CodeKit是一款功能非常强大的web前端开发工具,它可以自动编译Less、Sass、Stylus、Jade、Haml、Slim、CoffeeScript和Javscript。CodeKit还提供了浏览器重新加载、代码压缩、优化图像和JSHint& JSLint等功能。CodeKit内置Bower,您可以轻松地安装和更新56000多个组件。它可以帮助我们更快更好的创建网站,是前端工程师们的开发必备神器,喜欢就赶快下载吧。

软件功能
1、编译每种语言CodeKit自动编译您在教程中阅读的所有那些令人敬畏的语言。
-所有开箱即用编译Sass,Less,Stylus,CSS,CoffeeScript,Pug,Slim,Haml,TypeScript,JavaScript,ES6,Markdown,JSON,SVG,PNG,GIF和JPEG。
-简单配置想要压缩CSS吗?只需选中一个方框。需要转换JavaScript吗?选中一个方框。每个工具的选项都以美观,干净的UI提供。没有更多的黑客构建脚本。
-工具供应商前缀的自动修复程序。Babel.js用于下一代JavaScript。Libsass用于更快的Sass编译。最好的工作流程就是内置的。
-添加任何语言使用非内置的东西?轻松告诉CodeKit如何在UI中处理任何类型的文件。不需要配置文件或插件。
2、刷新浏览器CodeKit会在您工作时自动刷新浏览器。喜欢魔法。
-任何设备Mac,iOS,Android,Windows,特斯拉,厨房冰箱......如果有现代浏览器,它会刷新。即使通过SSL,也支持所有主要的浏览器供应商。
-浏览器同步在表单中键入一些文本,它也会神奇地出现在您的所有其他设备上。点击一个链接,点击每个设备。快速的跨设备测试。
-零设置没有插件,没有脚本标签,没有工作。只需单击CodeKit中的“预览”按钮即可完成。您甚至不需要SSL证书。
-重载注入CSS更改时无需重新加载整个页面,因此您可以轻松地设置对话框和模态内容的样式,或者只是A/B测试设计。
3、优化是不是没有人有时间使用缓慢,臃肿的网站。CodeKit使它们更快。
-优化图像只需点击一下,即可获得70%的PNG和JPEG文件。SVG和GIF也是如此。较小的图像意味着更快的网站。
-缩小脚本和CSS组合脚本以减少HTTP请求。缩小代码以减小文件大小。所有最佳实践完全控制细节。
-缓存爆破自动缓存-脚本脚本和样式表,以便您的更改在部署时立即生效。
-来源地图缩小代码,但在浏览器的检查器中查看原始版本。使用大多数语言自动运行,无需头痛。
CodeKit使用教程
1、预览
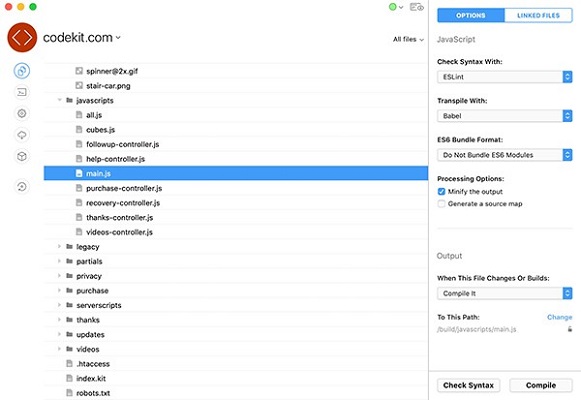
从CodeKit窗口截图预览按钮。
单击右上角的“预览”按钮。这将在浏览器中打开一个特殊的地址。连接你的iPad,iPhone,机器人,等到同一网络的Mac运行CodeKit,然后输入这个地址对每个设备。CodeKit会自动刷新和同步所有的人。
如果您的项目需要服务器端处理(PHP、cookie等),那么有一个开关可以翻转。查看浏览器中的“复杂站点”部分。

2、调整设置
从CodeKit窗口截图的项目设置按钮。
单击窗口左侧的“齿轮”图标以打开项目设置区域。
设置按类别组织。读取详细信息的设置语言选项。
为项目设置默认值
每次添加新项目时,不必更改一组设置。只是告诉CodeKit什么设置你想要开始。参见编辑新项目默认值。

软件亮点
1、快速入门您知道框架如何具有那些复杂的“入门”步骤吗?我们只需点击一下即可
-Bower内置于CodeKit中,因此您可以轻松安装和更新56,000多个组件。jQuery到wordPress以及介于两者之间的一切。
-基金会在几秒钟内启动基础或Google Web Starter Kit项目。CodeKit会自动下载最新版本并为您设置。
-所有最好的CSS框架都是内置的:Bourbon,Neat,Bitters,Susy,Nib,Jeet和Compass。只需在样式表中添加 import语句,CodeKit就可以使用它。
-CodeKit框架在多个项目中重用代码,但在磁盘上保留一个副本。更新它时,所有内容都会重新编译以捕获更改。
2、建立只需单击一下即可构建整个项目。通过直观,漂亮的UI微调过程。
-轻松迁移选中一个框,现有项目正常工作。不更新数百个输出路径,不更改页面上的URL。
-炽热的速度Mac的处理器有很多核心。CodeKit使用它们来并行处理文件,以便快速完成构建。
-完全可扩展几乎任何东西。运行自定义shell脚本并在UI中查看其输出。或者使用AppleScript告诉Transmit在构建完成后上传您的站点。
-简单配置轻松自定义构建过程。只需单击即可添加步骤。拖动它们以重新排序。设置这些东西应该不需要访问Stack Overflow。
3、调试在某个地方错过了一个怪异的逗号?使用内置调试工具快速找到问题。
-ESLint使用所有语法检查程序的母亲扫描JavaScript。在UI中使用示例和说明轻松自定义数百条规则。
-JSHint和JSLint还没准备好搬到ESLint?没问题。JSHint和JSLint也是内置的。查看每个问题的确切行号和列号。
-CoffeeLint同时扫描CoffeeScript文件以解决问题!在灵活的用户界面中配置选项并实施最佳实践,就像对JavaScript一样。
-实施编码样式有一个人使用标签而不是空格?让他排队,并轻松设置规则,以保持整个团队编写干净,可读的代码。
发表评论
0条评论软件排行榜
热门推荐
 clion2023 mac版 v2023.3.4776.18M / 简体中文
clion2023 mac版 v2023.3.4776.18M / 简体中文 webstorm2023 mac版 v2023.3.6562.83M / 简体中文
webstorm2023 mac版 v2023.3.6562.83M / 简体中文 datagrip2023 mac版 v2023.3.4537.61M / 多国语言[中文]
datagrip2023 mac版 v2023.3.4537.61M / 多国语言[中文] RubyMine mac版 v2024.1744.66M / 英文
RubyMine mac版 v2024.1744.66M / 英文 phpstorm2023 mac版 v2023.3.6613.9M / 多国语言[中文]
phpstorm2023 mac版 v2023.3.6613.9M / 多国语言[中文] Goland2023 mac版 v2023.3.6626.19M / 英文
Goland2023 mac版 v2023.3.6626.19M / 英文 啊哈c/c++ mac版 v3.0133.28M / 简体中文
啊哈c/c++ mac版 v3.0133.28M / 简体中文 haroopad mac版 v0.13.1官方版38.1M / 英文
haroopad mac版 v0.13.1官方版38.1M / 英文 myeclipse 2023mac版 v2023.1.2官方版1.79G / 英文
myeclipse 2023mac版 v2023.1.2官方版1.79G / 英文 eclipse mac版 v4.30.0102.57M / 英文
eclipse mac版 v4.30.0102.57M / 英文



 clion2023 mac版 v2023.3.4
clion2023 mac版 v2023.3.4 webstorm2023 mac版 v2023.3.6
webstorm2023 mac版 v2023.3.6 datagrip2023 mac版 v2023.3.4
datagrip2023 mac版 v2023.3.4 RubyMine mac版 v2024.1
RubyMine mac版 v2024.1 phpstorm2023 mac版 v2023.3.6
phpstorm2023 mac版 v2023.3.6 Goland2023 mac版 v2023.3.6
Goland2023 mac版 v2023.3.6 啊哈c/c++ mac版 v3.0
啊哈c/c++ mac版 v3.0 haroopad mac版 v0.13.1官方版
haroopad mac版 v0.13.1官方版 myeclipse 2023mac版 v2023.1.2官方版
myeclipse 2023mac版 v2023.1.2官方版 eclipse mac版 v4.30.0
eclipse mac版 v4.30.0 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理