jetbrains webstorm 2024苹果电脑版是一款运行在Mac平台上的JavaScript开发工具,具有许多强大的功能,包括智能代码补全、代码格式化、HTML提示、联想查询、代码重构、代码调试和代码结构浏览等。其中,智能代码补全功能支持不同浏览器的提示,并包括所有用户自定义的函数,且代码补全库中包含了目前所有流行的库,如JQuery、YUI、Dojo、Prototype和Mootools等。
目前WebStorm2024不仅功能强大,而且操作便捷,对于Mac平台上的前端开发者来说是一款非常优秀的编程工具。它可以帮助开发者更高效地编写、调试和优化JavaScript代码,提高开发效率,并保障代码质量,快下载体验吧。

jetbrains webstorm 2024.3.3新功能
一、关键亮点
1、改进的框架组件导航和重命名
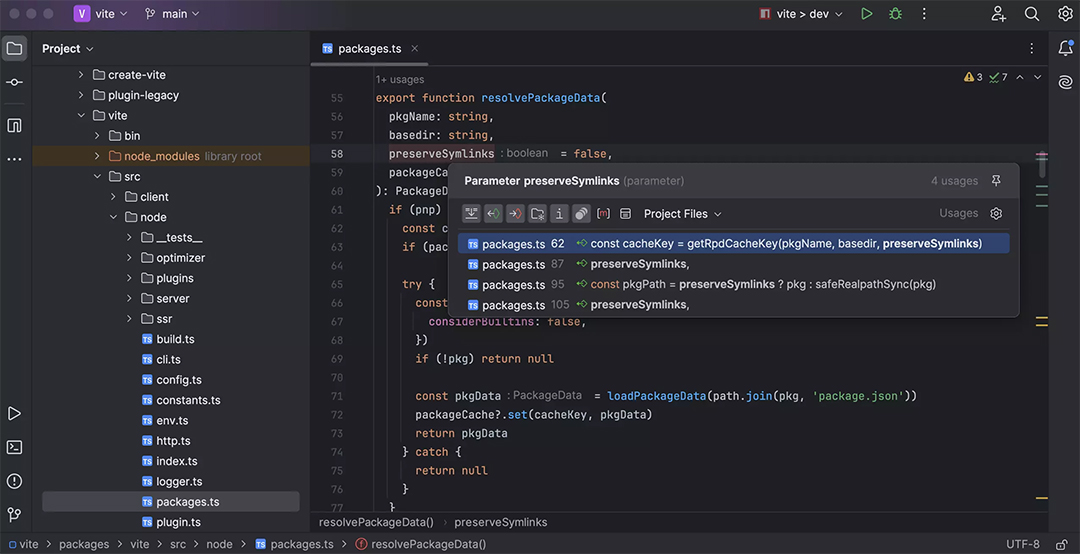
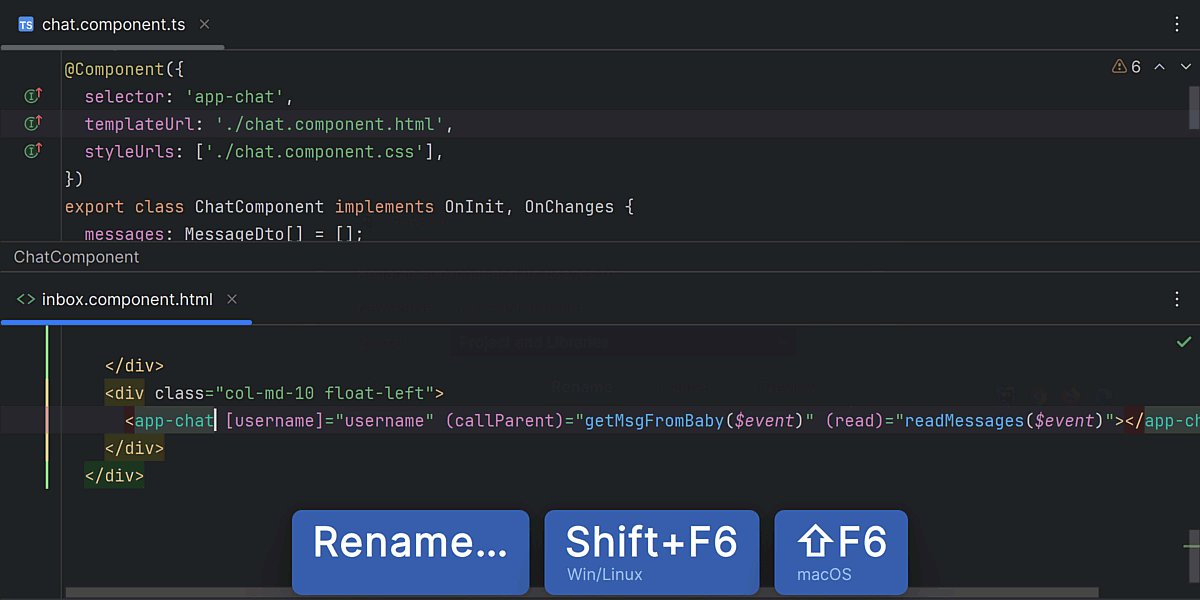
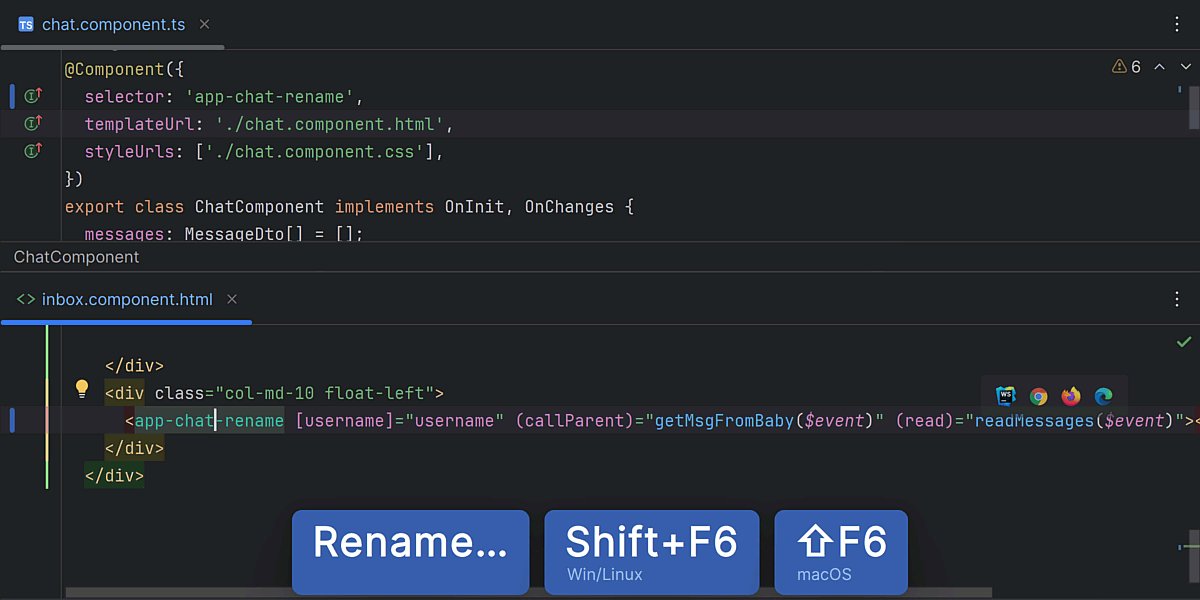
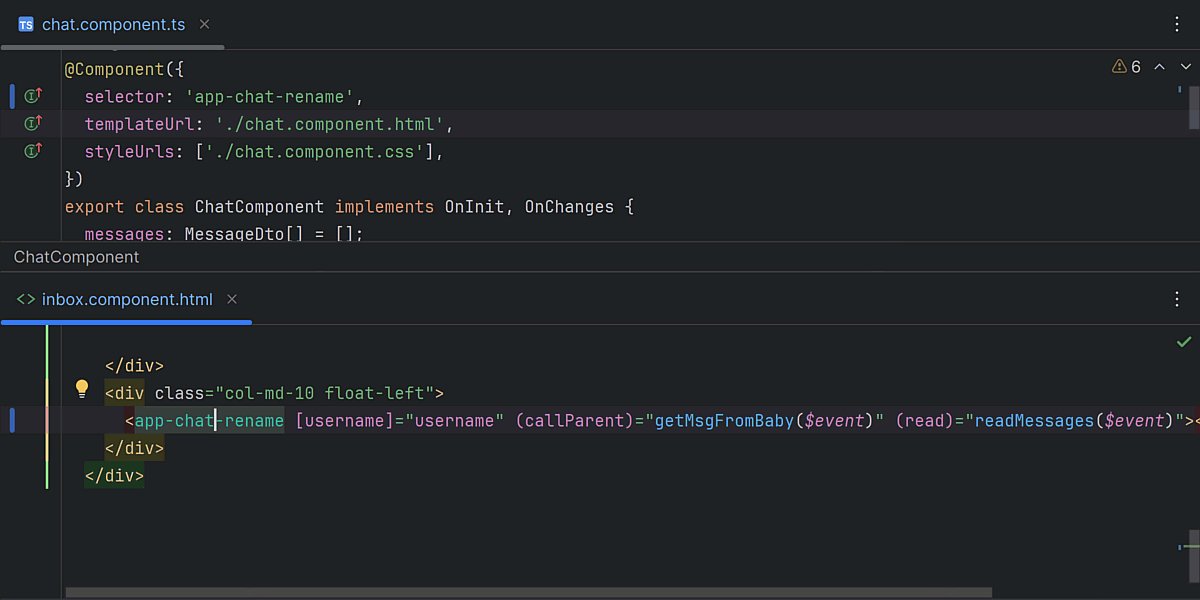
我们增强了针对 Vue、Svelte 和 Astro 组件的编辑器内提示。 Show component usages(显示组件用法)操作现在可以在 import 和标记模板中查找用法。 我们还添加了 Show Component Usages(显示组件用法)筛选器,以便在搜索常规文件引用时排除组件用法。 Rename(重命名)重构也已更新,现在可以在重命名组件文件时包含用法。
2、对数据库工具和 SQL 的内置支持
数据库工具和完整的 SQL 支持(先前通过付费插件提供)现在已与 WebStorm 捆绑,无需额外付费。 您可以直接在 IDE 中查询、创建和管理数据库。 这扩展了 WebStorm 的后端和全栈开发能力。 它还简化了 JetBrains IDE 之间的切换,因为大多数 IDE 都包含此功能。
3、通过 AI Assistant 实现更出色的代码补全(付费)
我们已努力解决有关 AI Assistant 质量的主要问题。 此版本改进了 JavaScript 和 TypeScript 的代码补全,并增加了对 HTML 和 CSS 的支持。 通过将本地的整行建议与来自 JetBrains 内部 LLM 的基于云的建议相结合,我们提高了速度和准确性,同时减少了无关建议。
二、框架和技术
1、Tailwind CSS 类的颜色预览
现在,编辑器中会以内联方式显示 Tailwind CSS 类的颜色预览,这样可以更轻松地区分颜色。 我们添加了对语言服务器协议 (LSP) 的 textDocument/documentColor 方法的支持,因此所有基于 LSP 的插件现在都直接提供此功能。
2、针对 Angular 的改进
对于采用 Angular 19 的项目,WebStorm 现在对组件、指令和管道默认为独立模式。 新增了一些快速修复来帮助在独立和非独立组件之间转换。 未使用的独立 import 可以在代码重新格式重新设置期间或通过新检查自动移除。 @let 语法支持也得到改进。
3、子文件夹中 .prettierignore 的正确处理
WebStorm 现在可以正确处理包含 package.json 的子文件夹中的 .prettierignore 文件,确保不会设置忽略的文件的格式。 一个新选项允许您在 Settings | Languages & Frameworks | JavaScript | Prettier(设置 | 语言和框架 | JavaScript | Prettier)中指定自定义忽略文件。
4、捆绑的 Vue 语言服务器
Vue 语言服务器现在与 WebStorm 捆绑,旨在增强可靠性并防止在 WSL 上出现加载问题。 未来,我们计划对 Svelte、Astro 和其他技术也做出同样的改动。
5、针对 Svelte 的改进
我们增加了对 <script module> 特性的支持,确保这些块中的符号得到正确解析。 此外,还有一个新的复选框可以禁用 SvelteKit a11y 警告,让您更好地控制无障碍功能警告。
6、对通过 package.json 导出的 CSS 的支持
我们在 package.json 中添加了对 CSS、Sass、SCSS 和 Less 的 exports 字段的支持。 如果样式是通过 package.json 导出,WebStorm 将不再显示有关未解析变量的警告。
7、对 Windows 的 Bun 调试支持
以前仅在 macOS 和 Linux 上可用的基本 Bun 调试现在在 Windows 上也获得了支持。 您可以在 WebStorm 内设置断点、逐步执行代码、检查变量以及对表达式求值。
三、用户体验
1、优化的 Rename(重命名)操作位置
我们优化了 Rename(重命名)操作在编辑器和 Project(项目)工具窗口中的元素上调用时在上下文菜单中的位置。 此操作现在位于顶层,使快速重命名文件、变量和其他元素更加简单。
2、更清晰的目录搜索结果
现在,在项目目录中使用 Find in Files(在文件中查找)时,WebStorm 会默认排除 node_modules 结果,减少无关文件造成的混乱。 您可以通过启用 Settings | Advanced Settings(设置 | 高级设置)下的 Search in library files when “Directory” is selected in Find in Files(在“在文件中查找”中选择“目录”时,在库文件中搜索)选项来恢复先前的行为。
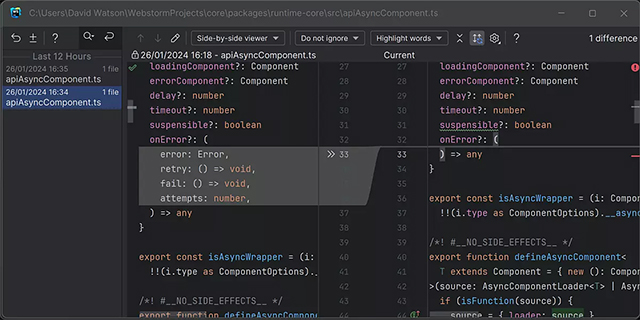
3、高亮显示所选文本的匹配项
WebStorm 现在默认自动高亮显示您在文件中选择的文本的所有实例。 这使得跟踪所选文本在整个代码中出现的位置更加简单。 您可以在 Settings | Editor | General | Appearance(设置 | 编辑器 | 常规 | 外观)中自定义功能。
4、.idea 目录默认显示
此前,.idea 文件夹(WebStorm 存储内部配置设置的地方)默认隐藏。 这使一些用户更难提交项目级配置。 为了解决这个问题,我们在 Project(项目)工具窗口中将其设为可见。
5、对生成的文件的更好识别
WebStorm 现在会自动将 dist 文件夹中的多余文件排除在索引之外,优化 CPU 使用率并缩短索引编制时间。
6、对 WSL 中项目的更出色支持
我们继续提高托管在 WSL 上并从 Windows 在 IDE 中打开的项目的可靠性。 特别是新增的对符号链接的支持,以及与 WSL 的交互切换为 Hyper-V 套接字,这提高了 IDE 与 WSL 交互的性能。
7、索引编制期间可用的新功能
打开或更新项目时,WebStorm 会对其编制索引,导致某些功能暂时无法使用。 我们正在设法改进,在索引编制期间允许使用更多功能。 在此更新中,Search Everywhere(随处搜索)(Shift+Shift) 现在可用于项目中已编入索引的部分,附带拼写和语法检查。
四、集成式开发者工具
1、禁用后台预提交检查的选项
现在,您可以使用 Settings | Version Control | Commit | Advanced Commit Checks | Run advanced checks after a commit is done(设置 | 版本控制 | 提交 | 高级提交检查 | 提交完成后运行高级检查)下的新选项在提交过程中管理后台检查。 通过此设置,您可以决定是否在提交后运行测试和检查。 如果您想等待这些检查完成,禁用此选项即可。
2、新的 Docker Compose 构建特性
我们增加了对新 Docker Compose 特性的支持,让您可以更好地控制 Docker Compose 中的构建、资源管理、服务编排和网络,使开发更加高效灵活。
3、改进的 Dev Container 模板兼容性
我们改进了 Dev Container 模板的兼容性,这些模板最初并非设计用于在远程环境中运行。 此前,Dev Container 模板通常包含假定本地执行的配置,导致在远程 Docker 实例上运行容器时出现问题。 现在,WebStorm 能够确保未针对远程使用进行优化的模板仍可正常运行。
软件功能
一、代码编辑
使用开箱即用的 JavaScript 和 TypeScript 开发工具直接编码。
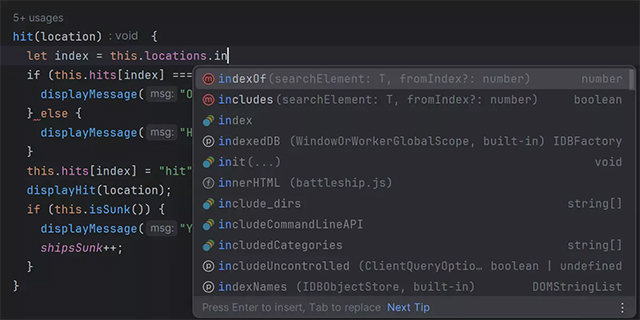
代码补全
使用在您输入时显示的相关关键字和符号建议加快编码速度。 所有建议均为上下文和类型感知建议,并跨语言运行,例如,CSS 的类名可以在您的 .js 文件中得到补全,另外还有机器学习提供的支持。

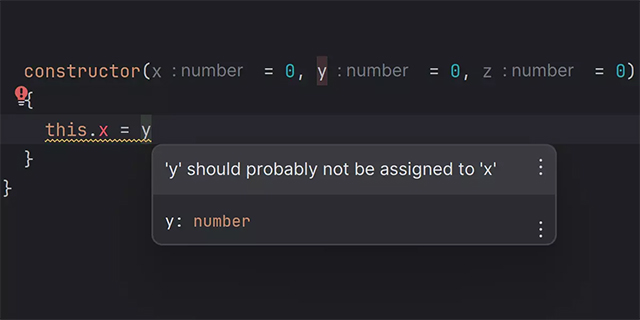
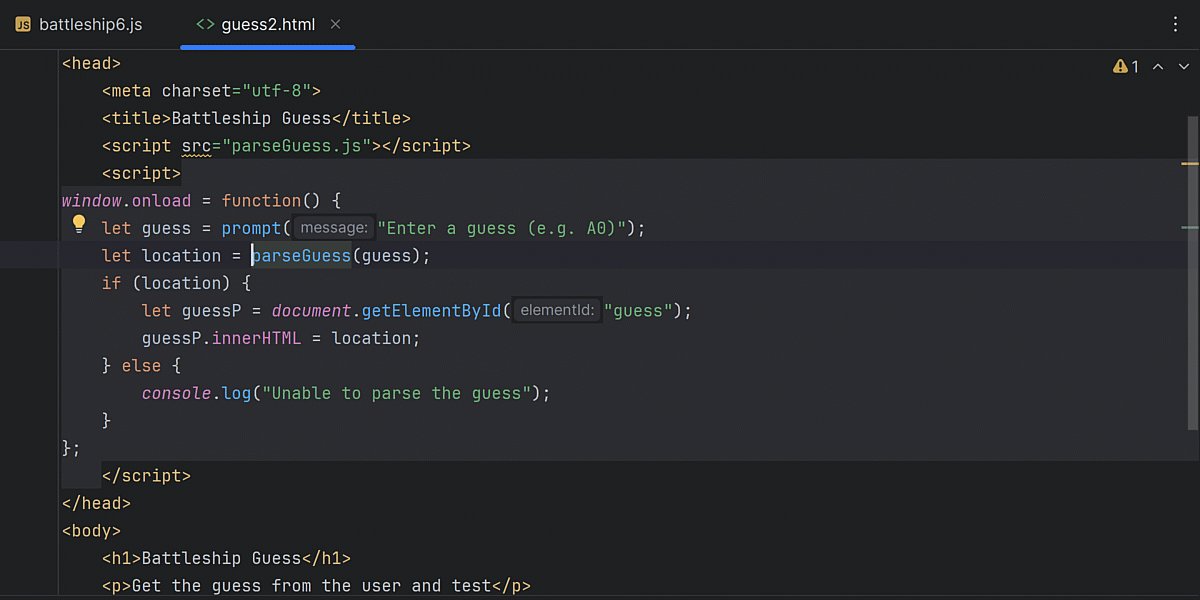
代码质量分析
WebStorm 使您可以轻松检测代码中的错误和拼写错误。 它包含针对所有受支持语言的数百项检查以及内置拼写和语法检查程序。 它还与 Stylelint 和 ESLint 集成,实现更高的灵活性。 WebStorm 会在您输入时对您的代码运行检查,并在编辑器中高亮显示任何问题。在您输入时,会在编辑器中报告所有错误和警告,并提供许多快速修复选项。

安全重构
让 WebStorm 凭借其优势功能为您提供帮助 – 在整个代码库中安全地重构代码。 您可以重命名文件、文件夹和符号,以及提取组件、方法或变量,而不必担心会破坏任何内容 – WebStorm 会告知您任何潜在的问题。

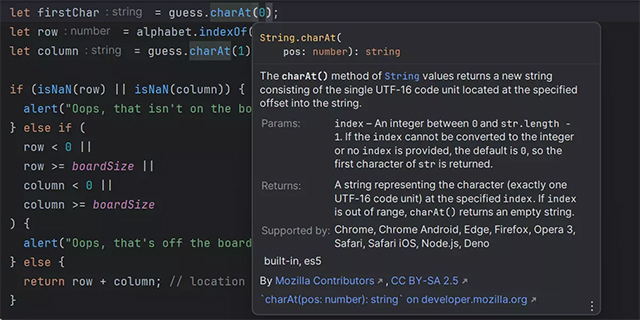
快速文档
想要查找符号的文档? 无需离开您的 IDE! 只需将鼠标悬停在该符号上或将文本光标放置在该符号上,然后按 Ctrl+Q 即可查看所有相关信息。 此外,WebStorm 可以在方法和函数调用中显示形参提示

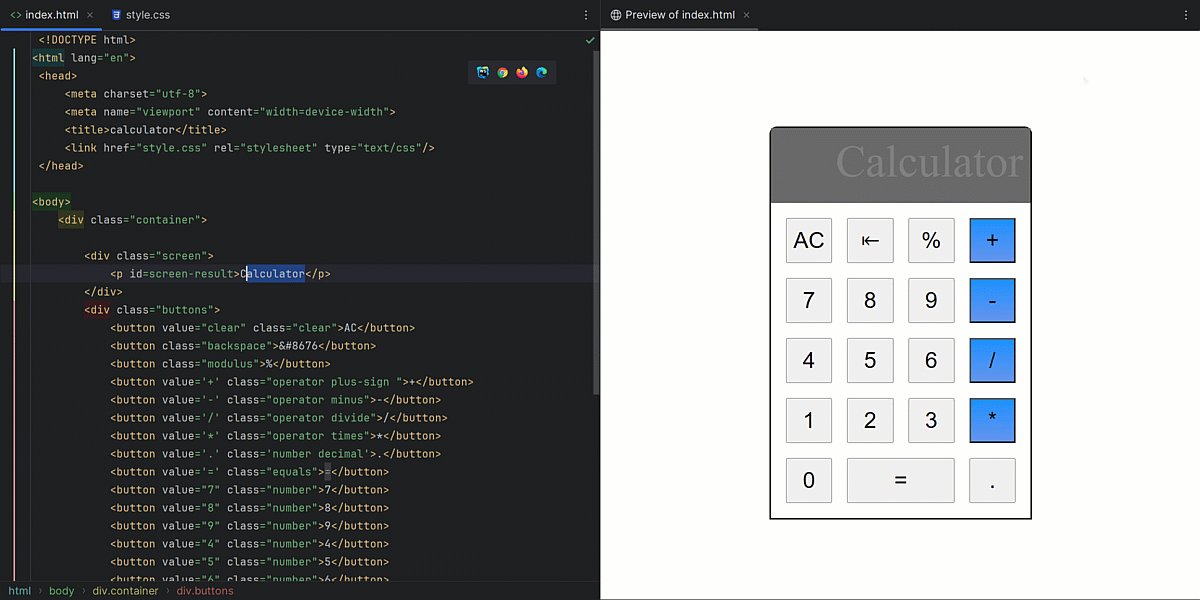
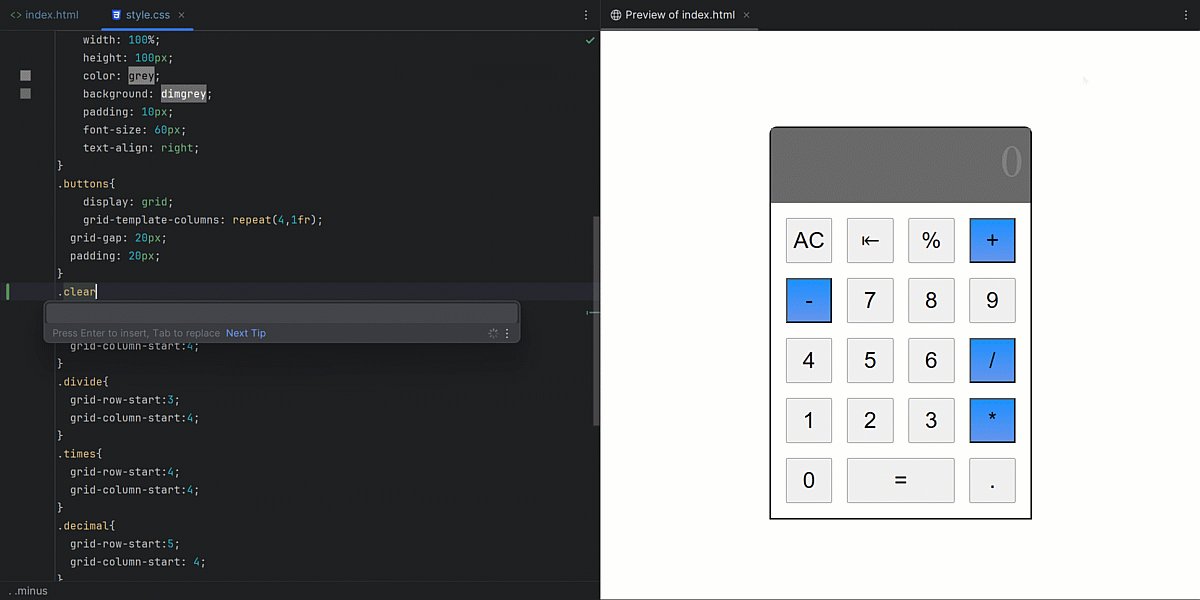
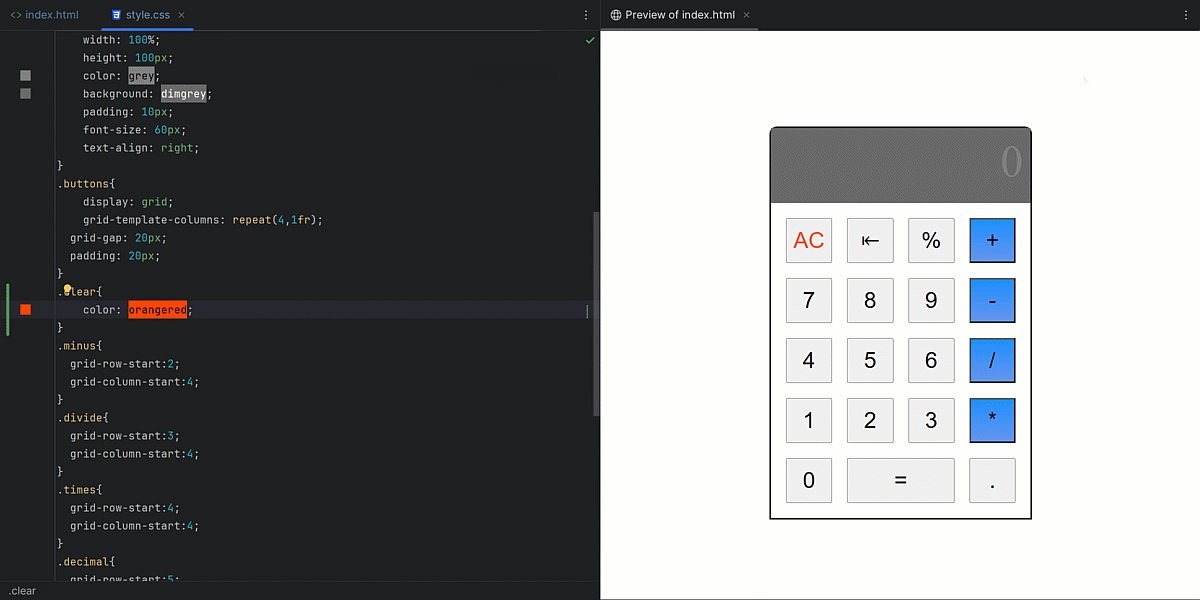
内置 HTML 预览
您可以直接在 WebStorm 中预览静态 HTML 文件。 您对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的更改将被保存,预览将自动重新加载供您查看更改。

可以提高效率的功能
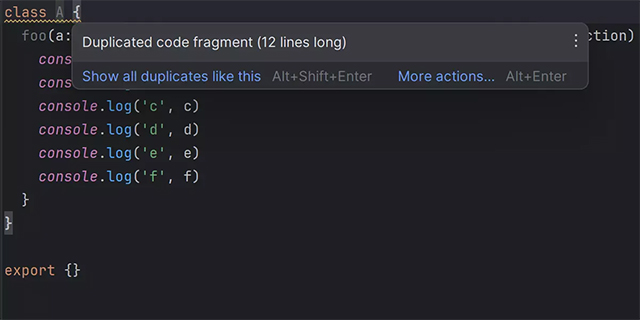
WebStorm 以提高工作效率为宗旨构建,因此还有更多可以帮助您提高编码速度的功能。 多重文本光标、行编辑操作和重复代码检测 – 这些只是您可以尝试的众多省时功能中的几种。

二、导航和搜索
随着项目规模和复杂性的增加,节省在代码库中移动的时间。
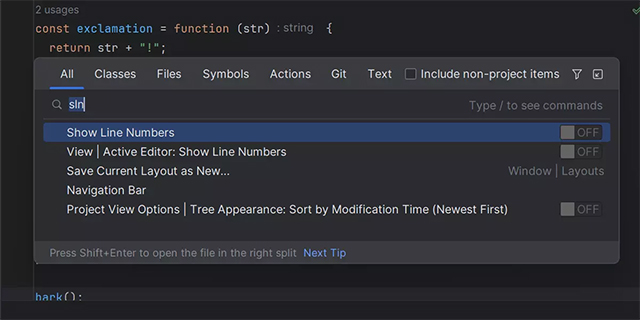
随处搜索
不知道从哪里开始? Search Everywhere(随处搜索)弹出窗口 (Shift+Shift) 将帮助您在 WebStorm 中查找几乎所有内容。 使用它可以查找 IDE 操作、文件、类或符号,或文本字符串,并在一个地方查看所有匹配条目。

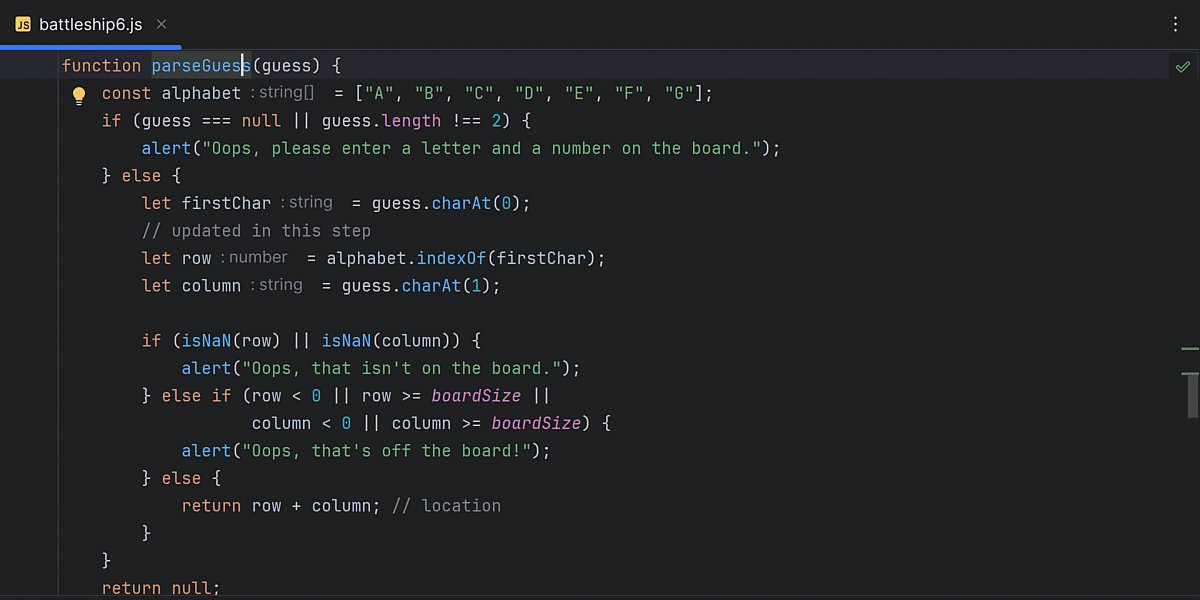
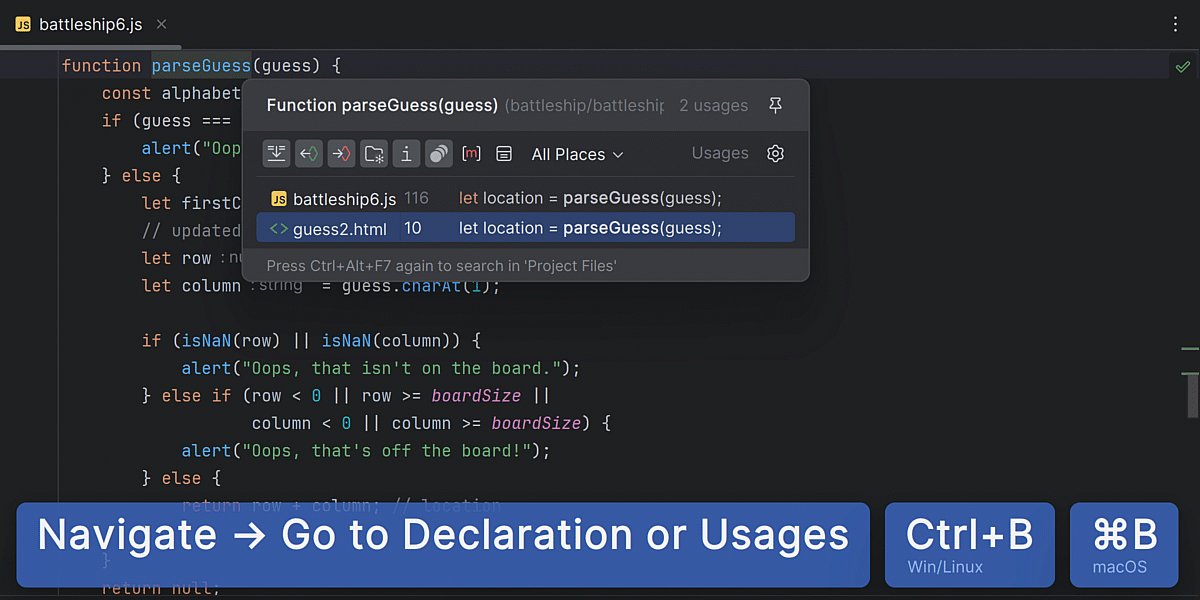
代码导航
WebStorm 可以快速导航到符号声明,并向您显示其在整个项目中的用法。 只需将文本光标置于变量、字段、方法或其他符号处,然后按 Ctrl+B。

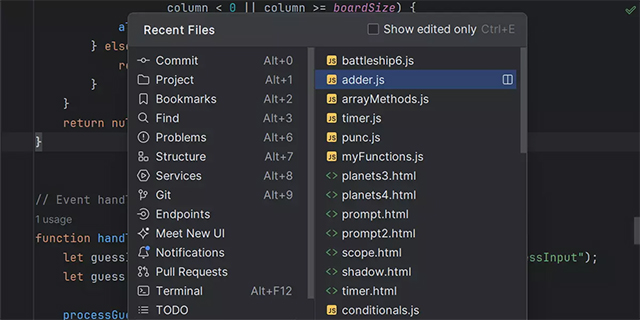
项目导航
浏览所有项目文件,或者仅在最近的文件或代码修改部分之间跳转 – WebStorm 会记住您所处理的内容并快速返回至该位置。 使用标签页进行导航,或将其关闭并改用快捷键。

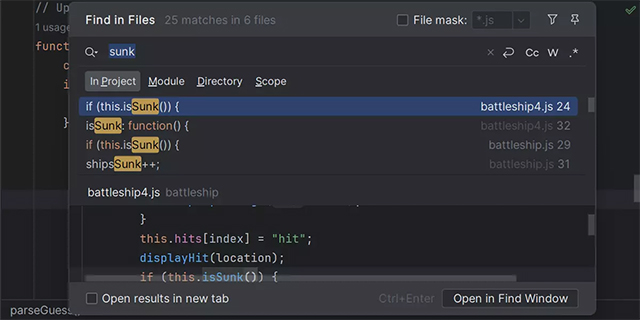
文件搜索
您可以使用专属文本字符串搜索。 它让您可以在特定文件和整个项目内查找并替换文本字符串。 您可以使用各种项目作用域和筛选器将搜索范围缩小到文件中的所选代码段。

三。集成开发者工具
轻松解决 Git 中的合并冲突、运行和调试单元测试,以及执行其他日常任务。
本地历史
如果您忘记提交对版本控制的更改或意外删除了一系列文件,该怎么办? WebStorm 提供了一种解决方案:内置的本地历史。 它可以跟踪对项目文件所做的所有更改,即使您尚未对项目使用版本控制,也可以进行回滚。

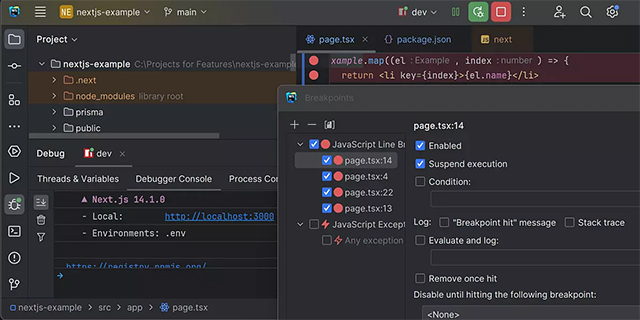
JavaScript 调试
直接在您编辑代码的位置运行和调试客户端与 Node.js 应用程序。 添加断点、逐步执行程序、设置监视等 – 在不同类型的应用程序中获得统一的体验。

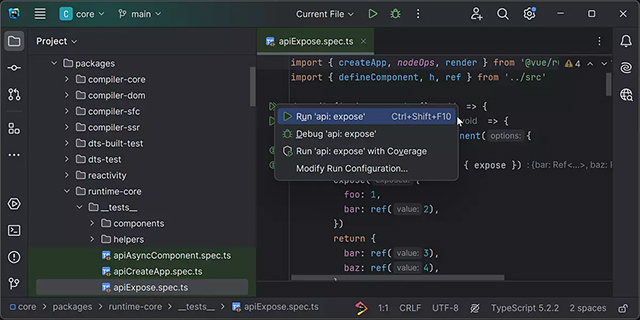
单元测试
使用 Jest、Mocha、Protractor 和 Vitest 编写、运行和调试您的单元测试。 在树状图中检查测试结果,并直接导航到测试源代码。 对于 Jest、Vitest 和 Mocha,您还可以直接在 WebStorm 中查看代码覆盖率报告。

软件亮点
1、使用 Prettier 格式化所选代码段以及整个文件或目录。 您可以将 WebStorm 配置为在保存时自动运行 Prettier,并将其设为默认格式化程序
2、您可以在 Docker 容器中运行和调试应用程序,下载和构建镜像,使用 Docker Compose 运行多容器应用程序等,所有操作均在 IDE 中执行。
3、希望对某些任务使用命令行? WebStorm 的内置终端让您无需离开 IDE 即可使用命令行 shell。 您可以从命令行 shell 导航到文件,并且它支持与操作系统相同的命令。
4、使用 WebStorm 中集成的 HTTP 客户端测试您的 Web 服务。 您可以直接在编辑器中创建、编辑和运行 HTTP 请求,并与整个团队共享。
5、WebStorm 与 npm、Yarn 和 pnpm 集成,使您可以使用首选软件包管理器从 IDE 内部安装、查找、更新和移除软件包。
6、AI Assistant 会分析您的代码和文档,为您的代码生成测试。 它还可以编写声明文档。
系统要求
macOS 12.0 及更高版本
最低 2 GB 可用 RAM 和 8 GB 系统总 RAM
3.5 GB 硬盘空间,推荐 SSD
最低屏幕分辨率 1024x768
更新日志
v2024.3.4版本
此版本解决了多个持续存在的问题并改进了先前引入的功能。 主要改进包括增强的框架组件导航和重命名、内置数据库工具和 SQL 支持,以及更出色的 AI 驱动代码补全。
其它版本下载
-
查看详情
webstorm2023 mac版 v2023.3.8
 562.73M
562.73M
同厂商
JetBrains更多+
pycharm professional 2024 mac版 v2024.3.5官方版1.05G

datagrip2023 mac版 v2023.3.4537.61M

Goland2023 mac版 v2023.3.8626.48M

phpstorm2023 mac版 v2023.3.8613.86M

RubyMine 2024 mac版 v2024.3.3官方版939.55M

intellij idea ultimate 2024苹果电脑版 v2024.3.3官方版1.43G
- web前端开发工具
-
 更多 (23个) >>网页前端开发软件大全 前端开发工具是用于创建和设计网站或Web应用程序用户界面的软件工具,对于从事前端开发或者想要学习这个的人员来说,相关的软件工具是必不可少的,市场上相关的软件也非常多,但是很多人不知道前端开发软件哪个好,下面小编就给大家提供了常用的前端开发工具推荐,比如Sublime Text、WebStorm系列、HBuilder等等,这些软件都可以称得上是前端开发神器,每一款都能给你提供丰富的编程功能,对此有需求的小伙伴们可以来挑选下载体验。
更多 (23个) >>网页前端开发软件大全 前端开发工具是用于创建和设计网站或Web应用程序用户界面的软件工具,对于从事前端开发或者想要学习这个的人员来说,相关的软件工具是必不可少的,市场上相关的软件也非常多,但是很多人不知道前端开发软件哪个好,下面小编就给大家提供了常用的前端开发工具推荐,比如Sublime Text、WebStorm系列、HBuilder等等,这些软件都可以称得上是前端开发神器,每一款都能给你提供丰富的编程功能,对此有需求的小伙伴们可以来挑选下载体验。 -
-

HbuilderX mac版 64.58M
查看/简体中文v4.57.2025032507官方版 -

visual studio code for mac版 138.65M
查看/简体中文v1.99.3 -

jetbrains webstorm 2024苹果电脑版 1001.95M
查看/多国语言[中文]v2024.3.4官方版 -

RubyMine 2024 mac版 939.55M
查看/多国语言v2024.3.3官方版 -

goland2024苹果电脑版 1018.23M
查看/多国语言v2024.3.3 -

sublime text 4 mac版 40.29M
查看/简体中文v4.0.4192 -

brackets mac版 104.44M
查看/简体中文v2.2.0 -

rocketcake网页编辑器 18.8M
查看/简体中文v6.1 -

RustRover 2024电脑版 840.46M
查看/多国语言v2024.3.4官方版 -

postman中文版 236.59M
查看/简体中文v9.12.2 -

aptana studio(Web应用程序开发工具) 148.84M
查看/简体中文v3.4.2 -

dreamweaver2020中文特别版 220.47M
查看/简体中文v20.0.0.15196 -

bootstrap Web前端UI框架 28.32M
查看/简体中文v5.3.3官方版
-
发表评论
0条评论软件排行榜
热门推荐
 qq浏览器mac版 v19.1.0.214153.03M / 简体中文
qq浏览器mac版 v19.1.0.214153.03M / 简体中文 迅雷MAC版 v5.70.1.66449官方版118.74M / 简体中文
迅雷MAC版 v5.70.1.66449官方版118.74M / 简体中文 夸克网盘mac版 v3.19.0官方版155.67M / 简体中文
夸克网盘mac版 v3.19.0官方版155.67M / 简体中文 Nmap for mac版 v7.9530.58M / 简体中文
Nmap for mac版 v7.9530.58M / 简体中文 BetterAndBetter for mac(多功能手势工具) v2.6.67.67M / 简体中文
BetterAndBetter for mac(多功能手势工具) v2.6.67.67M / 简体中文 TinkerTool for mac(系统调整工具) v10.23.72M / 英文
TinkerTool for mac(系统调整工具) v10.23.72M / 英文 PrinterShare mac版 v1.4.91.06M / 简体中文
PrinterShare mac版 v1.4.91.06M / 简体中文 虚拟机oracle vm virtualbox mac版 v7.1.6 Build 167084官方版149.15M / 简体中文
虚拟机oracle vm virtualbox mac版 v7.1.6 Build 167084官方版149.15M / 简体中文 winzip压缩软件mac版 v12.0.7282官方版34.35M / 简体中文
winzip压缩软件mac版 v12.0.7282官方版34.35M / 简体中文 蓝奏云mac版 v3.5.381.13M / 简体中文
蓝奏云mac版 v3.5.381.13M / 简体中文






















 qq浏览器mac版 v19.1.0.214
qq浏览器mac版 v19.1.0.214 迅雷MAC版 v5.70.1.66449官方版
迅雷MAC版 v5.70.1.66449官方版 夸克网盘mac版 v3.19.0官方版
夸克网盘mac版 v3.19.0官方版 Nmap for mac版 v7.95
Nmap for mac版 v7.95 BetterAndBetter for mac(多功能手势工具) v2.6.6
BetterAndBetter for mac(多功能手势工具) v2.6.6 TinkerTool for mac(系统调整工具) v10.2
TinkerTool for mac(系统调整工具) v10.2 PrinterShare mac版 v1.4.9
PrinterShare mac版 v1.4.9 虚拟机oracle vm virtualbox mac版 v7.1.6 Build 167084官方版
虚拟机oracle vm virtualbox mac版 v7.1.6 Build 167084官方版 winzip压缩软件mac版 v12.0.7282官方版
winzip压缩软件mac版 v12.0.7282官方版 蓝奏云mac版 v3.5.3
蓝奏云mac版 v3.5.3 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理