摹客DT客户端是一款专业的国产UI设计工具,该软件现已打通从原型设计、UI设计、设计交付到设计管理以及资源管理的全流程链路,不管是产品经理、设计师,还是研发等工作人员都可以在摹客创造的协作云空间中自由、高效地工作,使用它能够极大地降低设计开发工作的成本。
当然为了全面提升企业在线办公协作效率,优化个人用户的使用体验,国内设计行业知名云平台摹客对旗下UI设计产品「摹客DT」进行了全新升级,不但大幅提升DT产品性能,让整个编辑操作变的更加流畅稳定,甚至还新增项目默认封面,帮助用户自动渲染页面内容并生成封面,当然随着社区资源的不断丰富,当用户有任何设计需求时,都能够在插件广场中寻找到自己心仪的插件,从而让整个设计的步骤化繁为简,让办公变的更加的高效,有需要的朋友快来下载吧。

软件特色
1、资产继承
完善的Sketch文件继承机制和资源库还原机制,57版本以上的文件均可导入并继续编辑,还原度为同类软件最优,帮助设计师降低设计稿迁移成本。

2、矢量设计
专业矢量编辑功能,帮助你快速呈现设计。丰富的 图层样式,打造精细设计效果。让每一张设计稿都能承载视觉传达的无限可能性。

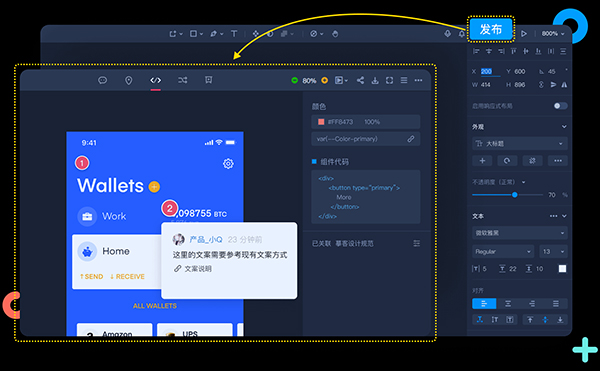
3、协作交付
深度连接摹客设计云,无需依赖插件,支持一键发布DT设计稿至协作平台,团队成员可快速进行设计评审、查看图层数据。

4、实时协同
无论团队成员使用Win系统还是Mac系统,都可以在线实时协同,编辑操作可追溯,数据即时同步,所见即所得,团队协作效率倍增。

5、资源复用
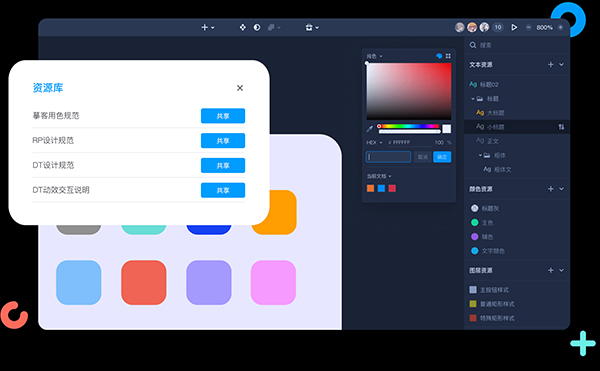
常用的颜色、文本样式、图层样式都可以保存为资源,支持快速复用到其它设计稿,也可共享到团队。对资源进行编辑修改,可自动同步到所有引用的实例上,大大提升设计创作及迭代的效率。

6、快速编辑
多种快速编辑操作,降低时间损耗,助你高效完成设计。
摹客DT界面介绍
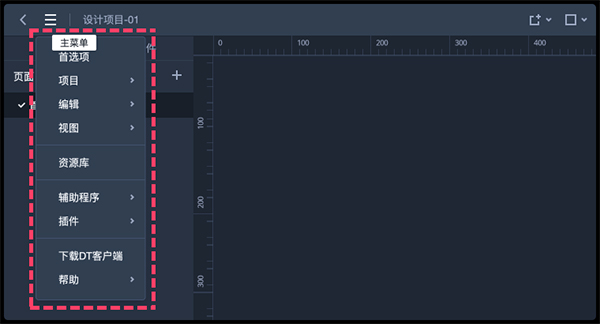
1、主菜单
主菜单位于界面左上角,包含:首选项、项目、编辑、视图、资源库、辅助程序、插件、下载客户端、帮助等选项。

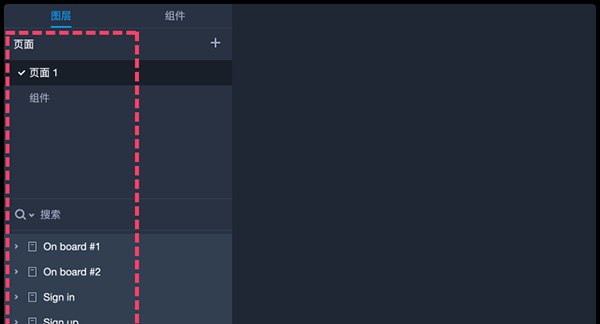
2、页面与图层
左侧面板包含页面列表、图层列表。

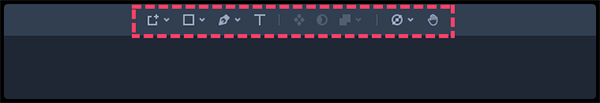
3、工具栏
顶部工具栏包含常用的编辑操作:画板、矩形、钢笔、文本、创建为组件资源、蒙版、布尔运算、编辑、抓手等。

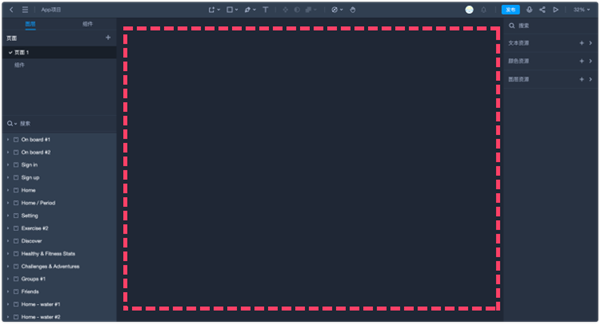
4、工作区
工作区位于界面中心,所有编辑操作都在工作区中进行,工作区延伸范围无限、图层内容无限。

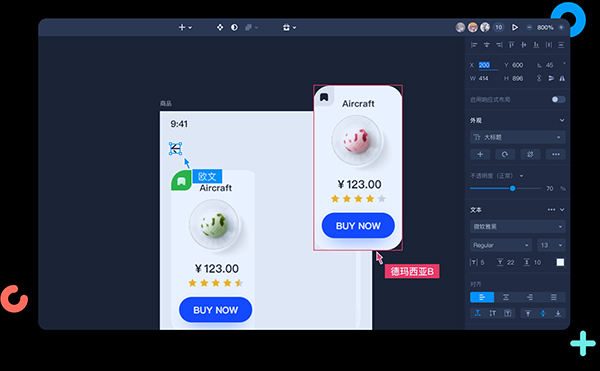
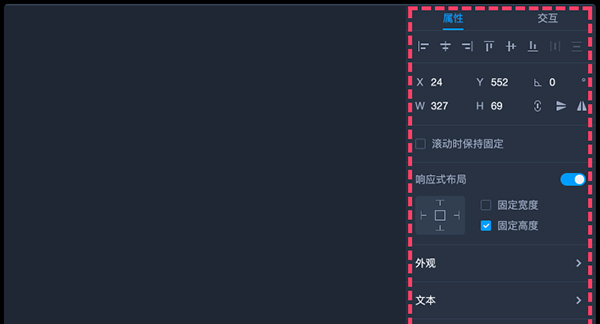
5、属性面板
属性面板位于界面右侧,可编辑图层属性、创建交互。图层属性包含:空间属性、文本属性、外观属性、样式属性、导出属性。

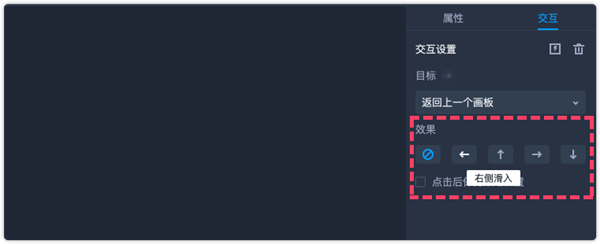
切换“交互”面板,可为图层与画板快速创建交互,并任意选择4种动画效果。

摹客DT电脑版导入与导出教程
一、导入Sketch文件
支持导入Sketch的源文件并进行二次编辑。
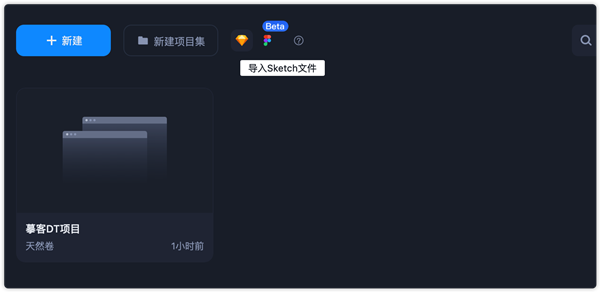
1、导入方式
在主页处,点击“导入Sketch文件”按钮,即可导入本地的Sketch文件,导入成功后将生成一个新的项目。

你也可以直接拖拽多个本地的Sketch文件至DT完成导入。
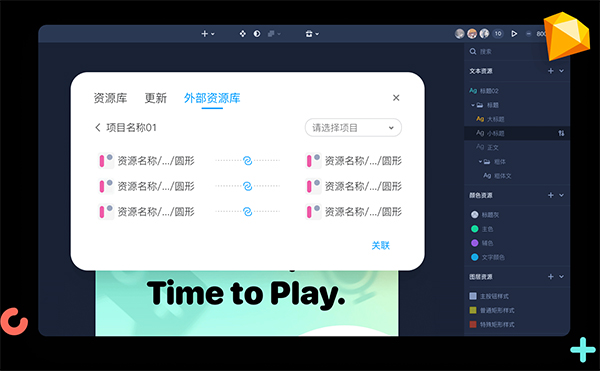
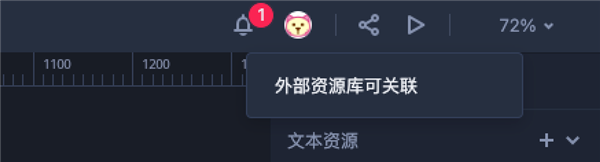
2、关联外部资源库
导入Sketch文件至摹客DT后,由于项目数据发生了变更,原有项目间的资源库关联将默认丢失,你可通过“关联外部资源库”进行重新关联。打开导入的Sketch文件,摹客DT将自动检测项目内的外部资源库并显示对应的项目名称和资源名称。

你可以手动选择个人空间或当前团队内对应的项目进行关联,关联成功后将重现Sketch文件原有的资源库引用和更新。

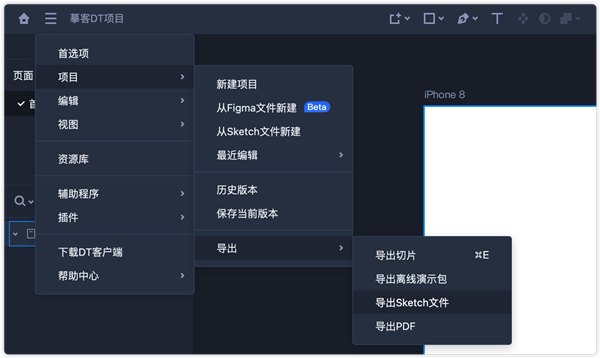
二、导出Sketch文件
摹客DT内,可以将项目导出为Sketch文件并支持二次编辑。

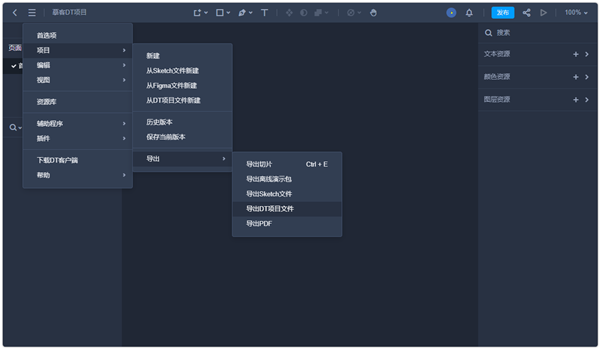
三、导出DT项目文件
支持将项目导出为本地的mdt文件。在项目左上角点击面包屑图标,选择项目 - 导出 - 导出DT项目文件即可。

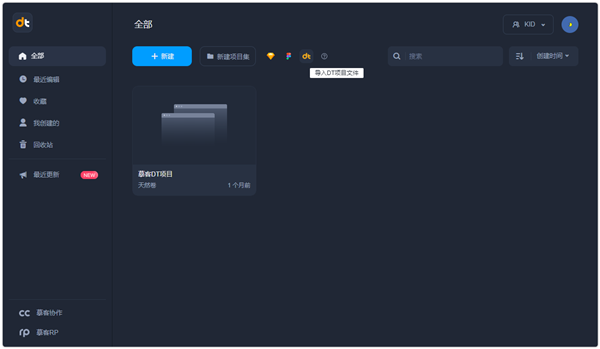
四、导入DT项目文件
支持导入本地的DT项目文件并进行二次编辑。在项目首页的顶部图标中点击dt,选择本地的mdt文件,确认后就可以完成导入。

五、导入Figma文件
支持通过粘贴Figma文件的URL链接完成导入并支持二次编辑,无需单独下载源文件。
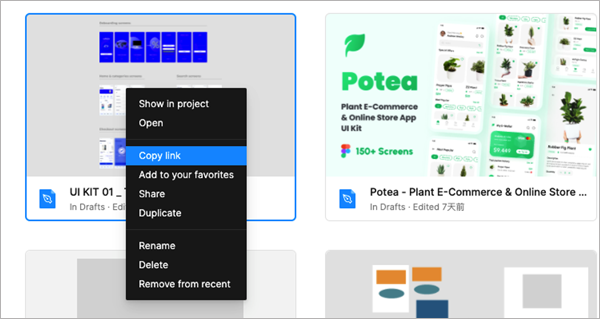
1、获取Figma文件的URL链接
登陆Figma平台,选择需要导入的文件,鼠标右键选择“Copy link”复制文件链接。

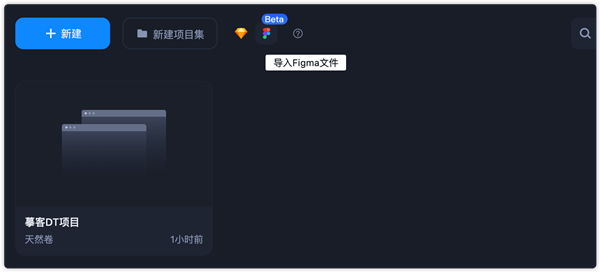
2、导入Figma文件
(1)获取文件链接后,打开摹客DT并进入主页,点击Figma图标开始导入。

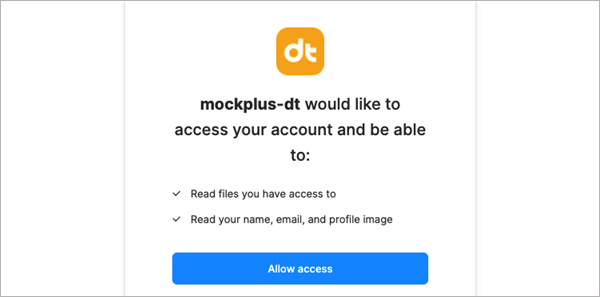
(2)首次导入时需要进行身份验证,根据提示登录Figma账号,点击“ Allow access ”完成授权。

(3)在弹窗中粘贴Figma文件的URL链接,点击“确定”,即可完成导入。

常见问题
1、导入失败时,可通过以下方式重新导入:
(1)网络异常问题导致:检查网络或关闭vpn后重试;
(2)文件体积过大导致:文件超过200M时,可能会导致解析错误,建议将文件拆分后导入。
2、DT与Figma的结构存在差异,故Figma文件中的部分图层将按如下方式进行处理:
(1)Figma文件中的源(组件资源),摹客DT会新建1个“组件”页面进行统一管理;
(2)Figma文件中的实例,摹客DT会默认取组件资源的样式;
(3)Figma文件中容器内的Frame,摹客DT会将其转为普通编组。
六、标记切图
1、添加标记切图
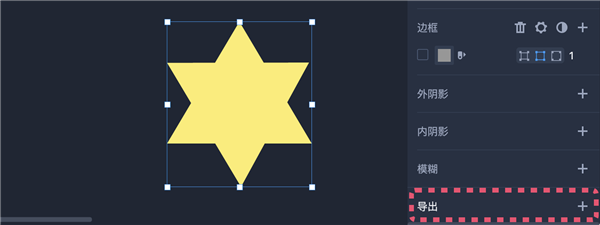
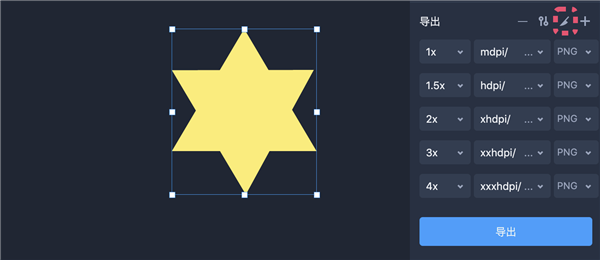
选中图层,在右侧属性面板上点击导出右侧的➕图标,就完成了标记切图的操作。

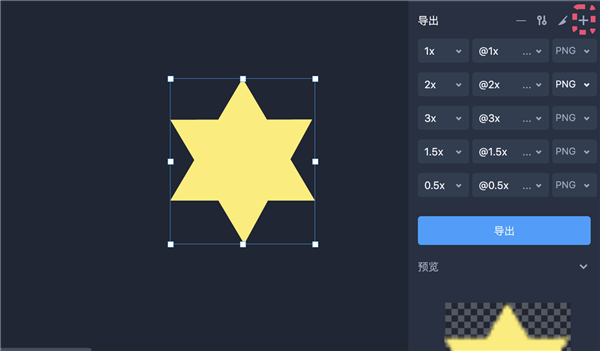
如果多次点击下图所示的➕图标,会自动生成 1x、2x、3x、1.5x、0.5x 的切图。点击“导出”,就可以将所有倍率的切图一并下载下来。

2、取消标记切图
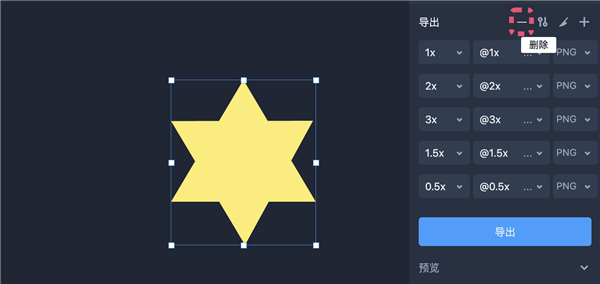
如果想要取消标记切图,在右侧面板的“导出”一栏上,点击➖图标,就可以将切图取消。

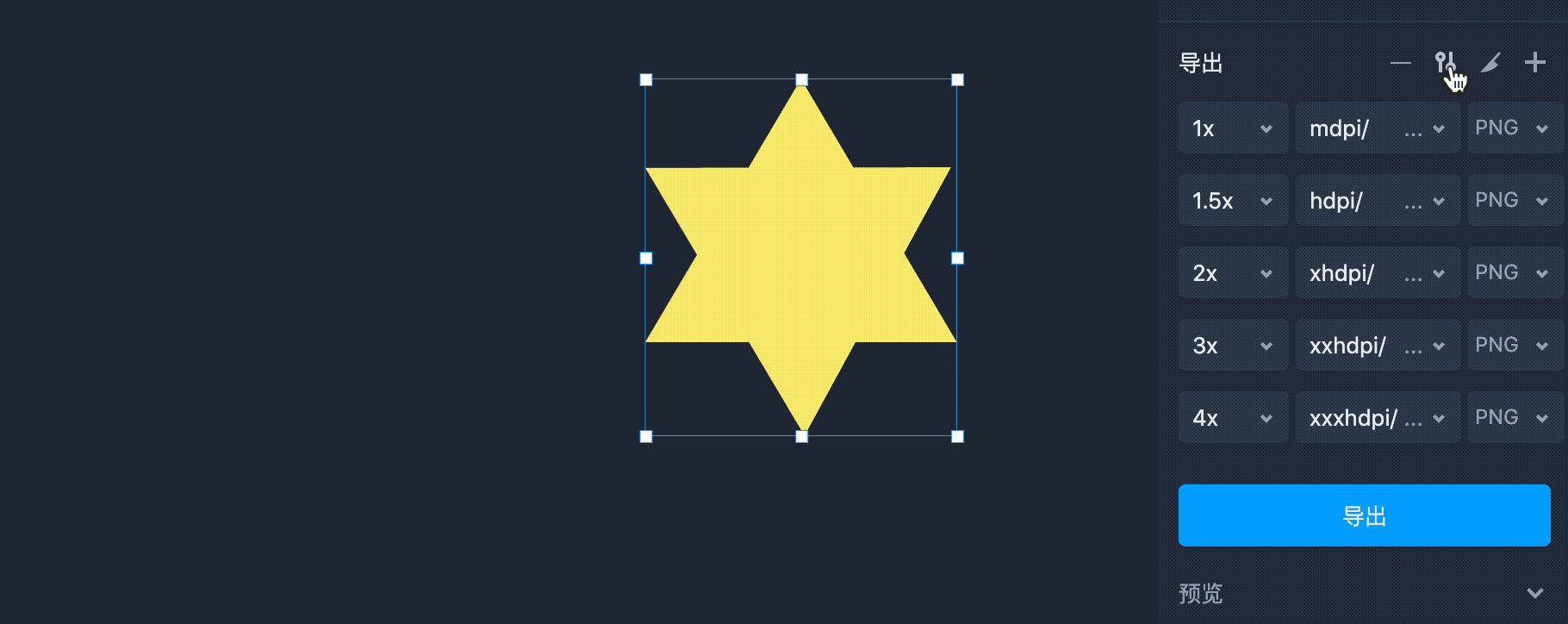
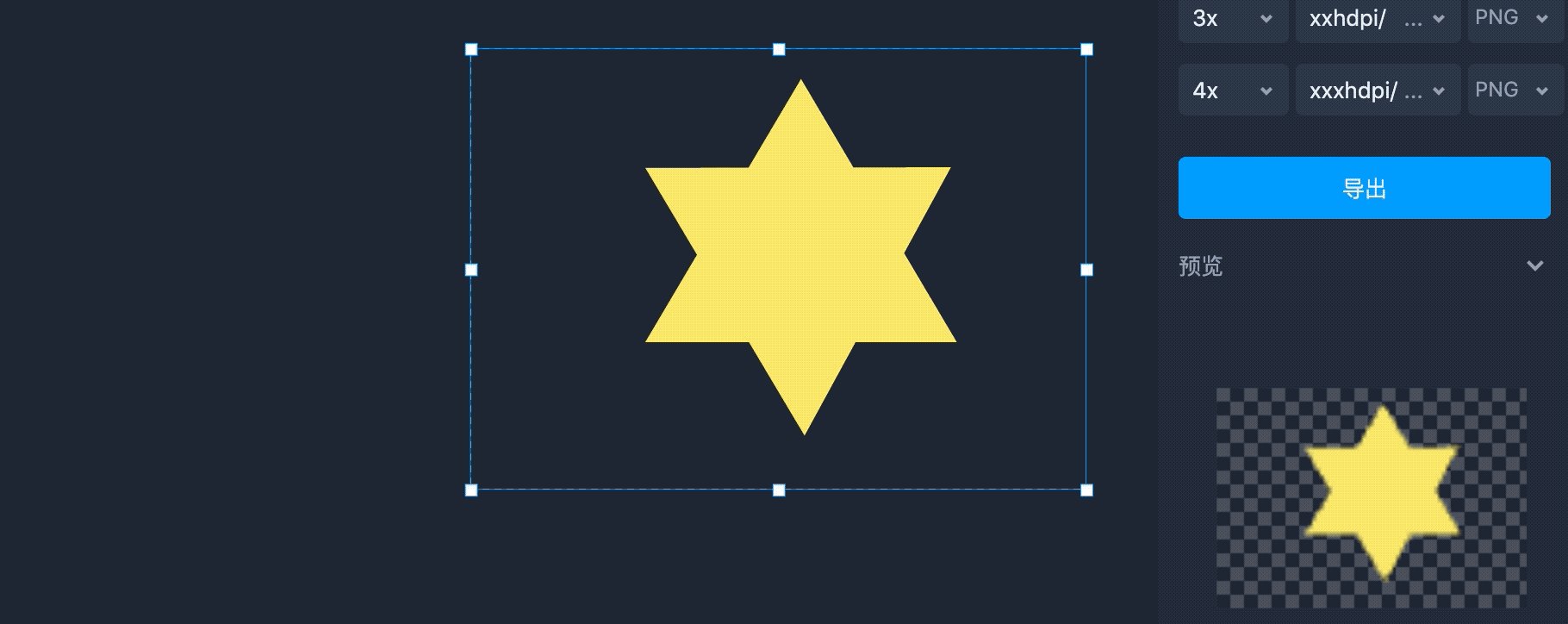
3、下载不同设备的切图
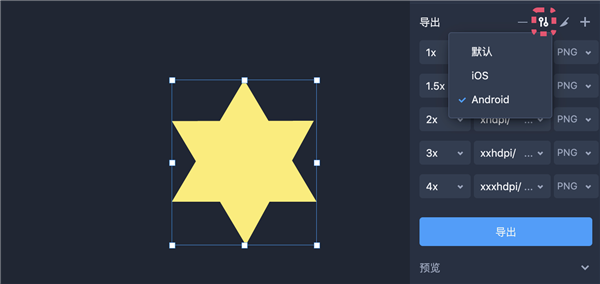
如果想下载不同设备的切图,在右侧面板的“导出”一栏上,点击“预设”图标,可以切换为iOS或者Android尺寸。

七、切片切图
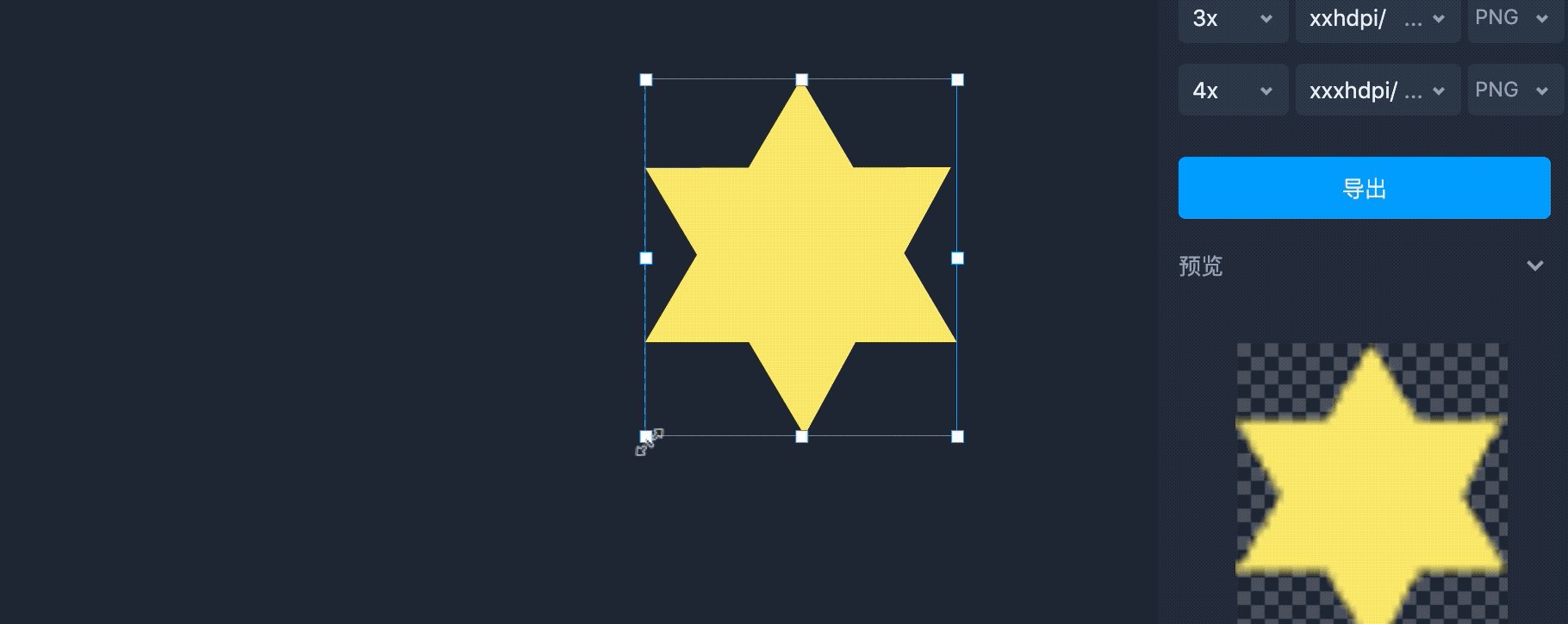
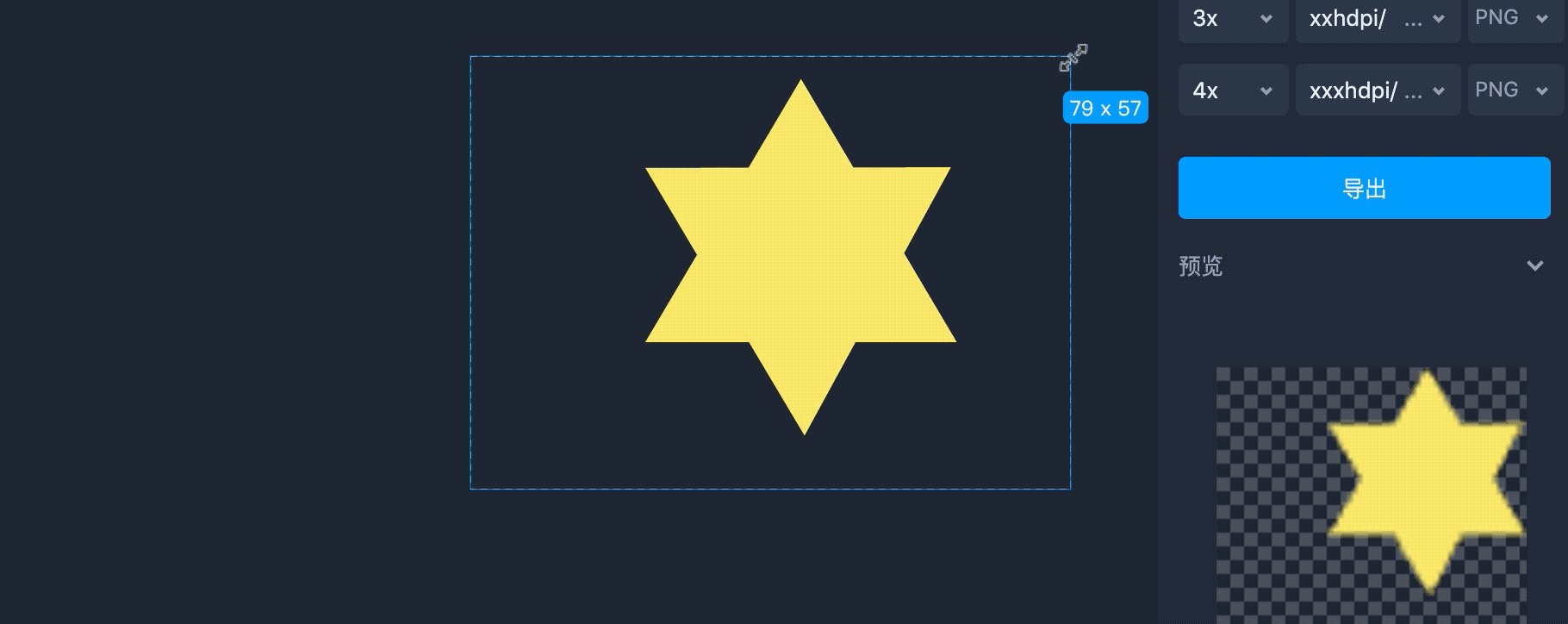
1、默认导出标记的切图的尺寸会紧贴图层边缘。如果想要更大尺寸的切图,可以在右侧面板的“导出”一栏上点击“切刀”图标后,调整边框尺寸。

2、调整边框后,右侧会同步展示预览图,下载后的切图也将会是调整后的大小,并且背景是透明的。

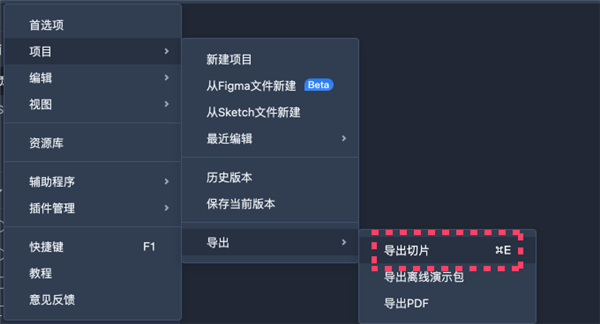
八、导出切片
1、添加标记切图后,可以导出部分切图或者当前页面的所有切图。如果选中单个或多个图层,点击下图所示的位置的图标,选择“导出切片”,就可以将部分切图或全部切图下载下来。

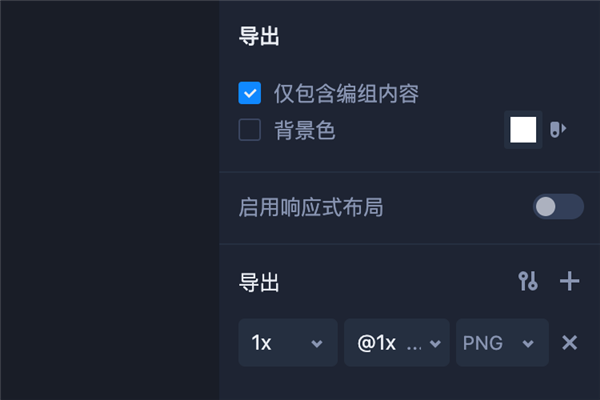
2、编组内的切片图层,可通过属性面板处的“仅导出编组内容”设置生效范围,勾选后将仅导出编组内的切片区域。

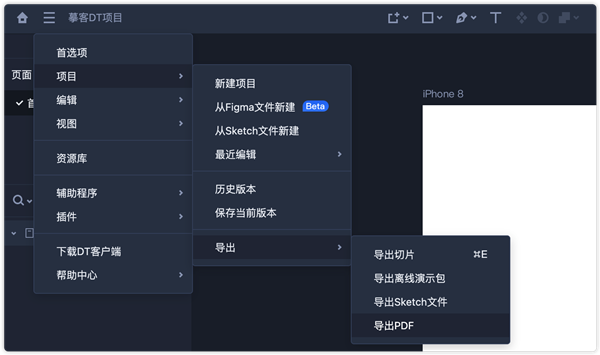
九、导出PDF
在软件中,可以将页面内的画板按顺序逐一导出为PDF并自动汇总成册。

十、导入SVG文件
支持粘贴三方平台的SVG代码完成导入并支持二次编辑,无需单独下载SVG文件。在第三方平台中复制SVG代码后,打开摹客DT项目进行粘贴即可。

其它版本下载
-
查看详情
摹客RP桌面版 v2.0.6官方版
 154.48M
154.48M
发表评论
0条评论软件排行榜
- 1visio2021中文破解版 v16.0.14326.20454
- 2xmind思维导图破解版 v25.07.03033中文版
- 3office 2003免费完整版 sp3官方简体中文版
- 4Office2021永久激活版 v16.0.14326.20454中文版
- 5office2016破解版
- 6office2024专业增强版 v16.0.17928.20148
- 7office tool plus最新版 v10.27.24.0 32位64位中文版
- 8方方格子excel工具箱破解版 V3.6.0.0
- 9腾讯会议电脑版 v3.39.1.427官方版
- 10wps office2019专业版 v11.8.2.8053
热门推荐
 mindmanager2025中文版 v25.0.208395.59M / 多国语言[中文]
mindmanager2025中文版 v25.0.208395.59M / 多国语言[中文] 360ai办公电脑版 v3.1.0.2350官方版46.73M / 简体中文
360ai办公电脑版 v3.1.0.2350官方版46.73M / 简体中文 阿里钉钉电脑版 v8.1.0pc版2.4M / 简体中文
阿里钉钉电脑版 v8.1.0pc版2.4M / 简体中文 xmind思维导图电脑版 v26.01.03145175.28M / 简体中文
xmind思维导图电脑版 v26.01.03145175.28M / 简体中文 金山wpsoffice电脑版 v12.1.0.23125268.11M / 简体中文
金山wpsoffice电脑版 v12.1.0.23125268.11M / 简体中文 乐读电脑版 v3.51.0.1191官方版420.45M / 简体中文
乐读电脑版 v3.51.0.1191官方版420.45M / 简体中文 PoloMeeting视频会议系统软件 v7.3290.69M / 简体中文
PoloMeeting视频会议系统软件 v7.3290.69M / 简体中文 263云播电脑版 v2.7.2.1167166.24M / 简体中文
263云播电脑版 v2.7.2.1167166.24M / 简体中文 腾讯文档电脑版 v3.10.10官方版306.41M / 简体中文
腾讯文档电脑版 v3.10.10官方版306.41M / 简体中文 小米办公电脑版 v7.18.5264.33M / 简体中文
小米办公电脑版 v7.18.5264.33M / 简体中文




 mindmanager2025中文版 v25.0.208
mindmanager2025中文版 v25.0.208 360ai办公电脑版 v3.1.0.2350官方版
360ai办公电脑版 v3.1.0.2350官方版 阿里钉钉电脑版 v8.1.0pc版
阿里钉钉电脑版 v8.1.0pc版 xmind思维导图电脑版 v26.01.03145
xmind思维导图电脑版 v26.01.03145 金山wpsoffice电脑版 v12.1.0.23125
金山wpsoffice电脑版 v12.1.0.23125 乐读电脑版 v3.51.0.1191官方版
乐读电脑版 v3.51.0.1191官方版 PoloMeeting视频会议系统软件 v7.32
PoloMeeting视频会议系统软件 v7.32 263云播电脑版 v2.7.2.1167
263云播电脑版 v2.7.2.1167 腾讯文档电脑版 v3.10.10官方版
腾讯文档电脑版 v3.10.10官方版 小米办公电脑版 v7.18.5
小米办公电脑版 v7.18.5 赣公网安备36010602000168号
赣公网安备36010602000168号