Alva Canary是一款专业的原型设计工具,软件致力于快速构建和迭代原型,为设计者提供简洁高效的设计方式,有效帮助用户简洁快速的完成原型图的设计,并受到越来越多的产品经理、项目经理、UI设计师、程序员等用户朋友的关注、喜爱和支持,适用于软件团队、个人在软件开发的设计阶段使用,其低保真、无需学习、快速上手、功能够用,并能够很好地表达自己的设计,有需求的用户可在此点击下载!

功能特色
1、整合您的视觉设计草稿
将Sketch,Figma或任何其他设计工具的最新设计草图添加到原型中,并向您的团队展示下一个组件的外观。
2、使用代码组件启动原型
连接到React库的组件并开始使用它们作为原型。 无需编写任何代码。
3、通过互动连接一切
网络是互动的 - 所以我们也要以交互方式进行设计。 超越静态屏幕和设计时考虑到交互,数据和逻辑。
4、草图集成
将Sketch集成到您的原型设计工作流程中,并将代码无缝导出到Sketch并将设计草图导入原型。
软件亮点
1、添加图像组件
从Essentials库中添加Image Component 并将其拖到上面的元素列表中。
2、上传您的设计组件
选择组件后,您将在右侧看到Image属性。只需要单击“选择”,然后选择导出的文件即可。
3、设置图像大小
您可以调整组件的大小,甚至可以定义最小或最大大小。例如,您的组件可以是80%宽度,但最大为1280px。
4、Alva设计库进行分析
从克隆的源文件中“构建”Alva Design Library。这样做是为了让Alva在尝试理解图书馆的代码时更轻松。
5、将Alva Design Library连接到Alva
Alva设计图书馆现已准备好与Alva相连。点击Create New Alva File欢迎屏幕的右侧,启动Alva并创建一个新项目
使用说明
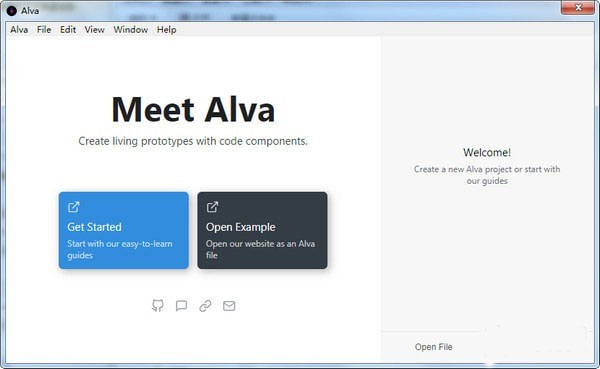
1、启动Alva
Alva应该安装到您的应用程序文件夹中。根据您的操作系统及其配置,具体位置可能会有所不同。例如,对于macOS来说/Applications/Alva。
找到Alva徽标并双击它以启动。Alva应该通过以下屏幕迎接你:
2、创建新文件并连接库
单击Create File,然后从左上方面板中的视图切换Design到Library视图。您会发现一个不断增长的公共组件库列表。
找到Alva Website Design库并单击Connect。
更新日志
v1.0.0版本
1、修复:重构槽内容分析
2、专长:扩展插槽默认选项
3、修复:正确更新默认插槽内容
4、修复:确保单个子插槽正常工作
5、feat:允许使用默认值的插槽
6、修复:恢复必需品库
7、修复:删除杂散调试文本
8、修复:确保正确的儿童指数
- 产品设计软件
-
 更多 (16个) >>产品设计软件大全 这里小编为大家整理了产品原型设计工具大全,推荐给互联网产品经理或还处于学习阶段的互联网产品人员使用。这里有适合web设计的原型工具(比如axure rp、visio),也有适合移动app的原型工具(比如墨刀mockingbot、Justinmind)。使用产品原型设计工具可以很好帮助产品经理与客户、网站前端和后端开发人进行有效的沟通,提高工作效率。如果你正在找一款好用的产品原型设计软件,那么不妨前来下载体验!
更多 (16个) >>产品设计软件大全 这里小编为大家整理了产品原型设计工具大全,推荐给互联网产品经理或还处于学习阶段的互联网产品人员使用。这里有适合web设计的原型工具(比如axure rp、visio),也有适合移动app的原型工具(比如墨刀mockingbot、Justinmind)。使用产品原型设计工具可以很好帮助产品经理与客户、网站前端和后端开发人进行有效的沟通,提高工作效率。如果你正在找一款好用的产品原型设计软件,那么不妨前来下载体验! -
-

xmind思维导图电脑版 179.22M
查看/简体中文v26.02.02052 -

pixso协同设计软件 111.38M
查看/简体中文v2.2.2官方版 -

MasterGo(协同设计工具) 81.95M
查看/简体中文v1.10.6 -

nx12.0中文版 6.48G
查看/简体中文附安装教程 -

Catia V5R21 3.13G
查看/简体中文 -

摹客RP桌面版 154.48M
查看/简体中文v2.0.6官方版 -

Pencil Project(gui原型设计工具) 143.35M
查看/简体中文v3.1.1 -

siemens simcenter amesim 2021官方版 11.24G
查看/英文 -

墨刀电脑版 106.27M
查看/简体中文v1.5.4官方版 -

pdms12.0 sp6汉化版本 1.39G
查看/简体中文 -

Figma软件 108.78M
查看/英文v124.6.5 -

mockplus经典版 93.54M
查看/简体中文v3.7.2.0 -

Alva Canary官方版 45.86M
查看/英文v1.0.0 -

mockup builder(原型设计工具) 12.65M
查看/英文v1.0.4955免费版 -

Moqups(在线Mockup线框工具) 1K
查看/英文v1.0 -

APP蓝图:Axure RP7.0移动互联网产品原型设计 40.95M
查看/简体中文吕皓月pdf扫描版
-
发表评论
0条评论软件排行榜
热门推荐
 Altair HWDesktop 2026官方版 2.56G / 英文
Altair HWDesktop 2026官方版 2.56G / 英文 chemdraw20破解版 v20.0.0.41517.45M / 简体中文
chemdraw20破解版 v20.0.0.41517.45M / 简体中文 Altair EDEM Professional 2026 v2026.0 64位1.7G / 英文
Altair EDEM Professional 2026 v2026.0 64位1.7G / 英文 Primer Premier(引物设计软件) v6.2556.87M / 英文
Primer Premier(引物设计软件) v6.2556.87M / 英文 AutoCAD2007中文激活版 附安装教程414.24M / 简体中文
AutoCAD2007中文激活版 附安装教程414.24M / 简体中文 lighttools(光学建模软件) v8.6无狗版1.79G / 简体中文
lighttools(光学建模软件) v8.6无狗版1.79G / 简体中文 墨刀电脑版 v1.5.4官方版106.27M / 简体中文
墨刀电脑版 v1.5.4官方版106.27M / 简体中文 CAXA CAD电子图板2022机械版sp0 v22.0.0.143962.34G / 简体中文
CAXA CAD电子图板2022机械版sp0 v22.0.0.143962.34G / 简体中文 caxacam线切割2023安装包 sp0618.22M / 简体中文
caxacam线切割2023安装包 sp0618.22M / 简体中文 CUPCAD结构辅助设计软件 for AutoCAD2006 v1.3官方版35.88M / 简体中文
CUPCAD结构辅助设计软件 for AutoCAD2006 v1.3官方版35.88M / 简体中文




















 Altair HWDesktop 2026官方版
Altair HWDesktop 2026官方版  chemdraw20破解版 v20.0.0.41
chemdraw20破解版 v20.0.0.41 Altair EDEM Professional 2026 v2026.0 64位
Altair EDEM Professional 2026 v2026.0 64位 Primer Premier(引物设计软件) v6.25
Primer Premier(引物设计软件) v6.25 AutoCAD2007中文激活版 附安装教程
AutoCAD2007中文激活版 附安装教程 lighttools(光学建模软件) v8.6无狗版
lighttools(光学建模软件) v8.6无狗版 CAXA CAD电子图板2022机械版sp0 v22.0.0.14396
CAXA CAD电子图板2022机械版sp0 v22.0.0.14396 caxacam线切割2023安装包 sp0
caxacam线切割2023安装包 sp0 CUPCAD结构辅助设计软件 for AutoCAD2006 v1.3官方版
CUPCAD结构辅助设计软件 for AutoCAD2006 v1.3官方版 赣公网安备36010602000168号
赣公网安备36010602000168号