axure rp 8免费版是一款功能强大的原型设计软件,该软件提供了丰富的功能和工具,帮助用户快速创建、共享和测试交互式原型,可以通过动画效果让人瞬间理解你要表达的内容,适合产品经理、UI设计师等职业使用,其功能也是非常的丰富,不管你是要制作互动事件,还是要有条件逻辑在这里都可以完美满足你,也可以轻松创建具有无限组合的事件触发器、条件和操作的 UX 原型,以真正带领大家探索数字体验,同时还支持拖放式的元素库,用户可以轻松地添加按钮、文本框、图像等常见的界面元素,并且还支持用户输入交互、条件逻辑和数据驱动等高级交互设计。
除此之外,它能够帮助用户快速验证设计理念、优化用户体验,并促进团队协作和沟通,适用于用户界面设计、用户体验设计和产品原型开发等领域,能够满足商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等不同领域的使用人群。今天小编带来的是axure rp 8中文版,其中附带了大神自制安全无毒的汉化包,可完美的将软件主界面内容全面都汉化修改成简体中文,这样也就更加适合国人使用,再也不怕使用起来障碍,有需要的朋友欢迎前来下载。

软件功能
一、导航面板
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
1、页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
2、页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
二、控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
1、添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
2、操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
3、编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
三、注释
可以为控件添加注释,以说明控件的功能。
1、添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
2、自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
3、脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
四、页面备注
页面备注可对页面进行描述和说明。
1、添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
2、管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
axure rp 8怎么转换为中文版?
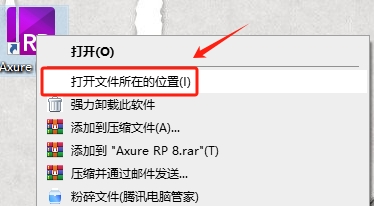
1、安装软件后,右击软件图标找到软件目录。

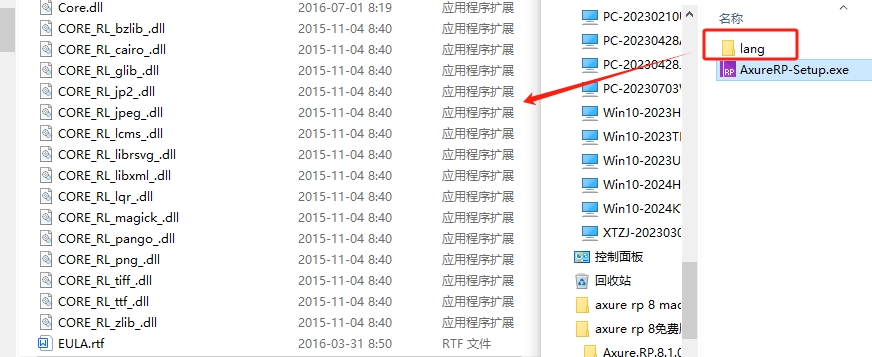
2、将汉化文件复制到目录当中。

3、启动软件便是中文语言。

使用Axure RP 8进行滑动页面设计
一、垂直滑动
垂直滑动需要两个动态面板,为了区分方便,我们将其命名为一级页面和二级页面。
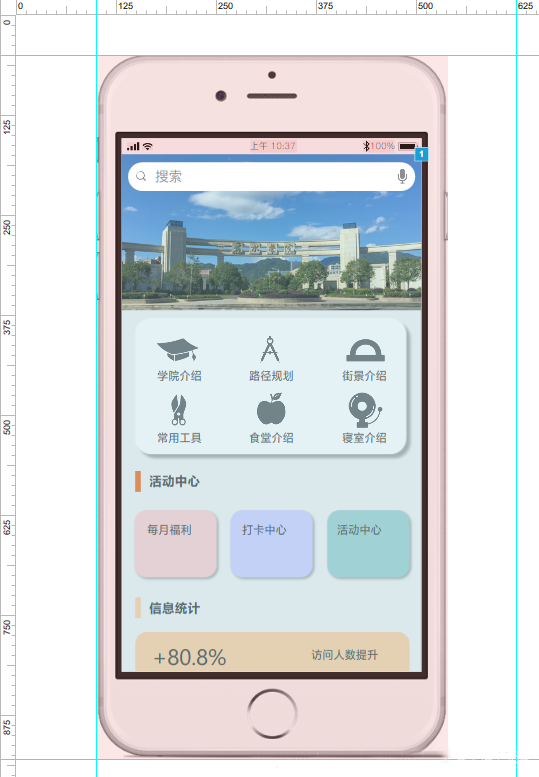
1、首先新建一个手机原型:

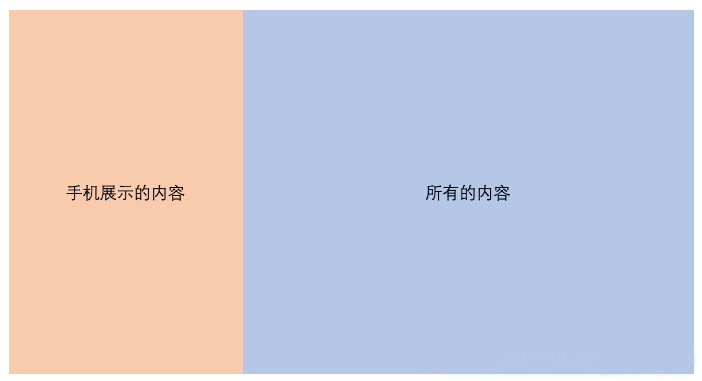
2、然后拖入一个动态面板 375*646 ,命名为一级页面,这是我们给外界展示的大小。
3、下面打开一级页面的 state1 ,拖入一个新的动态面板,大小应该是和一级页面宽一样,这里是 375*1120 。

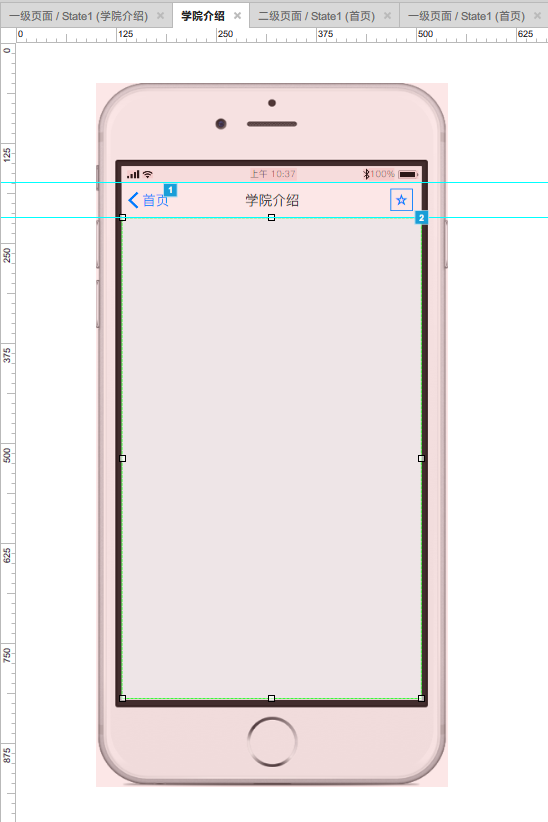
4、最后再打开二级页面的 state1, 添加进去内容就可以了。

5、接下来添加交互。
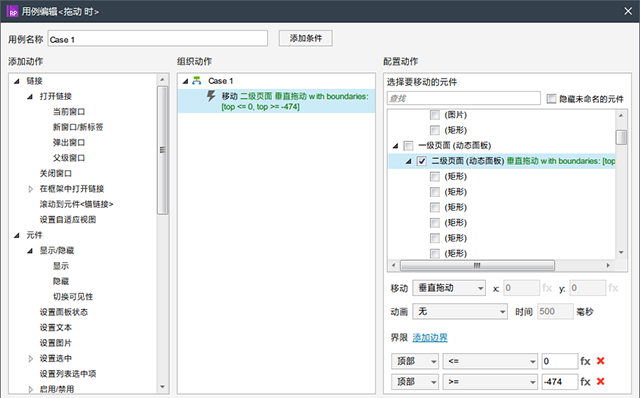
由于我们拖动的是一级页面,所以应该给一级页面添加一个拖动的交互:

一级页面拖动的时候会移动二级页面,移动的方式是垂直拖动;然后我们还添加了一个边界。边界的计算方式有多种,这里以顶部的位置为基准:如果顶部是 0 坐标的话,那么当所有的内容都拖完之后的顶部坐标应该是 646-1120 = -474(一级页面的长减去二级页面的长),也可以按照底部为参考,那么区间范围就是[646,1120](一级页面的长,二级页面的长),道理是一样的。
只需要给一级页面添加交互,二级不需要,到此就实现了垂直滑动。
二、水平滑动
1、我们新建动态面板,手机展示的内容为一级面板。

2、首先拖入一个一级动态面板 375*600 ,命名为一级页面。

接下来大家思考一下,我们还需要新建一个二级面板吗?
4、生活中咱们的手机左右滑动一般是切换页面,而不是拖动手机屏幕,所以这里不需要两个面板,只需要多个状态。

5、然后往两个状态里添加内容即可。

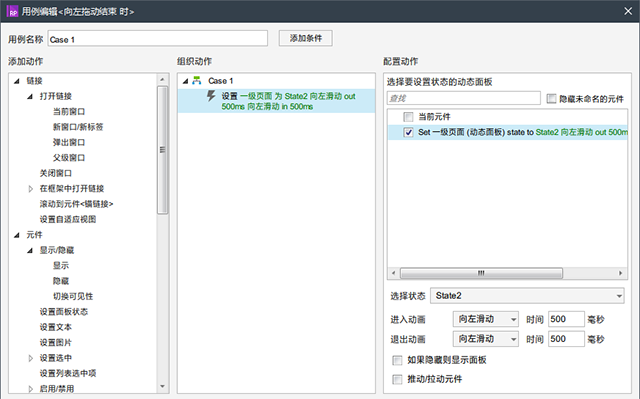
6、然后选中一级页面,为其添加交互事件:

axure rp 8如何插入视频?
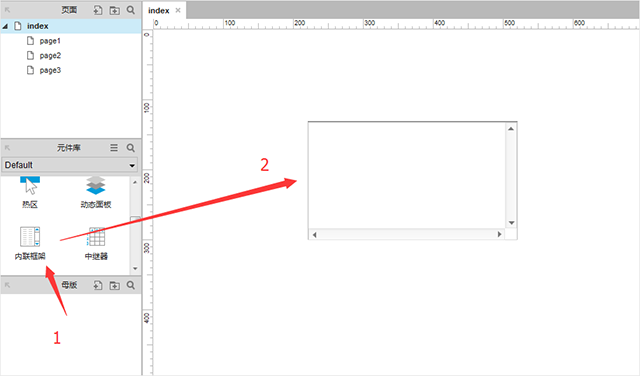
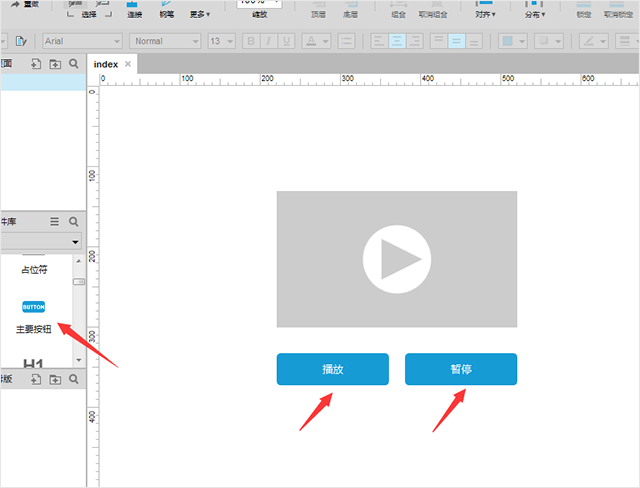
1、新建一个项目,在元件库里,拖动一个内联框架元件到 index 页面。

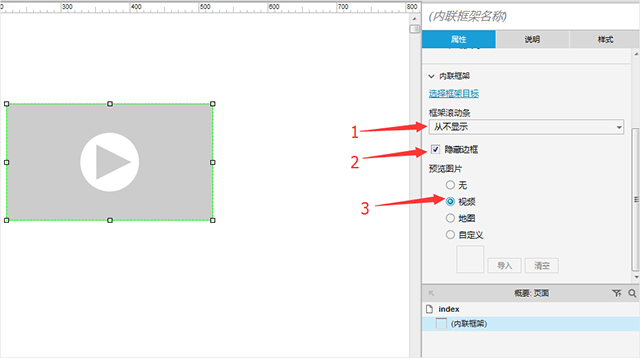
2、在页面的右侧,选择 框架滚动条:从不显示;勾选隐藏边框;预览图片选择:视频; 然后保存。

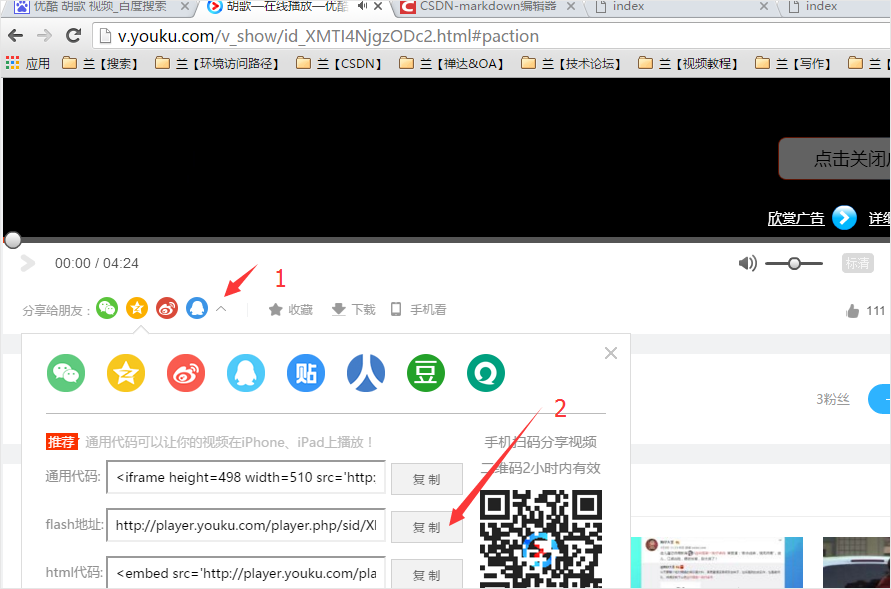
3、百度随便搜索一个优酷视频,在分享给朋友那里,点击小箭号,在flash地址中,点击复制,复制flash地址。

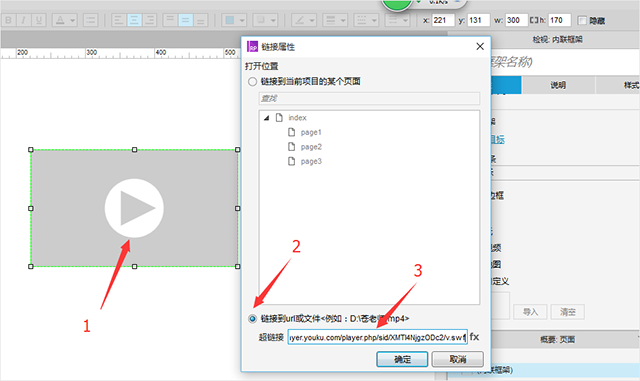
4、双击内联框架,在弹出的页面中,选择链接到url或文件,粘贴(Ctrl + V)在上个步骤复制的flash地址。

5、拖动2个主要按钮到内联框架下,按钮名称分别写上“播放”,“暂停”,注意:这2个按钮没任何作用,只是装饰。

6、点击预览按钮,在浏览器上就可以看到我们插入的视频,并且可以播放。

常见问题
1、Axure RP创建流程图的方法是什么?
1) 在左上角选择模式中,选择最后一个鼠标模式

2)点击“选择部件库”,默认为“所有部件库”

3)选择最后一个选项“Folw”

4)这里的控件都是可以用作流程图的

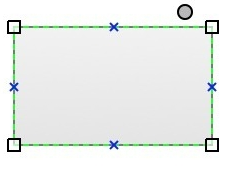
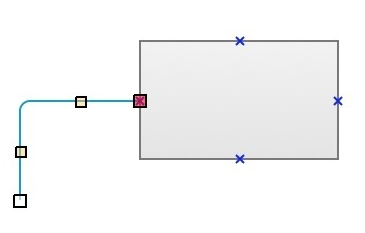
5)选取一个“矩形”控件,并将它拖动到制作面板中,可以看到它的四条边,有四个蓝色的“叉形”

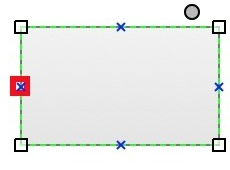
6)将鼠标指针放在任何一个点上,都会出现一个红色方框的效果,这就说明可以连接了

7)将鼠标指针在红框处按下,并随意拖动,可以出现线条效果,并且将线条或“矩形”随意拖动,他们之间的连接都不会断开

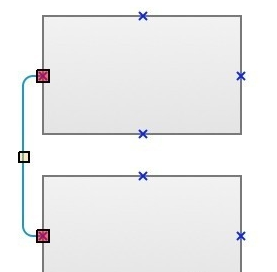
8)如果想将两个“矩形”连接起来,则需要首先创建两个“矩形”空间,然后用鼠标将想要连接的两个点,点击并拖动在相应的位置即可

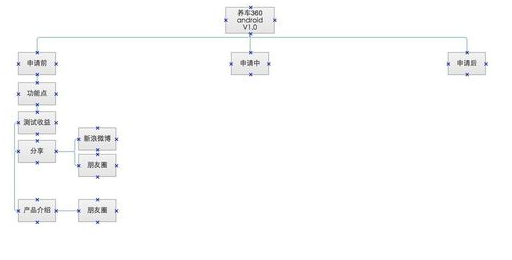
9)双击控件,即可输入文字。利用Axure RP可以创建简单或复杂的流程图

2、Axure RP到底是做什么的?
Axure RP 能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
快捷键介绍
一、基本快捷键:
打开:Ctrl + O
新建:Ctrl + N
保存:Ctrl + S
退出:Alt + F4
打印:Ctrl + P
查找:Ctrl + F
替换:Ctrl + H
复制:Ctrl + C
剪切:Ctrl + X
粘贴:Ctrl + V
快速复制:Ctrl+D&点击拖拽+Ctrl
撤销:Ctrl + Z
重做:Ctrl + Y
全选:Ctrl + A
帮助说明:F1
生成原型预览:F5
生成规格说明:F6
更多的生成器和配置选项:F8
在原型中重新生成当前页面(不弹出新窗口生成预览):Ctrl +F5
二、工作区域快捷键:
下页:Ctrl + Tab
上页:Ctrl + Shift + Tab
关闭当前页:Ctrl + W
垂直滚动: 鼠标滚轮
横向滚动:Shift + 鼠标滚轮
放大缩小:Ctrl + 鼠标滚轮
页面移动:Space + 鼠标右键
隐藏网格:Ctrl + ’
对齐网格:Ctrl + Shift + ’
隐藏全局辅助线:Ctrl + .
隐藏页面辅助线:Ctrl + ,
对齐辅助线:Ctrl + Shift + ,
锁定辅助线:Ctrl + Alt +
三、控件编辑快捷键:
群组:Ctrl + G
取消群组:Ctrl + Shift + G
上移一层:Ctrl + ]
置于顶层:Ctrl +Shift + ]
下移一层:Ctrl + [
置于底层:Ctrl + Shift + [
左对齐:Ctrl + Alt +L
居中对齐:Ctrl + Alt + C
右对齐:Ctrl + Alt + R
顶端对齐:Ctrl + Alt + T
垂直居中对齐:Ctrl + Alt + M
底端对齐:Ctrl + Alt + B
水平分布:Ctrl + Shift + H
垂直分布:Ctrl + Shift + U
减少脚注编号:Ctrl + J
增加脚注编号:Ctal + Shift + J
锁定位置和尺寸:Ctrl + K
解锁位置和尺寸:Ctrl + Shift + K
编辑位置和尺寸(6.0 以前版本):Ctrl + L
拼写检查(6.0 以前版本):F7
其它版本下载
-
查看详情
axure rp 9官方版 v9.0.0.3740
 108.25M
108.25M
-
查看详情
axure rp7.0中文版 v7.0.0.3174
 58.91M
58.91M
-
查看详情
axure rp 10正式版 v10.0.0.3916
 149.84M
149.84M
-
查看详情
axure9.0中文破解版 v9.0.0.3646
 97.84M
97.84M
发表评论
1人参与,1条评论- 第1楼福建省漳州市移动网友发表于: 2023-04-15 13:55:01
- 非常厉害,亲测有用0盖楼(回复)
软件排行榜
热门推荐
 乐读优课电脑版 v3.38.0.606pc版453.31M / 简体中文
乐读优课电脑版 v3.38.0.606pc版453.31M / 简体中文 腾讯文档电脑版 v3.2.4官方版230.22M / 简体中文
腾讯文档电脑版 v3.2.4官方版230.22M / 简体中文 钉钉电脑版2024最新版 v7.5.11官方版1.63M / 简体中文
钉钉电脑版2024最新版 v7.5.11官方版1.63M / 简体中文 金山wpsoffice电脑版 v12.1.0.16412官方版224.82M / 简体中文
金山wpsoffice电脑版 v12.1.0.16412官方版224.82M / 简体中文 360ai办公电脑版 v3.0.0.1830官方版16.83M / 简体中文
360ai办公电脑版 v3.0.0.1830官方版16.83M / 简体中文 visio2016永久破解版 含激活工具2.36G / 简体中文
visio2016永久破解版 含激活工具2.36G / 简体中文 mindjet mindmanager 2016中文版 211.89M / 简体中文
mindjet mindmanager 2016中文版 211.89M / 简体中文 皖政通电脑版 v0.9.10198.01M / 简体中文
皖政通电脑版 v0.9.10198.01M / 简体中文 LibreOffice v7.2.4官方正式版307.13M / 多国语言
LibreOffice v7.2.4官方正式版307.13M / 多国语言 XMind 7pro官方版 v3.6.0130.68M / 简体中文
XMind 7pro官方版 v3.6.0130.68M / 简体中文




 乐读优课电脑版 v3.38.0.606pc版
乐读优课电脑版 v3.38.0.606pc版 腾讯文档电脑版 v3.2.4官方版
腾讯文档电脑版 v3.2.4官方版 钉钉电脑版2024最新版 v7.5.11官方版
钉钉电脑版2024最新版 v7.5.11官方版 金山wpsoffice电脑版 v12.1.0.16412官方版
金山wpsoffice电脑版 v12.1.0.16412官方版 360ai办公电脑版 v3.0.0.1830官方版
360ai办公电脑版 v3.0.0.1830官方版 visio2016永久破解版 含激活工具
visio2016永久破解版 含激活工具 mindjet mindmanager 2016中文版
mindjet mindmanager 2016中文版  皖政通电脑版 v0.9.10
皖政通电脑版 v0.9.10 LibreOffice v7.2.4官方正式版
LibreOffice v7.2.4官方正式版 XMind 7pro官方版 v3.6.0
XMind 7pro官方版 v3.6.0 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理