HbuilderX mac版是由W3C成员及HTML5中国产业联盟发起者DCloud数字天堂公司官方为使用苹果电脑的前端开发者、学习者开发的前端开发集成环境(IDE),相较于之前的老版本Hbuilder来说其所基于的框架正是目前前端开发最火的框架之一Electron框架,由于该框架本身就是用来由JavaScript,HTML和CSS构建跨平台的桌面应用程序框架,所以能够默认支持众多的热门前端框架,则较于老版本的Hbuilder所基于的java平台的Eclipse框架来说是更加能够在前端开发方面更加的便捷高效。特别是对于国内的前端开发者们喜欢使用华人尤雨溪所开发vue前端开发框架进行代码高效编辑的开发者来说,HbuilderX更是在此方面专门对vue框架进行了默认引入,也就是说开发者们不用自己下载vue框架,或通过cdn、node包管理器来进行手动加载vue框架,只需要开发者们在新建项目时直接选择新建vue项目即可进行vue代码的编辑,而且在编辑方面对vue代码的高亮显示、自动填充都能够更加准确地进行,特别是对this的精准识别可谓十分强大(this的指向是前端开发时令人头痛的事)。而且除了vue的普通语法高亮支持,HBuilderX还支持各种表达式语法,以及script和style支持的其他语言如less、scss、stylus、typescript等高亮,最重要的是HBuilderX从v3.2.5开始也优化了对vue3的支持,有需要的用户可以在本站免费下载使用。

hbuilderx vue代码提示功能简介
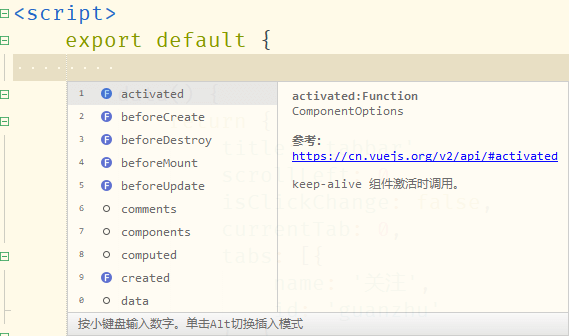
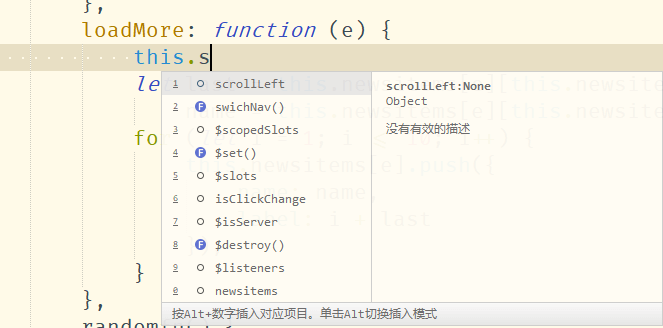
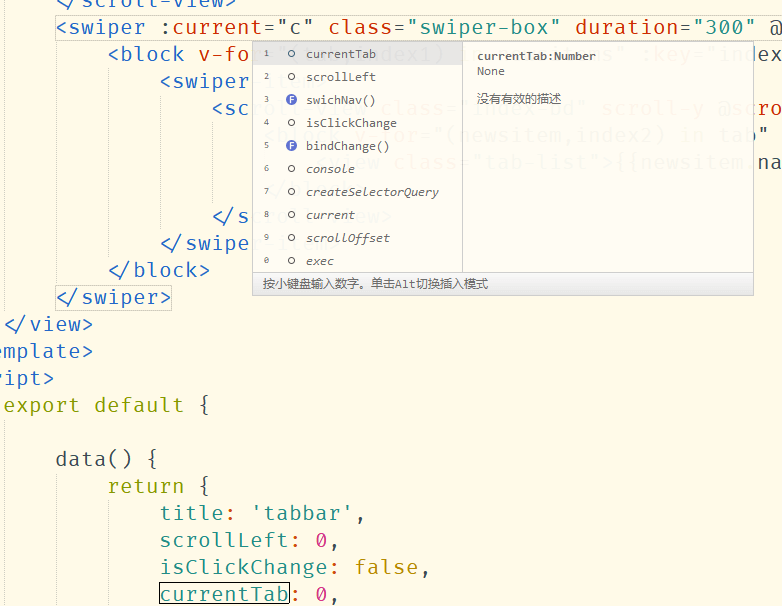
提示不止是要全,而且要准。不能把所有词都猜一遍列出来,该有什么就有什么,清晰可信赖。 既要写的快,又要写不错。
除了完善的提示,在代码助手右侧还能看到清晰的帮助描述,对api进行说明,还有vue官网的api链接,点击即可直达vue官网指定页面。非常适合学习参考。

this的精准识别

语法提示

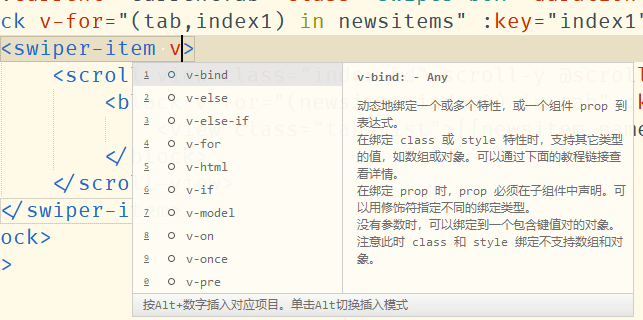
指令提示

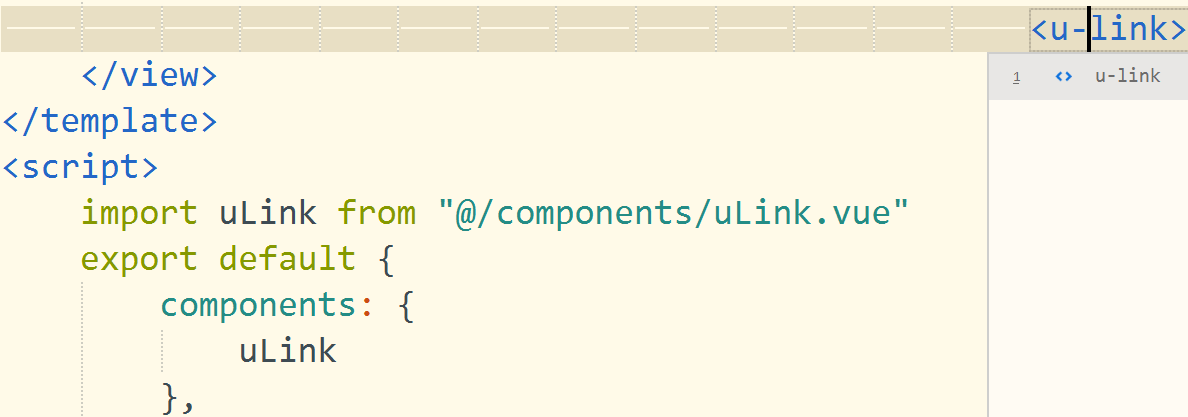
自定义组件提示
HBuilderX的组件语法提示比其他工具都要强大,组件的标签、属性都可以直接被提示出来。

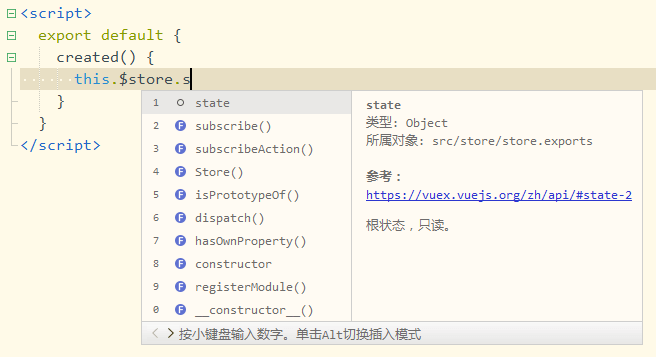
vuex
支持提示State、Mutation、action等,并支持转到定义

HbuilderX mac版配置文件目录
$HOME/Library/Application\ Support/HBuilder\ X
$HOME/Library/Caches/HBuilder\ X
请注意: mac上,如果路径包含空格,需要\进行转义
软件特色
1、轻巧
仅10余M的绿色发行包(不含插件)
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
C++的架构性能远超Java或Electron架构
3、 vue开发强化
`HX`对vue做了大量优化投入,开发体验远超其他开发工具
4、 小程序支持
国外开发工具没有对中国的小程序开发优化,`HX`可开发`uni-app`或`小程序`、`快应用`等项目,为国人提供更高效工具
5、 markdown利器
`HX`是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器
`HX`为md强化了众多功能,请务必点击【菜单-帮助-markdown语法示例】,快速掌握md及`HX`的强化技巧!
6、 清爽护眼
HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
7、 强大的语法提示
`HX`是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义
更新日志
v4.85.2025110510版本
修复 4.84版本引发的 uni-app (x) 项目,uniCloud目录 右键菜单,没有新建云对象等菜单的问题
修复 4.84版本引发的 uni-app (x) 项目,在分包下新建页面,取消勾选在pages.json中注册后点击创建显示选择的文件位置和分包不匹配的问题
修复 uni-app (x) 项目,运行到微信小程序 特定版本微信开发者工具下项目未自动导入问题
- 前端开发软件
- Mac软件开发工具
-
 更多 (22个) >>网页前端开发软件大全 前端开发工具是用于创建和设计网站或Web应用程序用户界面的软件工具,对于从事前端开发或者想要学习这个的人员来说,相关的软件工具是必不可少的,市场上相关的软件也非常多,但是很多人不知道前端开发软件哪个好,下面小编就给大家提供了常用的前端开发工具推荐,比如Sublime Text、WebStorm系列、HBuilder等等,这些软件都可以称得上是前端开发神器,每一款都能给你提供丰富的编程功能,对此有需求的小伙伴们可以来挑选下载体验。
更多 (22个) >>网页前端开发软件大全 前端开发工具是用于创建和设计网站或Web应用程序用户界面的软件工具,对于从事前端开发或者想要学习这个的人员来说,相关的软件工具是必不可少的,市场上相关的软件也非常多,但是很多人不知道前端开发软件哪个好,下面小编就给大家提供了常用的前端开发工具推荐,比如Sublime Text、WebStorm系列、HBuilder等等,这些软件都可以称得上是前端开发神器,每一款都能给你提供丰富的编程功能,对此有需求的小伙伴们可以来挑选下载体验。 -
-

visual studio code for mac版 157.63M
查看/简体中文v1.108.0 -

HbuilderX mac版 68.81M
查看/简体中文v4.85.2025110510官方版 -

brackets mac版 104.44M
查看/简体中文v2.2.0 -

sublime text 4 mac版 40.2M
查看/简体中文v4.0.4200 -

RubyMine 2025 mac版 947.69M
查看/多国语言v2025.1.1官方版 -

jetbrains webstorm 2024苹果电脑版 1001.95M
查看/多国语言[中文]v2024.3.4官方版 -

goland2024苹果电脑版 1018.23M
查看/多国语言v2024.3.3 -

rocketcake网页编辑器 20.93M
查看/简体中文v7.0 -

Mobirise(中小型建站工具) 100.43M
查看/英文v6.1.9 -

aptana studio(Web应用程序开发工具) 148.84M
查看/简体中文v3.4.2 -

topstyle(css编辑器) 22.23M
查看/英文v5.0.0.105 -

RustRover 2024电脑版 840.46M
查看/多国语言v2024.3.4官方版 -

postman中文版 236.59M
查看/简体中文v9.12.2 -

dreamweaver2020中文特别版 220.47M
查看/简体中文v20.0.0.15196 -

bootstrap Web前端UI框架 28.32M
查看/简体中文v5.3.3官方版
-
发表评论
0条评论软件排行榜
热门推荐
 clion2025mac版 v2025.3.21.89G / 简体中文
clion2025mac版 v2025.3.21.89G / 简体中文 webstorm2025 mac版 v2025.3.2977.64M / 多国语言
webstorm2025 mac版 v2025.3.2977.64M / 多国语言 DbVisualizer for mac(数据库管理工具) v25.3.2205.96M / 英文
DbVisualizer for mac(数据库管理工具) v25.3.2205.96M / 英文 eclipse mac版 v4.34116.07M / 英文
eclipse mac版 v4.34116.07M / 英文 PhpStorm2025 mac版 v2025.2.51.11G / 简体中文
PhpStorm2025 mac版 v2025.2.51.11G / 简体中文 myeclipse 2025mac版 v2025.2.0官方版1.84G / 英文
myeclipse 2025mac版 v2025.2.0官方版1.84G / 英文 Sublime Merge mac版 v2112官方版27.45M / 英文
Sublime Merge mac版 v2112官方版27.45M / 英文 sublime text 4 mac版 v4.0.420040.2M / 简体中文
sublime text 4 mac版 v4.0.420040.2M / 简体中文 RubyMine 2025 mac版 v2025.1.1官方版947.69M / 多国语言
RubyMine 2025 mac版 v2025.1.1官方版947.69M / 多国语言 codekit mac版 v3.31.1149M / 英文
codekit mac版 v3.31.1149M / 英文



































 clion2025mac版 v2025.3.2
clion2025mac版 v2025.3.2 webstorm2025 mac版 v2025.3.2
webstorm2025 mac版 v2025.3.2 DbVisualizer for mac(数据库管理工具) v25.3.2
DbVisualizer for mac(数据库管理工具) v25.3.2 eclipse mac版 v4.34
eclipse mac版 v4.34 PhpStorm2025 mac版 v2025.2.5
PhpStorm2025 mac版 v2025.2.5 myeclipse 2025mac版 v2025.2.0官方版
myeclipse 2025mac版 v2025.2.0官方版 Sublime Merge mac版 v2112官方版
Sublime Merge mac版 v2112官方版 codekit mac版 v3.31.1
codekit mac版 v3.31.1 赣公网安备36010602000168号
赣公网安备36010602000168号