021.1.0永久激活版详细安装教程了。

新功能特性
更智能的代码补全JavaScript 和 TypeScript 文件中的代码补全建议现在采用了机器学习算法进行排序。
更好的符号名称补全建议
现在会在显示顶层变量以及函数和类名的补全建议时考虑文件名。
内置远程协作开发服务
已整合 Code With Me,这是用于远程协作开发和结对编程的新服务。开发者可以使用它进行实时合作编码,并用 IDE 与其他人交流。
支持 Vue 中的 CSS 模块
从 v2021.1 开始,将支持 .vue 文件中使用的 CSS 模块。IDE 可正确解析 $style 属性,为其提供代码补全、导航和基本的重构功能。
改进对 Stylelint 的支持
将鼠标悬停在文件中的问题上或将文本光标放在其上,然后按 Alt+Enter,选择 Stylelint: Fix current file,即可使用 Stylelint 修复 CSS 代码。此外,开发者现在可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint 的相应字段下指定配置文件的路径。
内置 HTML 预览
支持直接在 WebStorm 中预览静态 HTML 文件。开发者对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的变更将被保存,并自动重新加载预览,以便开发者查看变更。
支持调节字体粗细
开发者可选择不同的编辑器字体,包括浅色、常规和粗体,在 Typography Settings in Preferences / Settings | Editor | Fonts 下调整这些新选项。



 pluckydraw抽奖软件 v5.6
pluckydraw抽奖软件 v5.6 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理