WebStorm2022官方版是由JetBrains公司开发的一款JavaScript开发工具,被广大用户称为最好用的Web前端开发神器。软件对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并为Jest集成增加了新功能。不仅如此,webstorm2022还集成了高级调试器,使的开发人员能够快速的对程序进行调试和开发。同时,我们还可以使用JavaScript解构,通过解构,用户能够使用非常简单的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图可以帮助您轻松地将解构引入 JavaScript或TypeScript代码,使用起来非常的方便,有需要的朋友快来下载体验吧!!!

JetBrains WebStorm2022新特性
一、框架和技术
1、更新了项目模板
我们重做了 WebStorm 欢迎屏幕中的 New Project(新建项目)向导。 在 v2022.2 中,我们移除了适用于 AngularJS、Cordova 和 Meteor 的项目模板。 在此版本中,我们添加了适用于 Vite 和 Next.js 的新项目模板,并更新了 Vue 模板,使其符合最新标准。
2、Vitest 支持
WebStorm now supports Vitest, a Vite-native unit test framework! 您可以用所有您期望的主要方式运行、重新运行和调试测试,包括通过装订区域图标。 此外,监视模式在所有测试场景下默认均已启用。 在监视模式下还支持快照测试和覆盖率,从而在编码时为您提供几乎即时的覆盖率反馈。
3、Vue 更新
WebStorm 现在可以处理未解析的导入,并为导入 Vue 组件提供建议。 我们也已支持 props 析构语法,改进了针对 Vue 库组件 props 的代码补全和类型检查行为,并修正了几个 Nuxt 3 问题。
4、Vue 的新代码段
此版本中,还有一项针对 Vue 的改进值得仔细研究 – 新代码段,也就是 WebStorm 中的实时模板。 您可以使用它们更快添加常见构造,例如 script setup 或 export default。 转到 Preferences / Settings | Editor | Live Templates(偏好设置/设置 | 编辑器 | 实时模板),展开 Vue 部分即可浏览可用代码段。
5、Angular 模板中的类型缩小
我们在 Angular 模板中添加了对类型缩小的支持,这将提供更精确的类型信息和更好的代码补全建议。 此外,WebStorm 现在会从全局搜索中排除 .angular 缓存文件夹,帮助提供更好的搜索结果。
6、关于 Svelte 支持的更新
对 Svelte 支持(作为单独插件提供)的改进现在将随新 IDE 构建一起推出,就像我们对 Angular 和 Vue 的支持一样。 这将帮助我们避免不兼容版本范围的问题并更快获得反馈。
7、对新 CSS 功能的支持
WebStorm 2022.3 支持新的 CSS 功能,例如 @supports at 规则,它将语句块与 @supports 条件相关联。 视口单元、范围媒体查询、容器查询、级联层和颜色修改函数现在也已获得支持。
二、JavaScript 和 TypeScript
1、针对 JavaScript 和 TypeScript 的 Code Vision
来自 Rider 和 IntelliJ IDEA 的 Code Vision 功能现已加入 WebStorm! Code Vision 可以收集类型和类型成员的各种指标,并在声明附近显示此信息。 这将使代码中各种类、方法、类型别名和接口的用法更易跟踪。 转到 Preferences / Settings | Editor | Inlay Hints(偏好设置/设置 | 编辑器 | 嵌入提示)配置 Code Vision。
2、更出色的 monorepos 和 TypeScript 体验
我们为在 WebStorm 中处理 monorepos 和 TypeScript 发布了多个修正。 导航、自动导入和重命名重构功能都将更可靠地运行。 这适用于所有主流软件包管理器,包括 npm、Yarn 和 pnpm。
3、字母排序意图
WebStorm 2022.3 包含按字母顺序对 JavaScript 和 TypeScript 对象进行排序的新意图。 运行此意图时,它将按字母顺序重新格式化对象内所有属性的代码。 要使用此意图,首先高亮显示方法中的对象,按 Alt+Enter,然后选择 Sort properties alphabetically(按字母顺序对属性排序)。
三、用户体验
1、通过设置使用新 UI 测试版
今年早些时候,我们宣布了 JetBrains IDE 中新 UI 的封闭预览计划。 对于这第一步,我们的目标是向有限数量的用户提供重做的 IDE 外观。 我们邀请您在 Preferences / Settings | Appearance & Behavior / New UI(偏好设置/设置 | 外观与行为/新 UI)中切换到新 UI 并告诉我们您的想法。
2、将工具窗口停靠到浮动编辑器标签页的选项
为了让您可以更轻松地安排工作空间并在多个显示器上与 WebStorm 交互,我们实现了将工具窗口拖出主窗口并将其停靠到浮动编辑器标签页的选项。
3、改进了 Search Everywhere(随处搜索)结果
Search Everywhere(随处搜索)结果列表背后的算法经过微调,行为更加可预测和准确。 IDE 将冻结出现的第一个搜索结果,并且不会在找到更多选项时对其重新排序。 此外,ML 排名现在对 Files(文件)标签页启用,可以提高查找结果的准确性。
4、新的 Settings Sync(设置同步)解决方案
新的 Settings Sync(设置同步)插件现在可用于 WebStorm。 新的解决方案能够同步来自平台、捆绑插件和一些第三方插件的大部分可共享设置。 请注意,我们将停止支持旧的 IDE Settings Sync(IDE 设置同步)插件并取消捆绑 Settings Repository(设置仓库)。
5、改进了 Tips of the Day(每日小技巧)
WebStorm 的内置学习工具 Tip of the Day(每日小技巧)得到微调。 我们添加了技巧评分功能,并重做了技巧显示方式的算法。 这应该使它们与您的 IDE 体验和您手头的项目更加相关。
6、适用于 Windows 和 Linux ARM64 的安装程序 测试版
现在,可以在带有 ARM64 处理器的 Windows 和 Linux 机器上运行 WebStorm。 IDE 安装程序处于测试版阶段,网站和 JetBrains Toolbox App 均提供 Windows 版,但 Linux 版仅可从网站获得。
7、针对书签的 UI 改进
我们为 Bookmarks(书签)功能实现了多项 UI 改进。 例如,右键点击标签页并从上下文菜单中选择 Bookmarks(书签)即可从编辑器标签页为文件添加书签。
四、编辑器
1、改进了复制剪切粘贴行为
我们重做了粘贴操作 (Ctrl+V) 的行为。 现在,如果在没有选择代码的情况下复制 (Ctrl+C) 或剪切 (Ctrl+X) 一行,粘贴操作会将剪贴板的内容添加到当前行上方,而不是像旧版本一样添加到文本光标处。 您可以在 Preferences / Settings | Advanced Settings(偏好设置/设置 | 高级设置)中禁用此行为。
2、意图操作预览
我们添加了新功能来预览和解释应用所选操作会发生什么。 打开可用意图操作列表并将鼠标悬停在不同选项上时会显示预览。 在意图操作列表打开时,您可以按 Ctrl+Q 禁用此功能。
3、软件包的漏洞检查器
WebStorm 2022.3 will detect vulnerabilities in the packages used in your projects by checking the packages against the Checkmarx SCA Database and the National Vulnerability Database. IDE 将高亮显示被认为易受攻击的软件包,并在可用时建议修正。
4、针对 YAML 的编辑改进
新增的快速修复可以通过 YAML 文件中的注释禁止检查,包括 docker-compose.yml、Kubernetes 文件和 OpenAPI 规范。 我们还引入了一个方便的选项,用于折叠组成 3 行或更多行的块并以 # 开头的多行注释 – 使用注释左侧的加号和减号图标。
五、集成式开发者工具
1、针对 Docker 的改进
WebStorm 现已支持连接到 WSL 中运行的 Docker。 此外,还有新增的 Pull Docker image(拉取 Docker 镜像)意图、对 .dockerignore 文件和 heredoc 语法的完全支持,以及使用 Docker 上下文设置 Docker 连接的功能。
2、为 GitHub 和 Space 重新设计了 Review list(审查列表)
我们重做了 Review list(审查列表)UI,帮助减少认知负担并清晰提供有关请求的最重要信息。 其中,我们还确保在所有受支持的审查平台上保持一致的外观。
3、处理 WSL2 中的项目的新方式
WebStorm 2022.3 带来了处理在 WSL2 文件系统中运行的项目的替代方式。 您可以直接在 WSL2 中启动 IDE 后端,而不是在 Windows 上运行完整的 IDE。 然后,您可以像在 WebStorm 中使用远程开发时连接到远程机器一样连接到它。
4、针对 HTTP 客户端的新功能
HTTP 客户端现在支持在请求之前执行的脚本块。 您可以在请求执行之前生成一些数据,并使用变量将其放入最终请求。 WebStorm 现在还提供 сrypto API,使代码能够计算 HTTP 请求的 md5 或 sha1 哈希值。
5、针对 HTTP 客户端的代码样式改进
HTTP 客户端现在为具有长 URL 的请求提供了更好的格式设置选项。 您也可以使用 Put query parameters on separate lines(将查询形参置于单独的行中)意图操作,将查询拆分成不同行中的小片段。 转到 Preferences / Settings | Editor | Code Style | HTTP Request | Wrapping and Braces(偏好设置/设置 | 编辑器 | 代码样式 | HTTP 请求 | 换行和大括号)即可控制有关 HTTP 请求格式设置的偏好设置。
webstorm2022官方版怎么设置中文?
1、在本站解压得到WebStorm2022中文版安装包,安装运行后默认为英文,选择"Plugins",直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置;

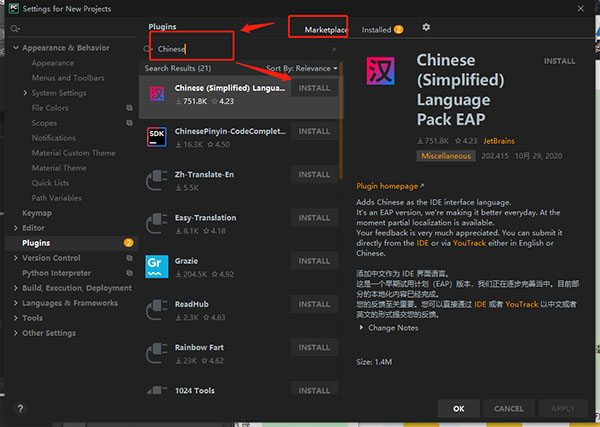
2、选择“marketplace”接着在输入框中输入“Chinese”后即可找到中文语言包点击Install安装;

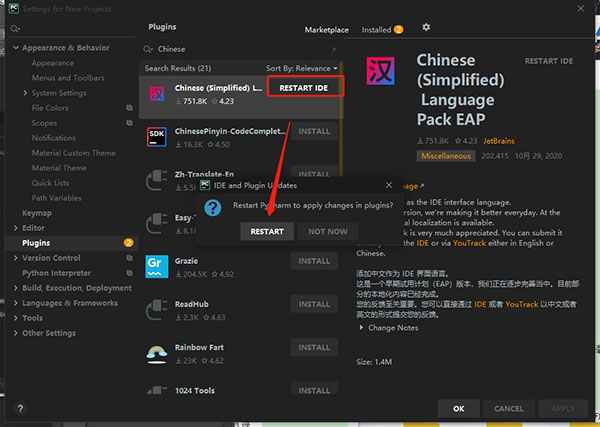
3、下载完成后点击“restart ide”——“restart”,之后重启软件;

4、这样就可以得到中文版的WebStorm2022了,已经可以免费使用了。

webstorm2022怎么插入图片?
1、我们可以点击右键,然后出现Reveal In Finder 然后进到文件夹所在地方,把你要导入的文件往工程里一拽,即可。
2、HTML 图像是通过 <img> 标签进行定义的。因此,你在要使用这张图片的时候,只需要输入以下代码即可

软件亮点
一、JavaScript和TypeScript
1、使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查
对于Angular应用程序,webstorm 添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持
webstorm现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
webstorm现在为使用扩展运算符合并的React props提供了更好的代码完成。
三、HTML和样式表
1、更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持
如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息
2、完成npm脚本
将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
webstorm现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作。
4、支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序
5、依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、IDE
1、新的UI主题
您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题。
2、最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“另存为模板” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
更新日志
v2022.3.4版本
新 UI 预览、Vitest 支持、适用于 Vite 和 Next.js 的项目模板、针对 JavaScript 和 TypeScript 的 Code Vision、适用于 Angular 模板的类型缩小支持以及 Vue 更新。
其它版本下载
- 编程软件
-
 更多 (147个) >>程序员常用编程软件大全 编程用的文本编辑器是专门用于编写和编辑代码的工具,它们提供了许多针对程序员的功能和便利性。像Visual Studio Code是由微软开发的免费、开源且跨平台的文本编辑器,其中拥有强大的代码编辑功能、智能补全、调试支持和丰富的插件生态系统,适用于各种编程语言和框架;Sublime Text则是款款轻量级、快速、强大的文本编辑器,支持跨平台使用,还具有高度可定制性和丰富的插件生态系统,适用于多种编程语言和快捷操作。当然除了以上文本编辑器,小编还整理提供了很多程序员常用的编程软件以供参考选择,这些编程文本编辑器各有特点,可以根据个人偏好、所要开发的语言和项目需求来选择适合的编辑器。
更多 (147个) >>程序员常用编程软件大全 编程用的文本编辑器是专门用于编写和编辑代码的工具,它们提供了许多针对程序员的功能和便利性。像Visual Studio Code是由微软开发的免费、开源且跨平台的文本编辑器,其中拥有强大的代码编辑功能、智能补全、调试支持和丰富的插件生态系统,适用于各种编程语言和框架;Sublime Text则是款款轻量级、快速、强大的文本编辑器,支持跨平台使用,还具有高度可定制性和丰富的插件生态系统,适用于多种编程语言和快捷操作。当然除了以上文本编辑器,小编还整理提供了很多程序员常用的编程软件以供参考选择,这些编程文本编辑器各有特点,可以根据个人偏好、所要开发的语言和项目需求来选择适合的编辑器。 -
-

go语言 64.1M
查看/简体中文v1.25.6 -

CLion2025官方版 2.18G
查看/简体中文v2025.3.2 -

webstorm2025官方版 1.01G
查看/简体中文v2025.3.2 -

datagrip2025官方版 1013.16M
查看/多国语言v2025.3.4 -

pycharm社区版 1.15G
查看/简体中文v2025.3.1.1 -

idea2025官方版 1.03G
查看/多国语言v2025.3.2 -

Windows Terminal命令行安装包 11M
查看/简体中文v1.24.10212.0官方版 -

010 Editor官方版 30.42M
查看/简体中文v16.0.3中文版 -

editplus官方版 3.45M
查看/英文v6.1.836 -

gvim windows(vim编辑器) 10.97M
查看/简体中文v9.1.1825 -

arduino ide中文版 150.1M
查看/简体中文v2.3.7 -

ResScope(程式资源编辑器) 1.49M
查看/简体中文v1.96绿色版 -

github desktop电脑版 173.06M
查看/简体中文v3.5.4官方版 -

wing pro 11官方版 84.53M
查看/英文v11.0.6.0 -

NetBeans IDE中文版 447.89M
查看/简体中文v28官方版 -

ultraedit官方版 107.53M
查看/简体中文v32.1.0.31中文版
-
发表评论
0条评论软件排行榜
热门推荐
 橙光制作工具电脑版 v3.5.71.05M / 简体中文
橙光制作工具电脑版 v3.5.71.05M / 简体中文 gvim windows(vim编辑器) v9.1.182510.97M / 简体中文
gvim windows(vim编辑器) v9.1.182510.97M / 简体中文 labview2023中文版 2.71G / 简体中文
labview2023中文版 2.71G / 简体中文 jetbrains rider 2024(C语言编辑开发工具) v2024.3.81.44G / 多国语言
jetbrains rider 2024(C语言编辑开发工具) v2024.3.81.44G / 多国语言 XMLSpy2024官方版 v26.2.1.0442.99M / 简体中文
XMLSpy2024官方版 v26.2.1.0442.99M / 简体中文 php for windows版 v8.4.10官方正式版28.9M / 英文
php for windows版 v8.4.10官方正式版28.9M / 英文 y3编辑器电脑版 v2.5.37.57M / 简体中文
y3编辑器电脑版 v2.5.37.57M / 简体中文 RubyMine2025电脑版 v2025.1.1官方版733.54M / 多国语言[中文]
RubyMine2025电脑版 v2025.1.1官方版733.54M / 多国语言[中文] jetbrains fleet编辑器 v1.48.236官方版98.24M / 多国语言
jetbrains fleet编辑器 v1.48.236官方版98.24M / 多国语言 clion2023官方版 v2023.3.6750.69M / 多国语言[中文]
clion2023官方版 v2023.3.6750.69M / 多国语言[中文]






















 橙光制作工具电脑版 v3.5.7
橙光制作工具电脑版 v3.5.7 labview2023中文版
labview2023中文版  jetbrains rider 2024(C语言编辑开发工具) v2024.3.8
jetbrains rider 2024(C语言编辑开发工具) v2024.3.8 XMLSpy2024官方版 v26.2.1.0
XMLSpy2024官方版 v26.2.1.0 php for windows版 v8.4.10官方正式版
php for windows版 v8.4.10官方正式版 y3编辑器电脑版 v2.5.3
y3编辑器电脑版 v2.5.3 RubyMine2025电脑版 v2025.1.1官方版
RubyMine2025电脑版 v2025.1.1官方版 jetbrains fleet编辑器 v1.48.236官方版
jetbrains fleet编辑器 v1.48.236官方版 clion2023官方版 v2023.3.6
clion2023官方版 v2023.3.6 赣公网安备36010602000168号
赣公网安备36010602000168号